Interaction Diagram
After the discussion with the customer about the use cases and mockups, we worked on creating Interaction diagrams for the use cases which helps to know better about the behaviour and collaborations between the objects. It explains about the sequence of actions that the user performs with the application and also gives a clear picture regarding the interactions between the user and application.
Interaction diagram for adding an activity
Above interaction diagram describes about adding an new activity in our app. Process starts when user enters the home page, when user enters 'add activity'. Then user adds his/her activity name, date and time. Finally it stores in database.
Interaction diagram for viewing an activity
Above interaction diagram describes about viewing the past activities in our app. We can view the past activities by recent activities button on home page. Then we will get the list of activities, later we can delete, update or detailed view of particular activity. finally it stores to database.
Class Diagram
Class diagram shows a collection of classes, interfaces, associations, collaborations, and constraints. It represents the static view of an application also used for the Documenting different aspects of a system But also contracting executable code of software application.
MainActivity
The MainActivity class gets the course name and total number of hours to be spent on that course using the attributes total Hours and activityName. The method addActivity( ) is used to create a button dynamically for the newly added course. The data about the new activity is stored in the Activity_Table in database using the method addData( ). onPlusClick( ) method provides the necessary fields to get the data required to create a new activity. The MainActivity class sends the activityId which is auto generated to the sub category class using intent.
sub_category
This class creates the sub categories for the Activities which is defined in the MainActivity. It gets the subCategoryName, totalHours, startDate, endDate, timing, prerequisite and requiredPercentage. We defined four methods in the sub_category class where the method onSubCatPlusClick( ) displays the fields to fetch the sub category information from the user, the method addSubCategories( ) creates a sub category, onRadioBtnClick( ) method provides a field to enter the required view . addNewSubCategory( ) method stores the sub category data in the database table sub_category_table. Using intent the auto generated subCategoryId is sent to the individual_category class.
individual_category
This method is used to display the total number of hours for the individual sub category and the number of hours spent so far on that particular sub category using the attributes hoursSpent and totalHours. A set of sub tasks with check boxes will be created depending on the attribute numberOfTasks which is provided by the user. The method addIndCatData( ) adds the data obtained in the individual category class to the table individual_category_table.
DataBase

The database and the tables required for the application is created using the DataBaseHelper class. The attributes tableName and colName are used to define the name of the table and columns. The methods insertActivity( ) and insertSubCategory( ) are used to store the information about a main activity i.e., a course or project and it’s sub categories in the respective tables. The method insert indCategory( ) used to store data related to the sub tasks and hours spent on that sub category. The method getActivityName( ) fetches the names of all the courses added. getSubCategories( mainActivityId ) method gets the mainActivityId from the main activity and gets the sub categories which are related to that particular main activity. The method getsubCatId is used to get all the Id’s of the sub category table and viewReport( activityID ) get the data required to create a report on number of hours spent on a particular activity for a specific duration of time.
Reports:
This class is used to provide a graph of the number of hours Customer spent on a particular course during a specific period. The attributes startDate and endDate are used to get the desired duration for which the student want to view the report. The method getReportData( ) gets the required data for displaying the graph depends on customer requirements.
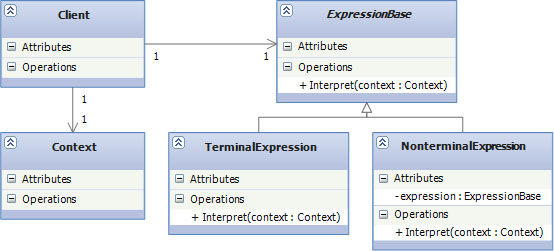
Design Patterns

Design patterns represent the best practices used by experienced object-oriented software developers. Design patterns are solutions to general problems that software developers faced during software development. Observer pattern is used when there is one-to-many relationship between objects such as if one object is modified, its dependent objects are to be notified automatically. Observer pattern falls under behavioral pattern category. So for we are able to identify our model comes under the Observer pattern. It have one to many relation.
Development Strategy
So for we did the Theoretical process, now we have clear idea whom we are going to develop?, what are the features?, what are the classes?,…etc
In the process of development, Two steps are primarily considered,
1. Implementation
2. Test Design
Hear we develop the application user interface, backend interface.
In User interface how the user is going to operate the application on the mobile.
Backend Interface (programming), to connecting the attributes and functionalities.
Our strategy as follows