Requirements and User Stories
Welcome to our second Blog, you will see information about the requirements, user stories and how we came up with the requirements
Requirements
Following are the four modules,
Home screen
Add transaction
Add category
Report.
Home screen : -Estimate (1 week/09-05-2017 to 16-05-2017)
App should be password protected.
Total income and expenses should be displayed in the top section of the screen.
Recent transactions for current, previous and next months will be displayed in descending order.
There should be an option to change the currency.
Add transaction : -Estimate (1 week/17-05-2017 to 24-05-2017)
How much money was spent
On what was the money spent on - Category
Date of transaction
A short description
Spent by cash/ card or bank transfer
Add category : -Estimate (4 days/25-05-2017 to 28-05-2017)
Categories are further divided in to two sub categories,
Income – Amount acquired by you by any means will come under income
Expense – Amount that is spent by any means
Report : -Estimate (1 week/29-05-2017 to 05-06-2017)
All the transaction details has to displayed in the following syntax based on the filters applied,
dd-mm-yyyy - Amount, Category, First 30 characters of the description
eg (10-05-1995 – 500 euros, Clothing, Birthday shopping)
Transaction details has to be displayed based on the below two filters,
Filter by date – select start date and end date
Filter by category – select the category
Note : both filters should work in tandem.
User stories
Money tracker application should be password protected. User should be able to set his PIN when he opens the app for the first time.
User should be able to open the app only if the PIN matches with the PIN that was set by the user (Validation).
Security PIN should be of 4-digit numeric (Validation).
Once the user enters the security PIN, the user should be redirected to the home screen of the application.
User should have an option to change currency in the home screen.
User should be able to see the last few transactions in the home screen for current month by default.
User should be able to switch to the previous month to see the last few transactions of previous month in the home screen.
User should be able to switch to the next month to see the last few transactions of next month in the home screen.
User should be able to see the income and expenses in the home screen along with last few transactions for the selected period which could be (previous month,current month and next month)
User should be able to add a new transaction on click of the`+`icon in the home screen.
User should be able to view the report on click of the `report`icon in the home screen.
On click of the`+`icon in the home screen,the user should be redirected to a new screen where he/she should be able to add the transaction details.
Before landing on the Add transaction details page, the user should be able to select whether the transaction is income or expense
In the transaction screen user should be able to add the following details,
Amount that he had spent,
Category
Date of transaction
Payment method - cash/card
Note
Amount field should only accept digits and periods. (Validation).
Onclick of the category field, user should be able to redirected to a new screen to select the category.
User should be able to see two main categories (Income and Expense) in the category screen.
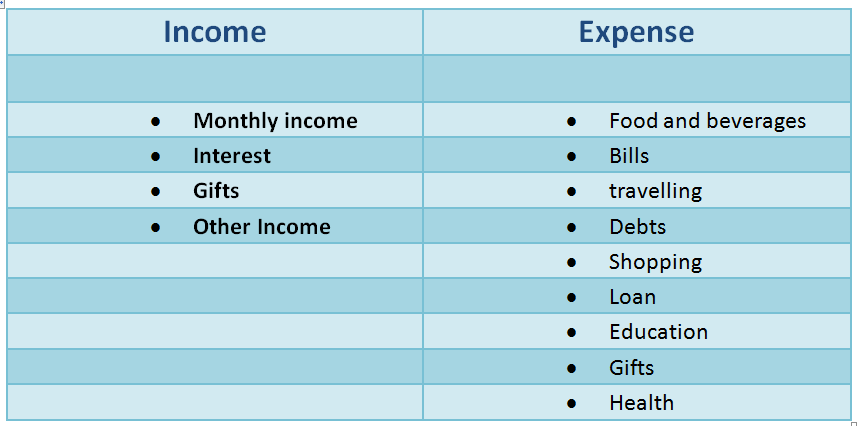
Under the Income and Expense category, user should be able to see the following sub categories,
On click of ‘New expense category’ user should be able to add a new subcategory if it’s not mentioned by default.
Onclick of the date icon calendar should be opened for the user to select the date.
Onclick of the ‘report’ icon in the home screen, the user should be redirected to a new screen where he should be able view the transaction details.
User should be able to use the date filter to view the transaction details for the selected period (start date – end date).
User should be able to use the category filter to view the transaction details for the selected category.
Both filter by date and filter by category should work in tandem.
User should be able to view his income vs expense in a bar graph based on the filters applied in the top section of the report screen.
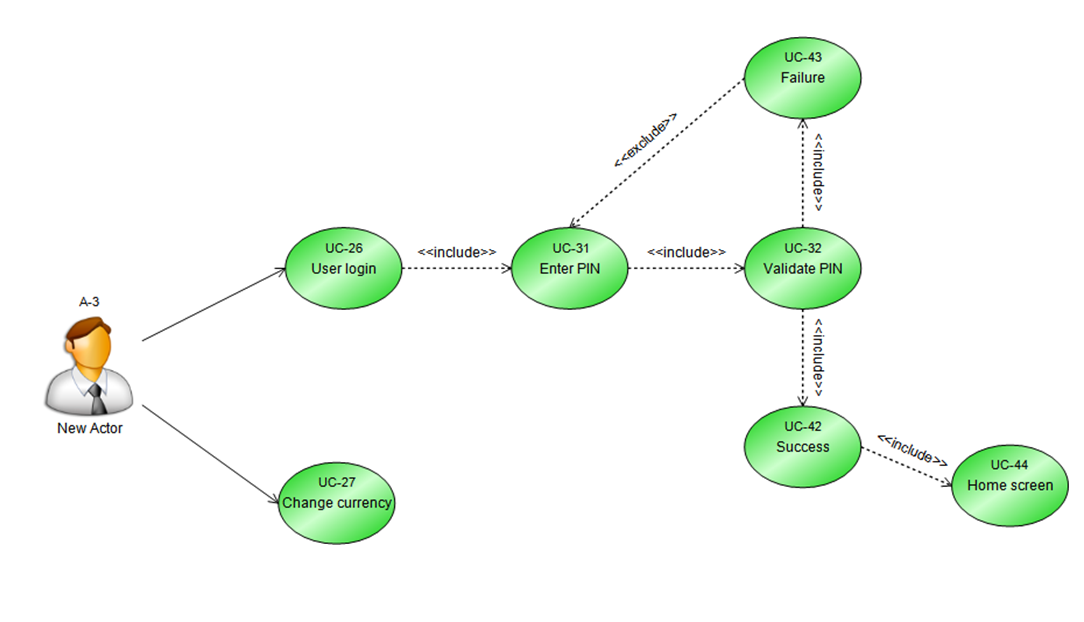
Home screen module :
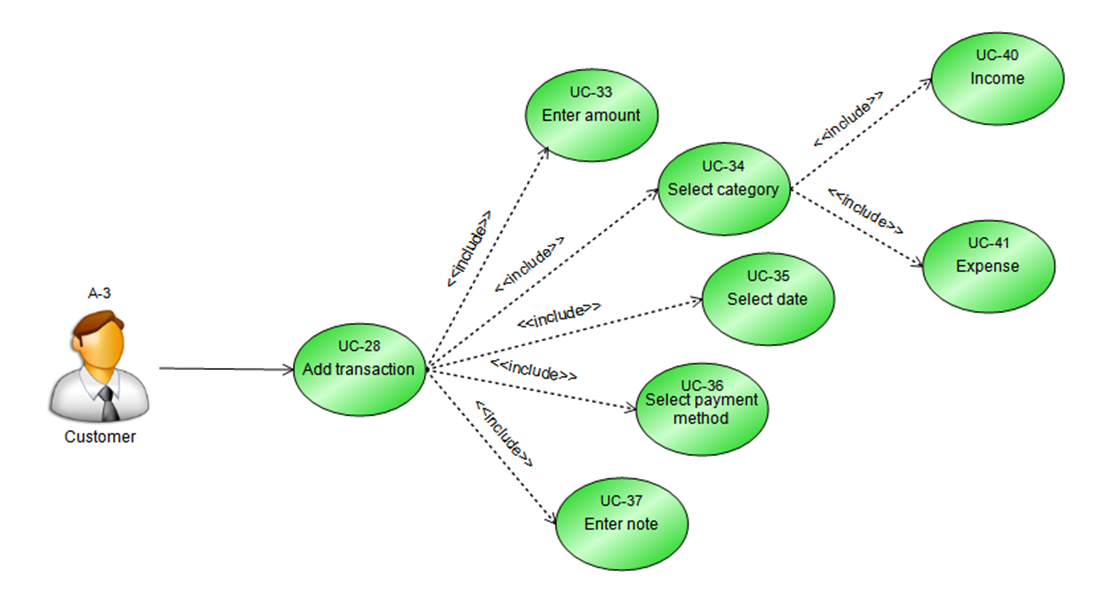
Add transaction module :

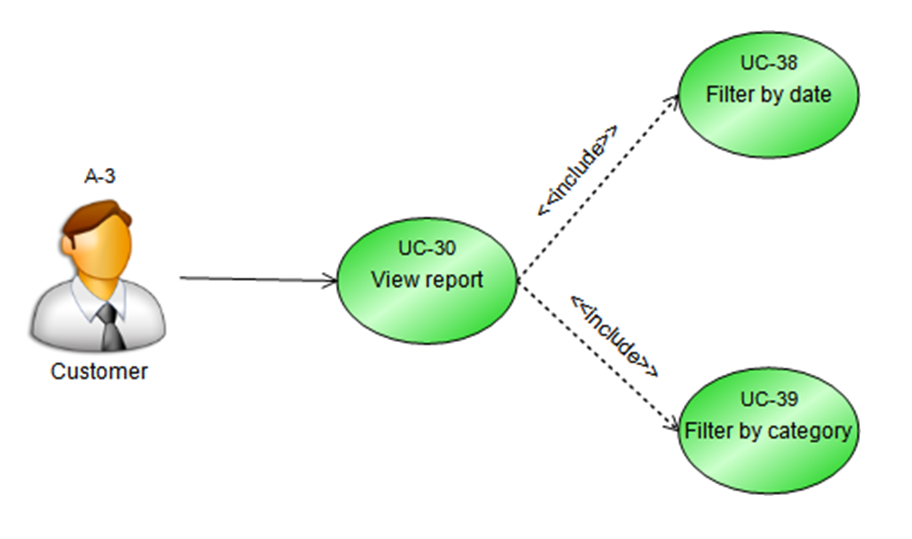
View report module :
Based on the above user stories we came up with the use case diagrams
Use case diagram for Login and Home screen :

Use case diagram for adding a new transaction :

Use case diagram to view reports :

Team work on Requirement Analysis
The idea behind developing this app is to allow users to track their income and expenses on daily basis. Once we decided to take up Money tracking app, First thing we tried is to understand what the money tracking app is about. So we came up with an idea of exploring an existing app. Each one of us decided to explore and analyse a different app which took about 2 days and we organised the meeting on the 3rd day. Having gained knowledge on money tracking, each one us had our chances to put forth the ideas on the table. The ideas were evaluated carefully and the best ones were picked up. With all the best ideas we framed the requirements. We took the guidance and suggestions of our Professor in the tutorials. That is how the requirements were finalised.
With the requirements in hand, we had to think from the user perspective to come up with the user stories. All these requirements were fine tuned to frame the user stories. We split each requirement in to number of smaller user stories as possible. We made sure that each user story is unique and no duplicates exist.
Since each of us had different views and a unique style of expressing our ideas at some point for some requirements it created an element of doubt. That is when we started digging in to the requirements a little deeper. For instance, Money tracker app is password protected, we had an idea to validate the user credentials using user name and password. Then, after team discussion we came up with the idea of 4 digit PIN which is way simpler than user credentials. Also, we were not clear about the idea of ‘Currency change’ each one of us had a different view. We initially thought that we need to work on the conversions. Later, we got a clear picture on currency change requirement after discussing with our professor. And while adding a new transaction we weren’t sure as in where the user has to specify whether the transaction is an income or expense. Initially we specified it in the ‘Add transaction’ screen which was little tedious. Our professor made it simpler by changing our requirement in such a way the user selects income/expense before he lands in to the ‘Add transaction’ screen which made a lot of sense.
Future work
Having analysed the requirements, the next thing we are going to concentrate is on design and implementation part. As an initiative, we have already installed Android studio. Also, we tried implementing a sample ‘Hello world’ program just to understand the framework and how the request and response is handled.