ISEE 2017
DigiMinds:System Design.
29-05-2017
Activity Monitoring

After completing Requirements and Analysis phase we start working on the system design phase to develop the application.
Creating Interaction Diagrams:
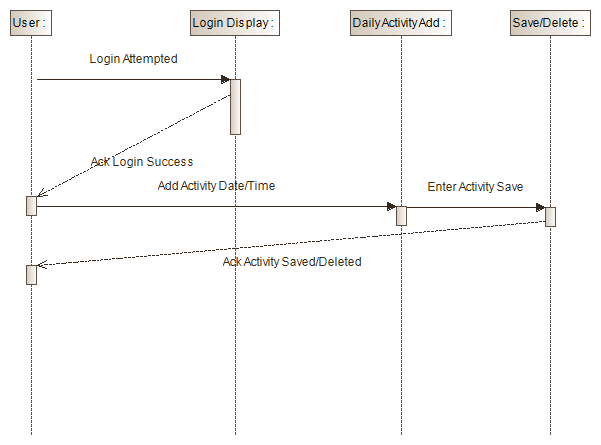
Interaction diagram for the use cases which helps to know better about the behaviour and collaboration between the objects . We choose to use the Sequence diagram as they can best explain the actions and message flow communication that the user perform with the application and also gives a clear picture regarding the interaction between the user and application.
The sequence diagram below explains flow of the main activity of the application that is adding an Activity. As it is seen in the diagram that the user attempts to login and then requests to add an activity and finally confirms to save the activity.

The diagram explains one of the use cases or user stories of our application that is requesting for the month or week review of the activities stored in the application with the option of edit and confirms to save or delete the changes.
Class Diagrams:
The diagram below shows the classes, attributes that are used in our application. it also defines the association between the classes.
There are about nine classes like user, review, display etc.
User & Personal details:
They are with aggregation relationship. User aggregates Personal details. Aggregation describes an association where an instance of User contains a reference to an instance of Personal details. 1 to 1 relation, one user per mobile.
User & Display:
They are with composition relation. Composition on the other hand defines a relationship where the scope of the containing object in User and the contained object Display are related. This indicates that user details are specified in the display.
There are two types of attributes for user. Student & Professional. Depending on the criteria they can be changed.
Display contains categories, title, time, review, date/month/week view & confirmation for saving part. The month view has attributes of the months in a year like Jan, Feb…. Dec. And the week view has the attributes of weeks like Monday, Tuesday etc.
User when entering into display state will be able to view time view and date
Then selects the category class which has attributes like Sports, Education, Leisure activity, Entertainment. User can also provide a title for the activity according to his/her own wishes. Then if the user wants to edit/review the activity they are allowed to do with the class Review. After confirmation, the activity is displayed with the date & time view. The user is free to either have the saved data or delete whenever required.
Creating Design pattern for the application:
We opted for the FACADE design pattern to code a solution to manage student’s courses or projects using a mobile application. So we used FACADE pattern to have a simplified interface to the overall functionality of a complex subsystem. In order to monitor student’s course or project work we need to know about the course, it’s requirements, data stored in the database. We consider the classes where we create sub categories and add the efforts to the tasks as a sub class. Thus creating a design pattern provides a solution for the problem which we need to solve and also it will act as a base for continuing further with the implementation process.
Development Strategy:
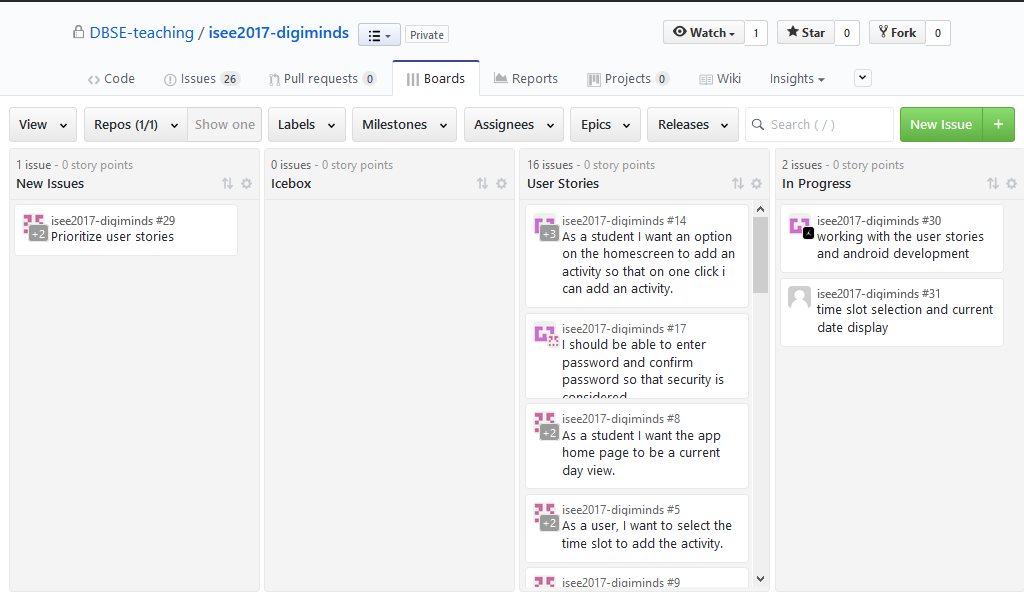
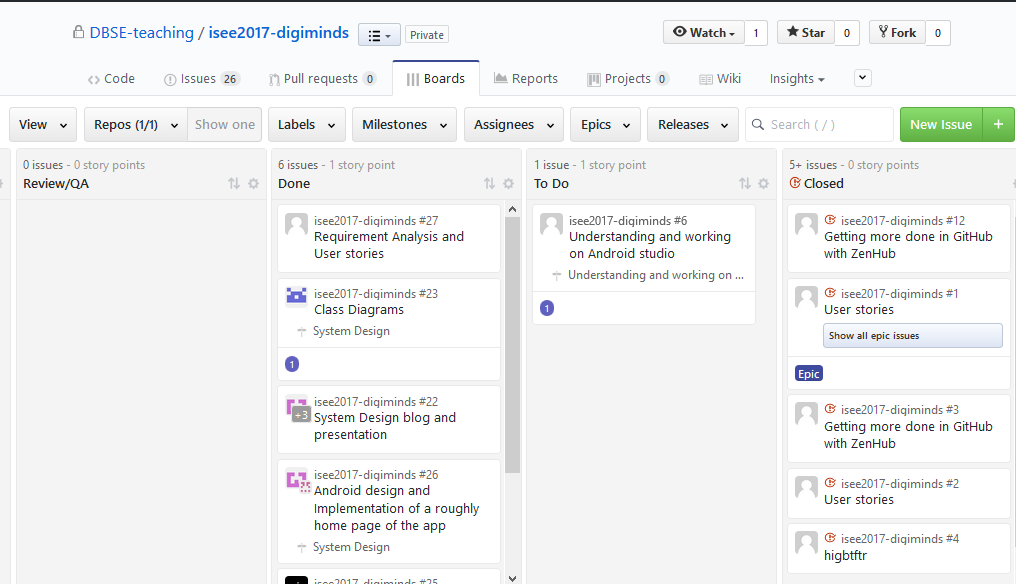
We use Zenhub which helps us to share and manage objectives throughout the development process among the team. The customer also can view the changes applied to the developing phase of the application.
Zenhub provides a dashboard with Issues pipelines which makes easy to assign the milestone to the issues.Every phase has multiple sub tasks each task is assigned to a team member and finally the phase objective is achieved.
Every team member gets familiar with any concept and then exchanging thoughts while team discussions gives a better result and as a mark of team work. As it is known that in the advanced era concurrent approach is best for development So, the main strategy would be to develop and implement concurrently on every user story.


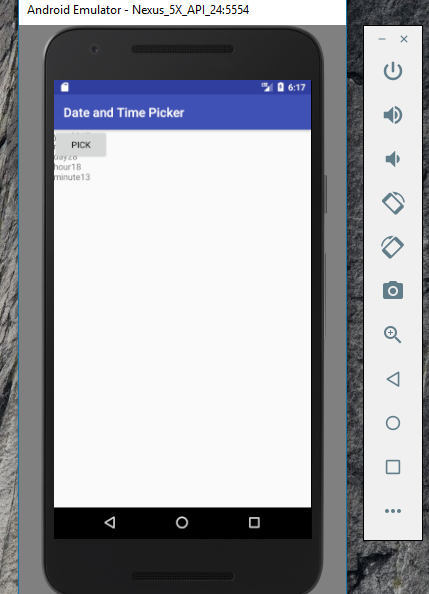
As it is seen in the above image that displays the user story for selecting the date and time for the addition of an activity which was developed using Android studio.
We assign particular tasks and sub tasks as follows:
| Gunapreeth | karpagam | Ujjval | Akshay |
| Android app development basics | Re formulating User stories for the input to android studio | Working on App display pages using android studio | Understanding the program part and implementation part concurrently |
Changes in requirements:
Initially we didn’t have title option for each and every activity. But after the discussion with the customer we added later. Similarly there are also pre-defined categories option which displays activities like Sports, Education, Leisure etc. which was added after the requirement analysis.
Filtering the activities according to time/week view is also one of the other requirements which we added later