Requirement Analysis
Welcome to our second blog, hope you enjoyed our first blog!! For the past few weeks we worked on gathering the requirements then we came up with the user stories and discussed it with the customer and clarified our assumptions. In this blog we will discuss in detail about the various phases that we went through to complete this activity.
Phase I – Team preparation for list of questionnaire to customer:
We gathered together and came up with the following questionnaire to be asked to the customer.
Questionnaire:
- How the home screen of the application should look like?
- Whether the customer should provide information of both income and expense, how should he provide information about that?
- What should be the default currency?
- What kind of information should the customer provide on the money that he wants to manage?
- Should there be default categories provided?
- What is the maximum limit of the categories?
- Should there be any security measures (like passcode)?
- What should be the default currency?
- What must be done when the default currency is changed?
- Should the customer have feasibility to mention the expenses in different currency values?
- Should there be any graphical notations to represent the expenses / income that the customer carried out in the past?
- Should there be any help menu?
- Where should the customer select the option of setting the default currency?
- Should there be any notification to the customer if expense is about to cross the income that he has?
- Should the application manage the money of single customer or should it support multi user?
Phase II – Gathering Requirements:
With this whole bunch of questionnaires we attacked our customer. We met him in person discussed with him about our queries. Apart from the answers to our queries, he also provided us with additional requirements as below.
- In the Home Screen there should be an overview of the transactions made for last 2 weeks.
- The balance amount must be displayed in the Home Screen
- When the user enters date for the transaction, there should be either scroll down option for the date, month and year (or) it should have a calendar popup for selection.
- When the user enters amount for the transaction, then there should be a popup of keyboard layout which contains only the numbers (i.e., it should not contain alphabets).
- The passcode option should be enabled / disabled as per the user preference.
Requirement Analysis is a software engineering task which bridges the gap between system requirement engineering and software design. you can find the details about our requirement analysis in the document file provided by the link below.
Clarifying Assumptions:
Before approaching the customer we had few assumptions regarding the application features. We as a team discussed these points with the customer and got clarification about our assumptions.
1.We initially assumed that by default the application should be secured with the passcode and each time when the application opens user has to login by entering the passcode but from the customer we came to know that there should be an option in the settings to enable or disable this feature whenever user wants.
2.We assumed that an overview display of remaining balance amount is not necessary on start screen but from customers point of view it is nice to have that display.
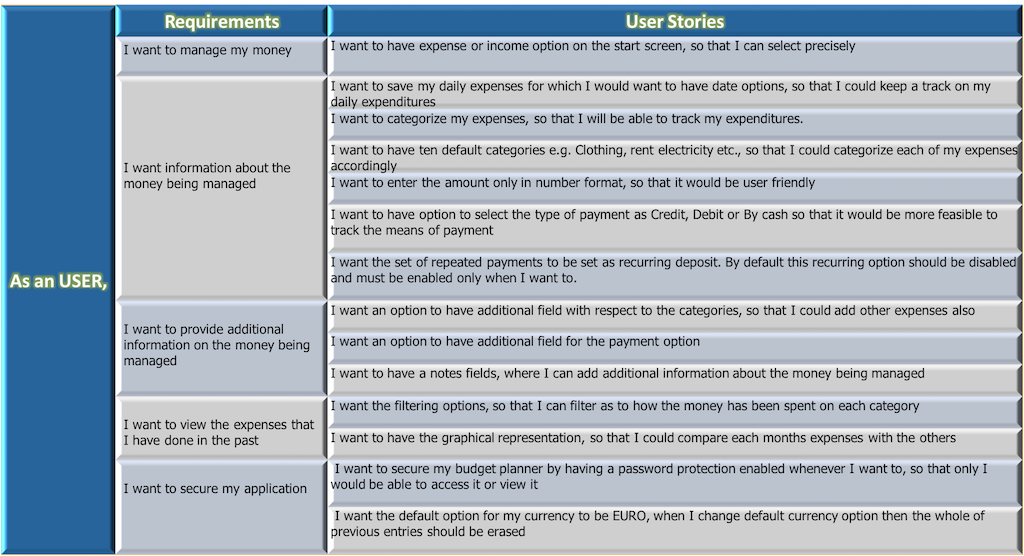
Phase III – User Stories preparation:
We listed down the requirements provided by the customer as User stories, based on the requirement we mapped the User stories to the Requirements as below:

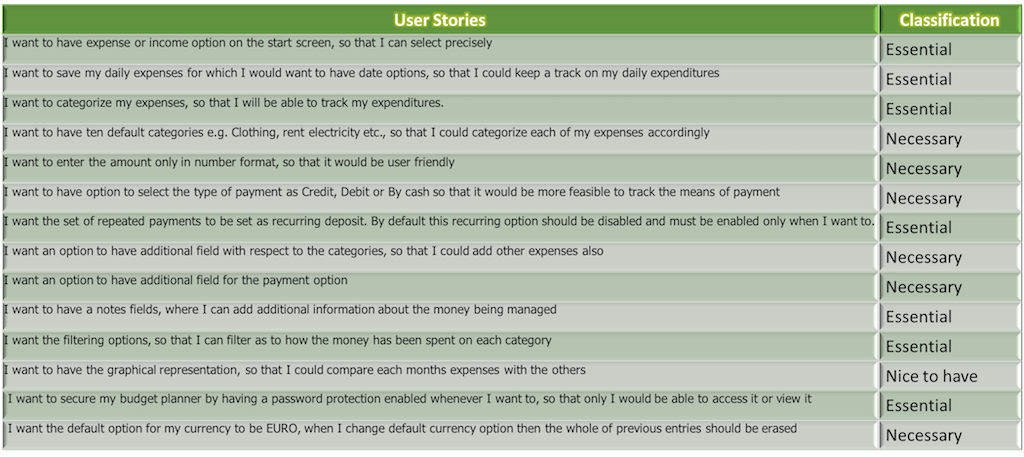
Phase IV – Analyzing user stories:
We have distinguished the User Stories collected in Phase III in to Essential, Necessary and Desirable categories which helps us to priorities the tasks that we need to achieve.

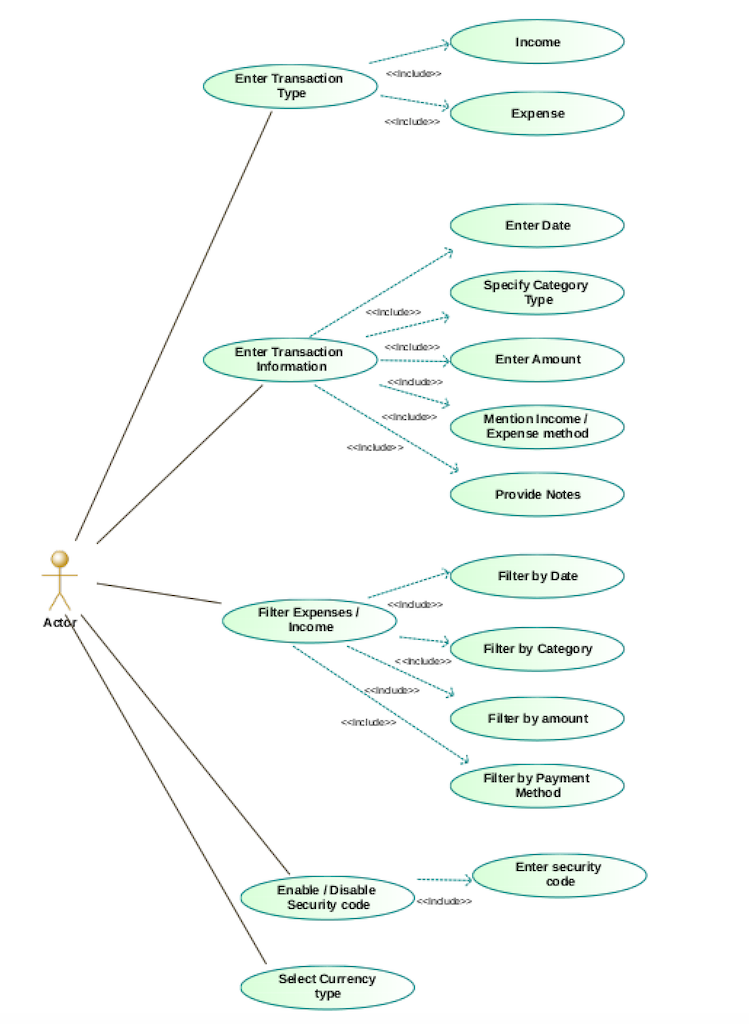
Phase V - Finalizing user stories:
Based on the User Stories collected form the customer in Phase II and Phase III we came up with the following Use Case Diagram.

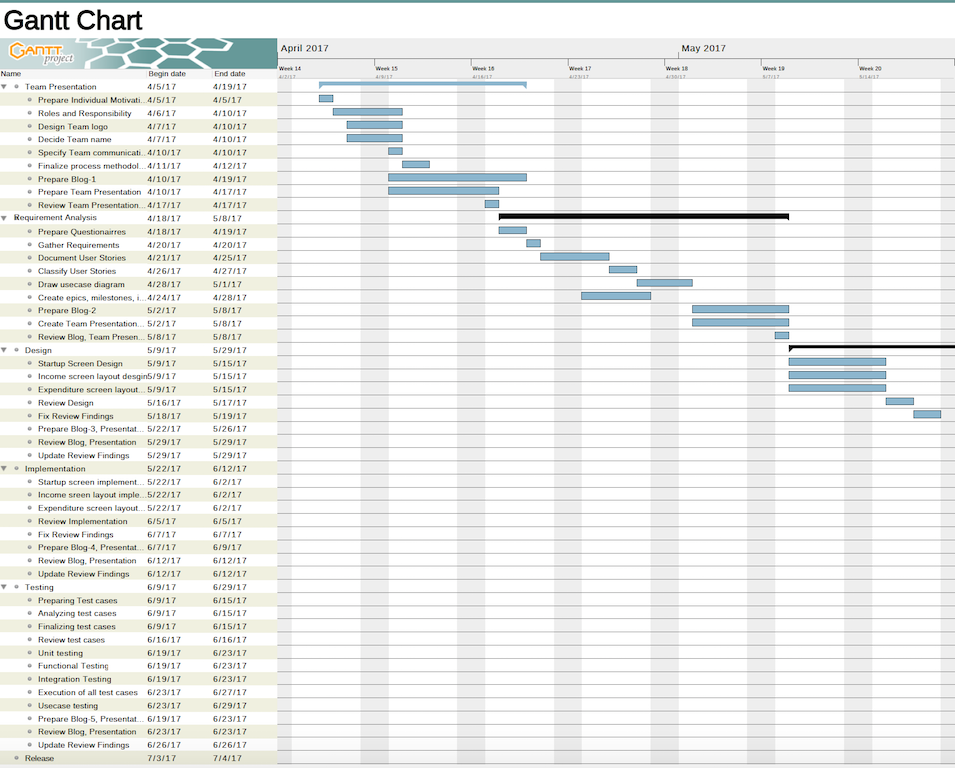
Phase VI - : Managing Tasks:
After finalizing the Requirements/UserStories successfully we have listed down the tasks that are required to accomplish the use cases
The following Gantt Chart depicts the list of tasks and its associated time frames to realize that.

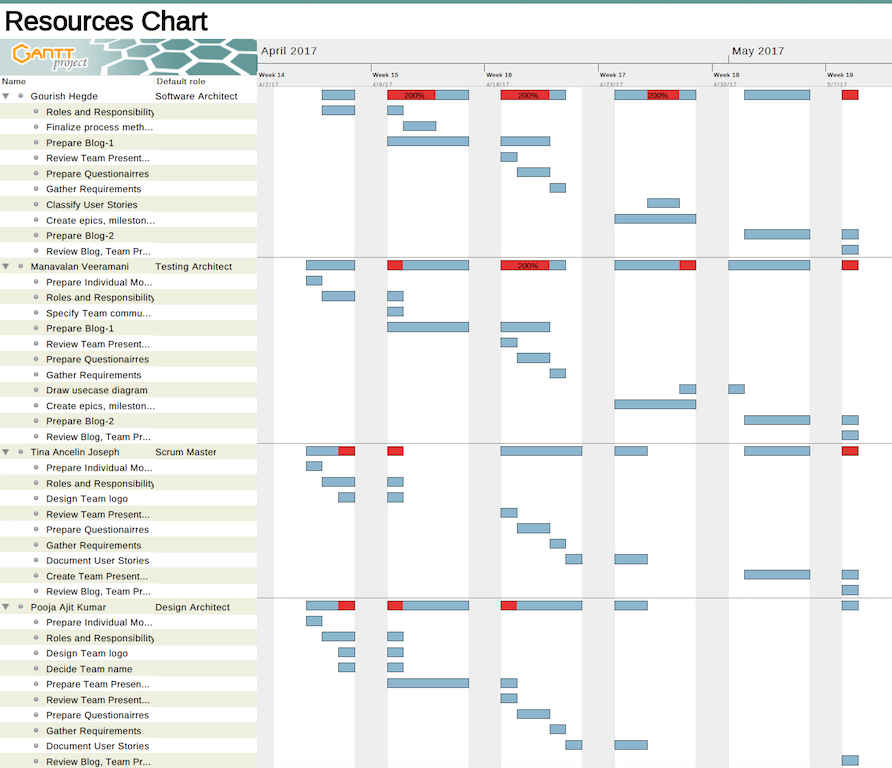
The Roles and Responsibilities that we have defined as part of our first blog helped alot in deciding the Resource allocation for particular tasks. The following Resource Allocation chart conveys the tasks assigned for each individual and the time frame to complete those tasks.

Thank You for visiting our Second blog!! Thats all for Now. Stay tuned for our next blog.