Nullfinders blog on System design of the fintrack app. We have been working on the architectural front of the application in adopting a suitable design pattern and creating classes and their association to be used in the implementation phase. We have also added some enhancements to our user stories.
Overview
- Sequence diagram for the login module
- Sequence diagram for the transaction module
- Sequence diagram for the transaction history module
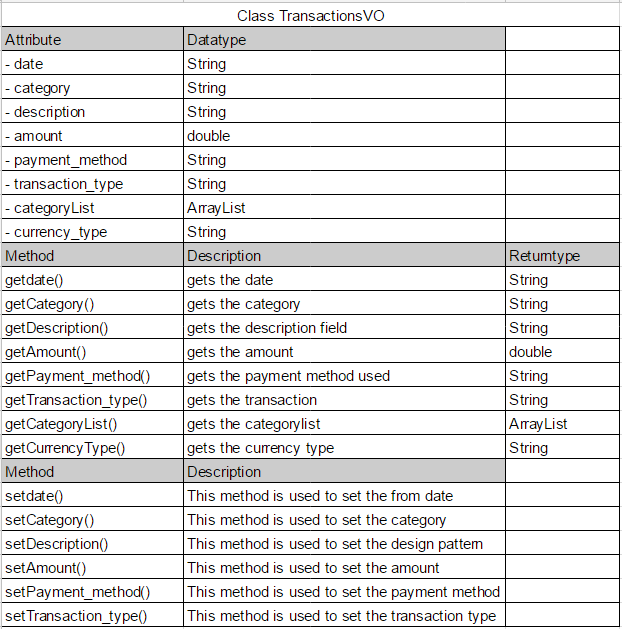
- Classes used
- UML class diagram
- Design pattern to be adopted
- Development Strategies
- Enhancements
- Reference
Sequence diagram
A sequence diagram is an interaction diagram that shows how objects operate with one another and in what order. It is a construct of a message sequence chart. A sequence diagram shows object interactions arranged in time sequence.
The sequence diagrams are used to model the below
- Usage scenarios
- Logics of the method uses
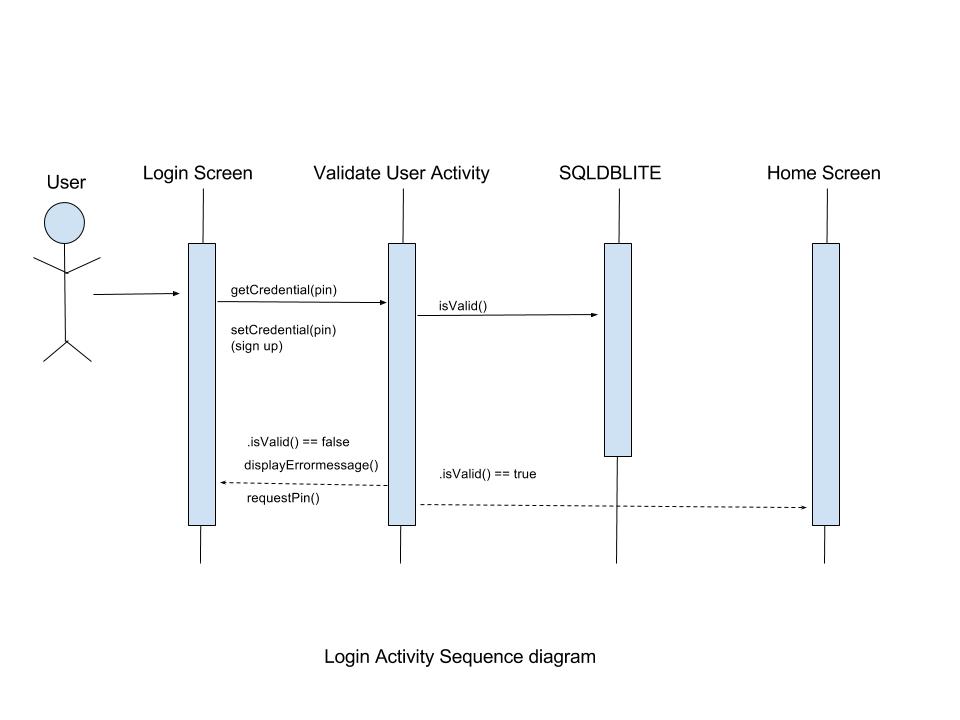
Sequence diagram of the login module
Below is an interactive sequence diagram of the login module.

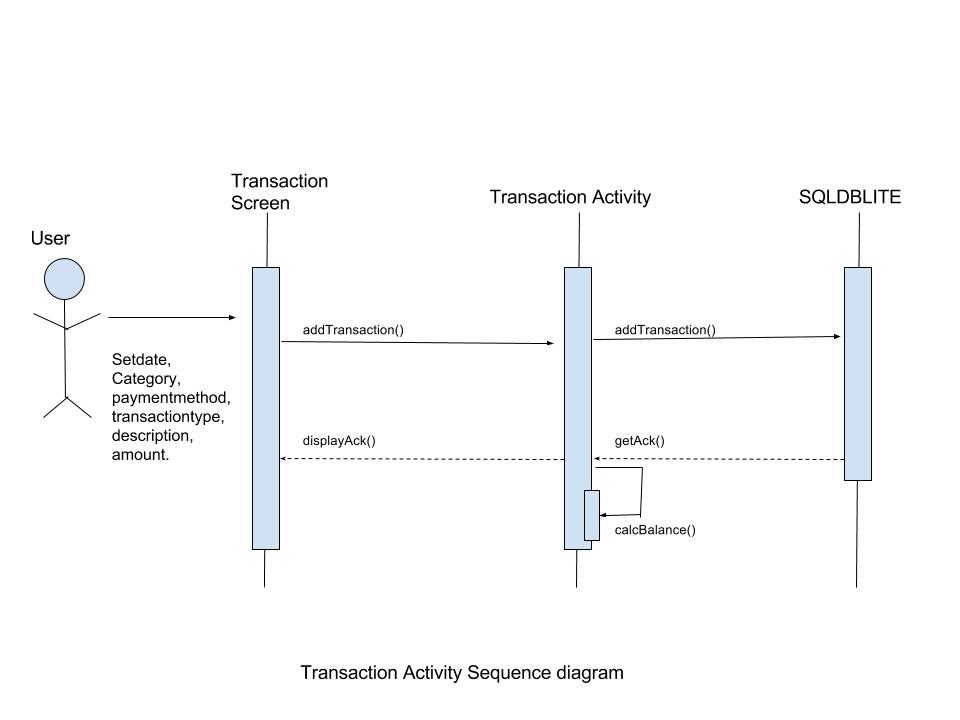
Sequence diagram of the transaction module
Below is an interactive sequence diagram of the transaction module.

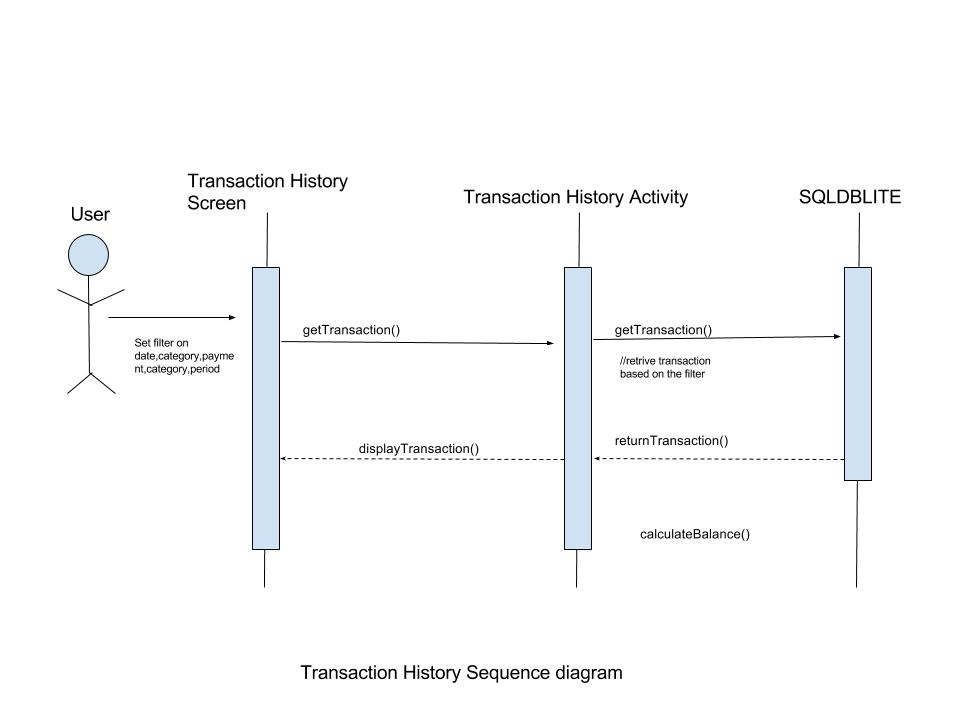
Sequence diagram of the transaction history/ reporting module
Below is an interactive sequence diagram of the transaction history/ reportin module.

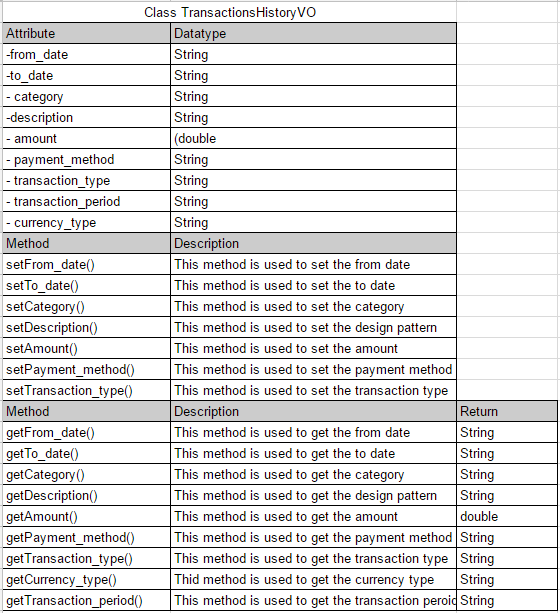
Classes Diagram
In software engineering, a class diagram in the Unified Modeling Language (UML) is a type of static structure diagram that describes the structure of a system by showing the system's classes, their attributes, operations (or methods), and the relationships among objects.
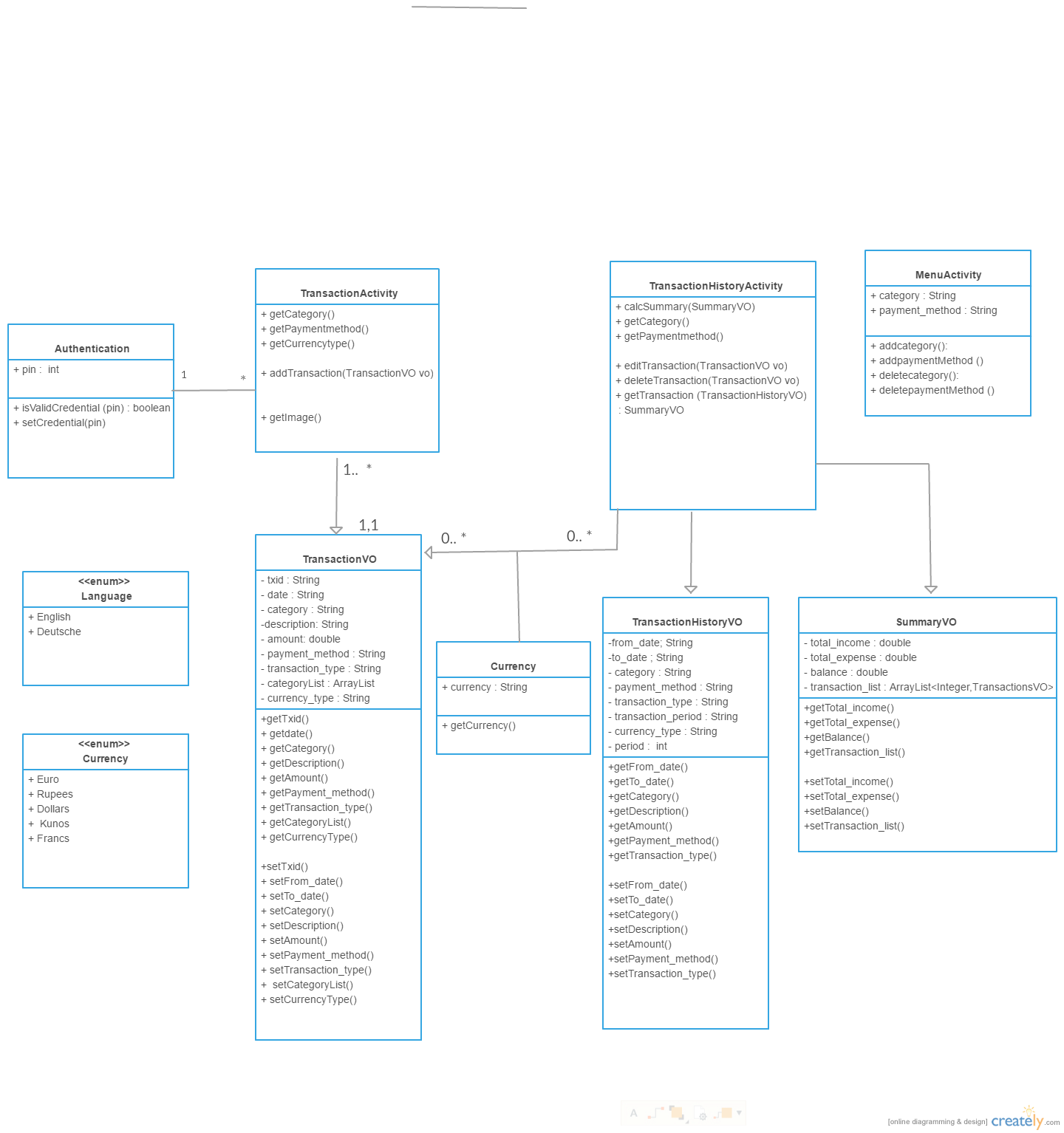
UML Class diagram.

Authentication Class
The authentication class is used in the authentication or login flow of the app.
Attributes
pin : int - pin is a 4 digit
Methods
isValid(pin) - isValid method authenticates the single user of the app and returns a boolean
setCredential(pin)- this method is used for sign up or setting up the pin for the first time
TransactionActivity Class
The TransactionActivity class is used in entering the transaction from the user into the database.
Methods
getCategory() -the getCategory method is used to populate the UI screen with category list
getPaymentmethod() - this method is used to populate the UI screen with payment methods available
getCurrencytype() - this method is used to fetch the default currency type selected by the user to populate in the transaction
addTransaction(TransactionVO vo) - this method is used to add the transaction to the database
TransactionHistoryActivity Class
The TransactionHistoryActivity class is used in fetching the report from the database based on the filter criteria.
Methods
getCategory() -the getCategory method is used to populate the UI screen with category list
getPaymentmethod() - this method is used to populate the UI screen with payment methods available
getCurrencytype() - this method is used to fetch the default currency type selected by the user to populate in the transaction
getTransaction () - this method fetches the transactions from the db based on the filters applied and returns the report in summary vo bean
calcSummary(SummaryVO) - this method is used to calculate the balance, total expense and total income for the given period
editTransaction(TransactionVO vo) - this method is used to edit an existing transaction in the database
deleteTransaction(TransactionVO vo) - this method is used to edit an existing transaction in the database
MenuActivity Class
The MenuActivity class is used to add or delete category and payment methods by the user.
Attributes
category : String
payment_method : String
Methods
addcategory() - this method is used to add a new category to the list
addpaymentMethod () - this method is used to add a new payment method like new card
deletecategory() - this method is used to delete an existing category
deletepaymentMethod () - this method is used to delete an existing payment method
Bean Classes

Language enumeration
The app suports multiple languages and we use enumeration as it is prefdefined
language enums
Deutsche
English
Currency enumeration
The app suports multiple currency where the user can set it in the settings
Currency enums
Euros
Dollars
Rupees
Kunos
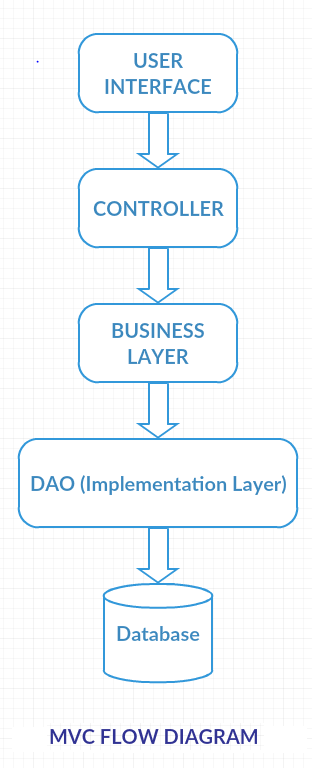
Design Pattern
In software engineering, a design pattern is a general repeatable solution to a commonly occurring problem in software design. A design pattern isn’t a finished design that can be transformed directly into code. It is a description or template for how to solve a problem that can be used in many different situations.
Here we will be using an MVC like design pattern where our presentation layer will be sepreated from the business logic layer and also adopting to this pattern assists in core reusability and reduces code complexity.

Development strategy
Since we are working on a scrum based agile methodology we have created milestones one for working on the archetectural design of the application and the other to parallely work on the blog.
Weekly have a weekly meeting and the queries on the issues were logged on the zenhub board and ambiguities were addressed in the upcoming meetings. We created a seperate branch for individual modules to work on the code.
Issues were grouped into epics.
Epic 1 Login module design
Epic 2 Transaction module design
Epic 3 Transaction history module design
Sprint 1
Design Architecture
Design Pattern
Class Diagrams
Enhancements We have added new features to our application
Payment Method
Currency type
Payment method
Cash is no longer the only mode of payment, the user can also add new method like adding a credit card or debit card and also the reporting can be done based on the payment method The user can add or delete new methods of payment from the menu.
Currency type
Now the user will have an option to choose between different types in the settings menu. The report will be generated based on the current currency selection for a different currency transaction this will be pulled from a look up table logged based on the dates.
Reference links
link to Design pattern!
link to UML class diagram!
link to UML tool!