Nullfinders blog on Implementation and UI Design of the fintrack app. We have been working on the implementation and UI design of the application. Here on this blog we will be discussing about the coding conventions used for implementing our code and also we will be presenting with two users for whom the app will be more apt. In addition to this we have presented our UI mock design with colour interface and also the story board for two user stories.
Overview
- Coding Conventions
- Project Structure
- UI elements
- Fields definition and naming
- Logging guidelines
- Class member ordering
- Logging guidelines
- Class member ordering
- Personas for the application
- Storyboard for user stories
- User Interface with material design
- References links
Coding Conventions
Coding conventions are standards to be followed for a specific programming language. We have adopted and followed the below conventions mentioned in our implementation. The conventions here cover comments, declarations, statements, whitespace, naming conventions, programming practices. We wanted to stick to our conventions so that it will help improve the readability of the source code and make software maintenance easier.

Project Structure
The basic build files expects a default folder structure. Gradle follows the concept of convention over configuration, providing sensible default option values when possible. The basic project starts with two components called “source sets”, one for the main source code and one for the test code. These live respectively in
- src/main/
- src/androidTest/
Inside each of these directories there are subdirectories for each source component. For both the Java and Android plugin, the location of the Java source code and the Java resources are:
- java/
- resources/
Class and Interface
Class and Interface names begin with a capital letter, with subsequent words within the name also capitalized. The inner classes should be at the end of the outer class.

Method Names
Unlike class names, methods should begin with a lowercase letter
Variable Names
variable names should begin with a lowercase letter, with proper capitalization on subsequent words fields/variables start with a lowercase letter. Static final fields (constants) are ALL_CAPS_WITH_UNDERSCORES.
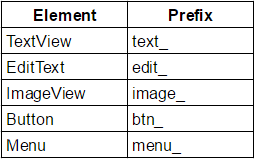
UI elements
Below is the naming convention used for naming the UI elements in the activity layout.
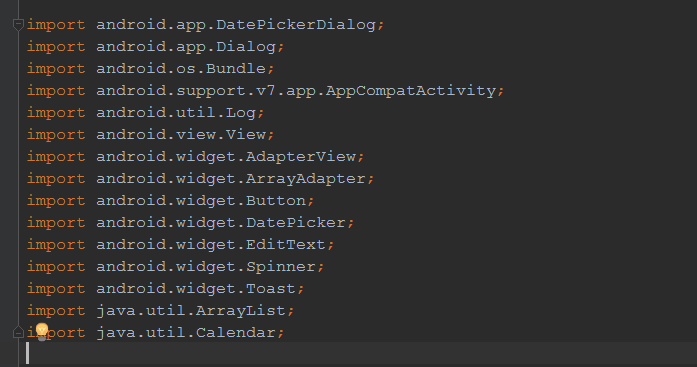
Import of different packages:
Import on demand is bad as the program can stop compiling when new classes are added to existing packages. We have made sure that our imports are explicit. Than a matter of style it’s a matter of saftey. Import-on-demand is an example of a really bad programming language feature.
This is bad: import foo.*;
This is good: import foo.Bar;
The later way of importing makes it obvious what classes are actually used and the code is more readable for maintainers.
Annotations practices
Override: The @Override annotation must be used whenever a method overrides the declaration or implementation from a super-class.
Limit variable scope
The scope of local variables should be kept to a minimum (Effective Java Item 29). By doing so, you increase the readability and maintainability of your code and reduce the likelihood of error. Each variable should be declared in the innermost block that encloses all uses of the variable.
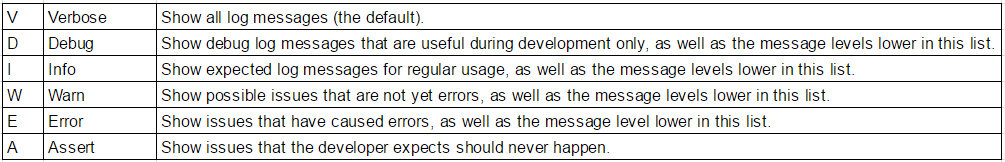
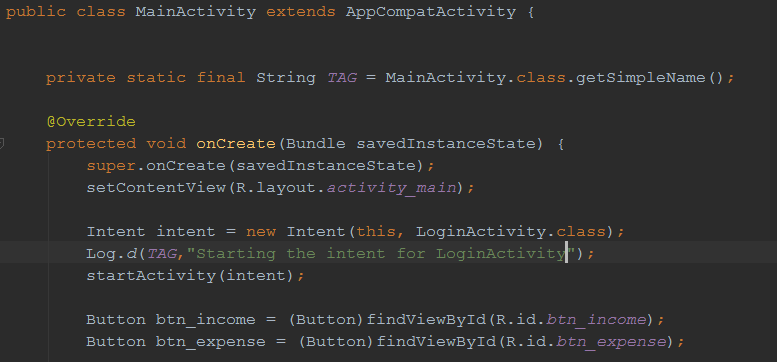
Logging guidelines
Logging methods provided by the Log class has been used to print out error messages or other information that may be useful for developers to identify issues.
As a general rule, we use the class name as tag and we define it as a static final field at the top of the file. For example:
public class MyClass {
private static final String TAG = MyClass.class.getSimpleName();
public myMethod() {
Log.e(TAG, "My error message");
}
}
Class member ordering
There is no single correct solution for this but using a logical and consistent order will improve code learnability and readability. It is recommendable to use the following order:
Constants
Fields
Constructors
Override methods and callbacks (public or private)
Public methods
Private methods
Inner classes or interfaces
Handling exceptions
Ignoring exceptions will create mines in the core for someone else to trip over some day, we made sure that no one in the use/support of our app will encounter such problem, all the exceptions has been handled.
XML style rules
When an XML element doesn’t have any contents, you must use self closing tags. xml files are encoded in UTF-8.
The above coding standards have been strictly followed by our team while implementing our code for the application.
Resource IDs and names are written in lowercase_underscore.
Context of Use
Purpose
In the era of digital world where the money management from paying the bills, transferring the money to getting credited is digitized on our smartphone our Fintrack mobile app helps in managing the income and expenses and also gives a report on the expenditures. Here we have explained the usage of the app with two personas.
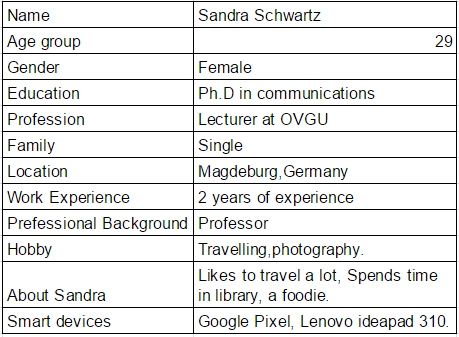
Traveller
Students
Travellers
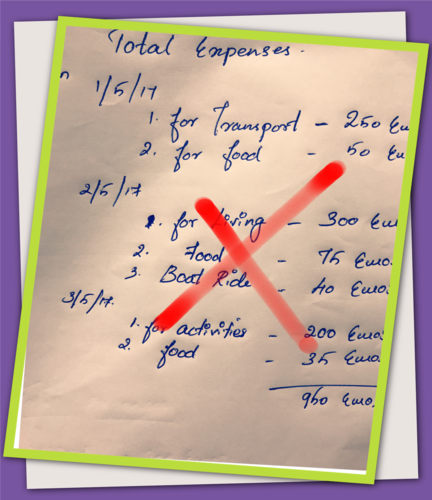
In the world of explorers and travellers money management plays vital role as they have to keep track of their expenditures like food, transport, accommodation, etc . Maintaining all these in a handwritten note is very inconvenient. Fintrack money management app comes in handy for the travel enthusiasts.
Fintrack app has been built with special features for travellers where the traveller can add his expenses based on different categories.The report to see the expenses spent on a trip can be viewed easily as it has a separate filter on date range. In addition to this the expenses can be reported based on the amount spent on different categories like food, travel, and also the traveller can add his custom categories. For people travelling on groups the app has a feature where the expenses can be split and reported for each individual.
Persona profile

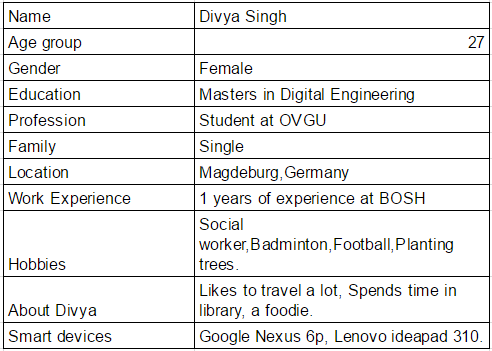
Students
The people who are away from home for their studies, like students have the need to monitor their monetary expenses on a daily/weekly/monthly basis because they need to maintain their budget every month till they graduate and to get salary. This application is one such great platform for students to jot down all their expenses and earnings. This application also gives the user an edge to remind them of pending payments. A simple toggle switch lets them trigger a reminder for every day/month/year. Such customizations remove all hassles of paperwork and saves time. A smart solution for students!
Persona profile

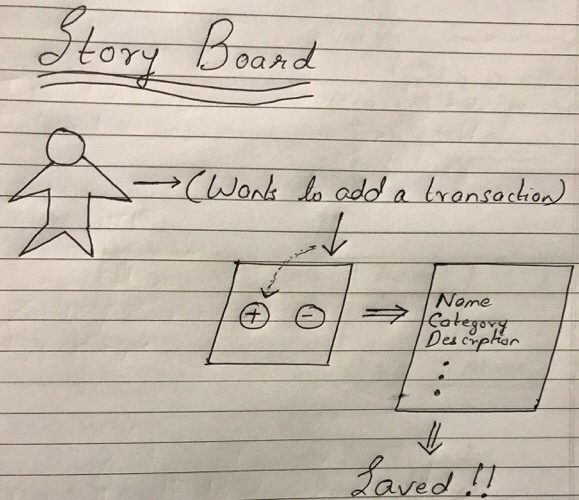
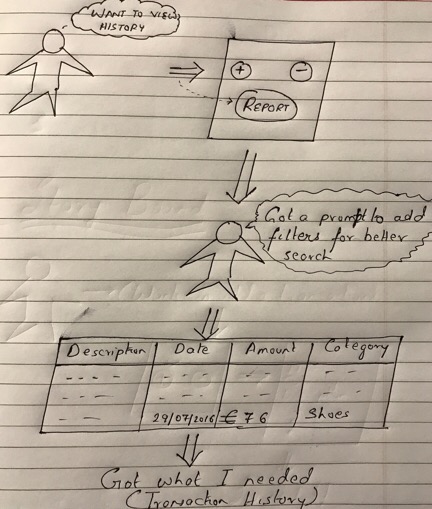
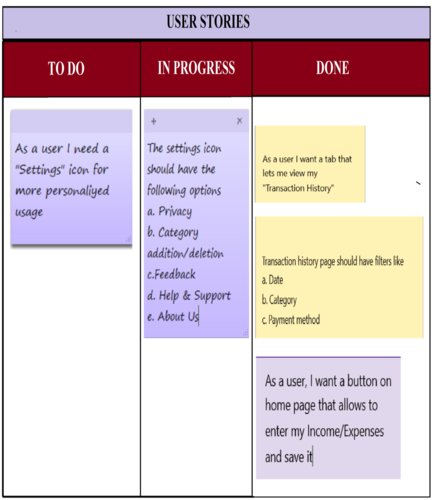
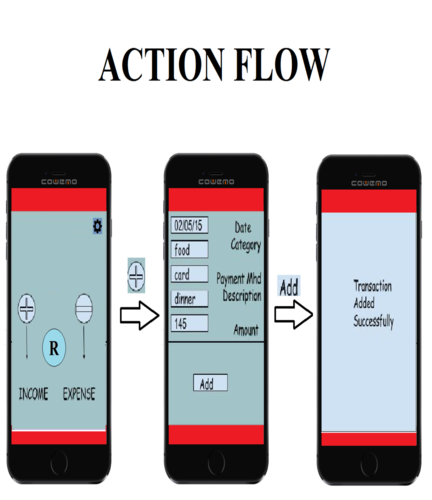
Storyboard for user stories
A storyboard is a graphic organizer that provides the viewer with a high-level view of a project. In Agile software development, a storyboard can help developers quickly get a sense of what work still needs to be completed

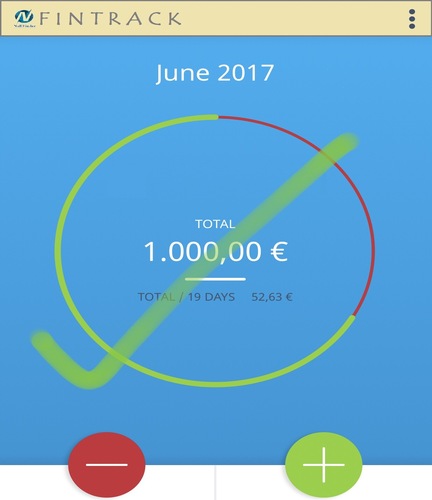
Mockup for the application
Mockup is a prototype of the real application.
Below is a mock up for the action flow for transaction.

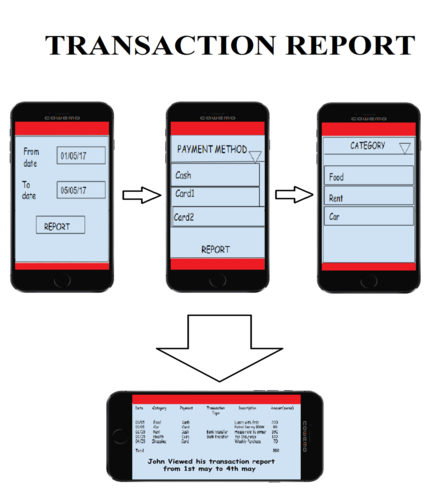
Below is a mock up for the reporting module

User Interface
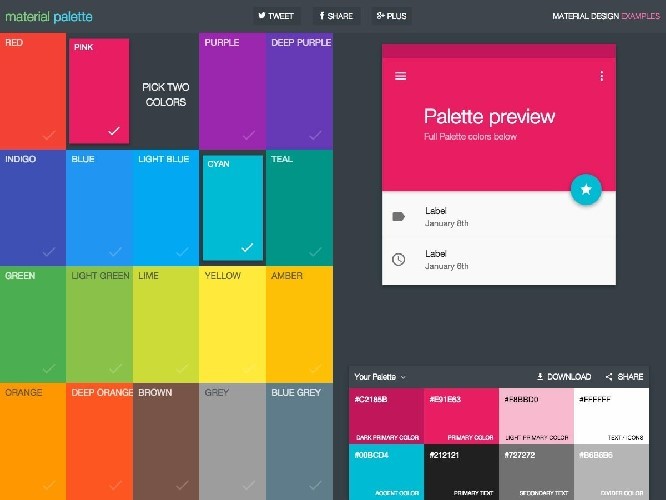
We wanted our app to have a very simple and clear design on the UI front, so that the user will be able to feel connected to the app’s navigations. For this we wanted to implement the google’s new era “Material Design”. Than having a clumsy graphics with extra icons and navigation through the app the material design concentrates on giving the user what the user wants.
“Material Design” is a design language developed by google, it acts as a framework for UI designing where we have to follow a set of rules to adhere to the design. Material Design makes more liberal use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows. The elements can vary in x and y axis but in z axis all the elements have 1dp of width. The elements are moved in the z axis to create a shadow effect.
Below is the sample pallete design to be followed for creating the UI with material design.

Here is the video that you must not miss on material design
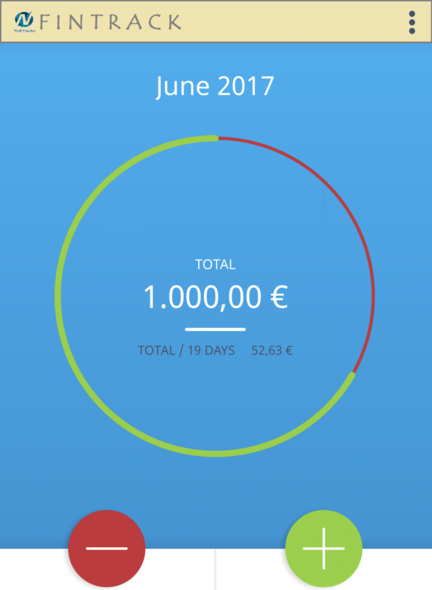
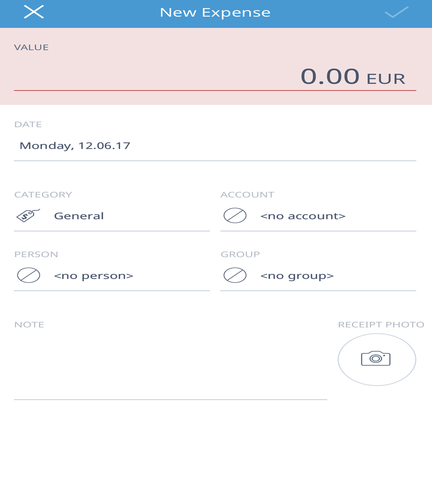
Below is the UI created with the framework of material design
Home Screen

Transaction Screen

Summary of changes
The major change is in our UI design language. We wanted a framework to be followed not only for our coding but also for our user interface, we believe that user interface acts as a face of the application and below are few reasons for adopting to material design
Reference links
Android guidelines
Java programming conventions
Coding convention
Material Design a design language