Welcome to Nullfinders blog on Reflections and play store entry for the fintrack app. Our money tracking app has is into production and is available in playstore for the download.In this blog we have described about the features of our application with instrusctions and how to use the app with a video link. Apart from this we have also mentioned about the technical challenges faced in developing the application.
Overview
- Technical challenges
- Needs of the Course
- Play Store entry
- Feature highlights of Fintrack
- References links
Technical challenges
Android app development was entirely new for our team. Though our team had some expertise in Java programming belwo are the few technical challenges that we faced during the phase of the development of the app. process.
We were initially briefed about the basic requirements for the app under consideration. The initial days were spent on formulating design plans & architecture and it took us more time than anticipated, however the strong foundation that was laid before any implementation turned out to be a great help during code implementation.
The use of Android Studio and it’s emulators was fairly new to every member of our team, and with time and Youtube tutorials we were able to grasp concepts quickly
Though setting-up of the environment was an issue Git played a major role in aiding with the setup with same base for all the developers. All members had their access to their own branches for different modules, which they created initially and all the respective work was pushed to those local branches. However there were merge conflicts which posed to be bottlenecks to the app development process.
One of our biggest challenges was to solemnly check the final design of our application on every android device available. There were instances when our mobile frames did not match up with tablet screens and vice versa. With rigorous trials and testing we made sure our app supported all android devices.

Needs of the course
Blog Writing Skills:- Most of our team members had good writing skills beforehand and it was a great opportunity for them to learn to put their skills in the form of blogs. With every successive feature addition to our app, our team bloggers left no stone unturned to creatively explain about all about those features.
Presentation skills:- Similarly, we got hands on experience on presentation skills. We made sure to take reviews from peers and from members of other teams after every presentation, and this way our presentations improved at each step.
Project development cycle:- Our app underwent several stages of development of which every such stage was a part of a cycle. The entire work flow consisted of the project development cycle. The concepts explained in class gave us the direction and helped us in learning about the project development cycle
Analyzing the requirements & gathering user stories:-We got the requirements by sitting down with our customers and asking lots of questions. Our team was thoroughly briefed on the requirements, by our client Mr. Sandro Schulze.In our first few meetings, the basic requirements for the app were discussed followed by some good to have features. We categorized our tasks based on app priorities and such categorization was made easier with user stories. We followed Agile methodology throughout.
Designing the application:- The design of the application was well chalked out beforehand.
User Interface implementation:- For any project to be started we have to gather the requirements, In that we succeeded and made use of all the requirements needed for the project. We are provided with perfect content from the course in designing the application. For us the course is a guide for each step of the project and helped us in creating the best user interface for the application.
Test case design:- From the course of the lecture with all mandatory requirements there should be a test case designing of the functionality of the application. We worked on the test cases during the project life cycle in each stage. Before starting the project we need to select one working methodology to work on the project, Here also course is the main driving force for us in selecting the agile methodology. We sailed with agile methodology throughout the project which improved our organizational skills and team spirit.

Short Falls
We have been working on the blog since the project has been kickstarted, Every time we are working little bit more on the blog than what we had expected thus it is consuming more time. We thought that if blog had supported a good GUI in the base level then it would have been easy for us to completed the blog part with a strong GUI.
Because the biggest advantage of GUI is it will present us the list of the most relevant keywords. Well designed GUIs are intuitive to the point that we need no knowledge about the underlying machinery at all. Also, GUIs are much better at expressing basic relations, especially in 2D or 3D.
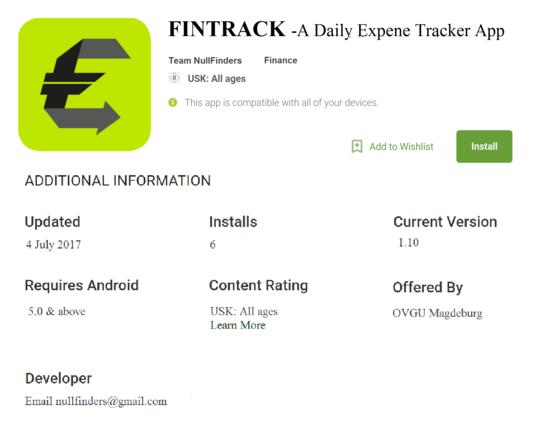
Play Store Entry “Fintrack”

Below is the link to download the free version the fintrack app Link for Fintrack
How to track your expenses successfully? We know that it’s easy. You only need to add each expense you do… no more than that! And Fintrack is going to help you. Just add new transactions when you are buying a coffee or taking a taxi. It’s done in one click. It has never been so quick and enjoyable!
Do you own a phone and a tablet? Or you want to track expenses with your significant other? Fintrack fits the best. You can safely store data in your devices.This offline app is a great way to go about managing your expenses and incomes. With comprehensive views and add on features it very effortless to add a transaction and view it later with specially designed filters. When it comes to managing your expenses, Fintrack is the one stop shop. Fintrack helps you manage your money more effectively through easy recording of your income and expenses.
Features of FINTRACK
Offline: No Internet required to run your App Intuitive and easy to use user interface. No redundancy Manage categories, if defaults do not work for you No ads Comprehensive views, with convenient tabs and a wide variety of sorting options. Below are the screenshots of the fintrack app with a cleanly adopted Material Design
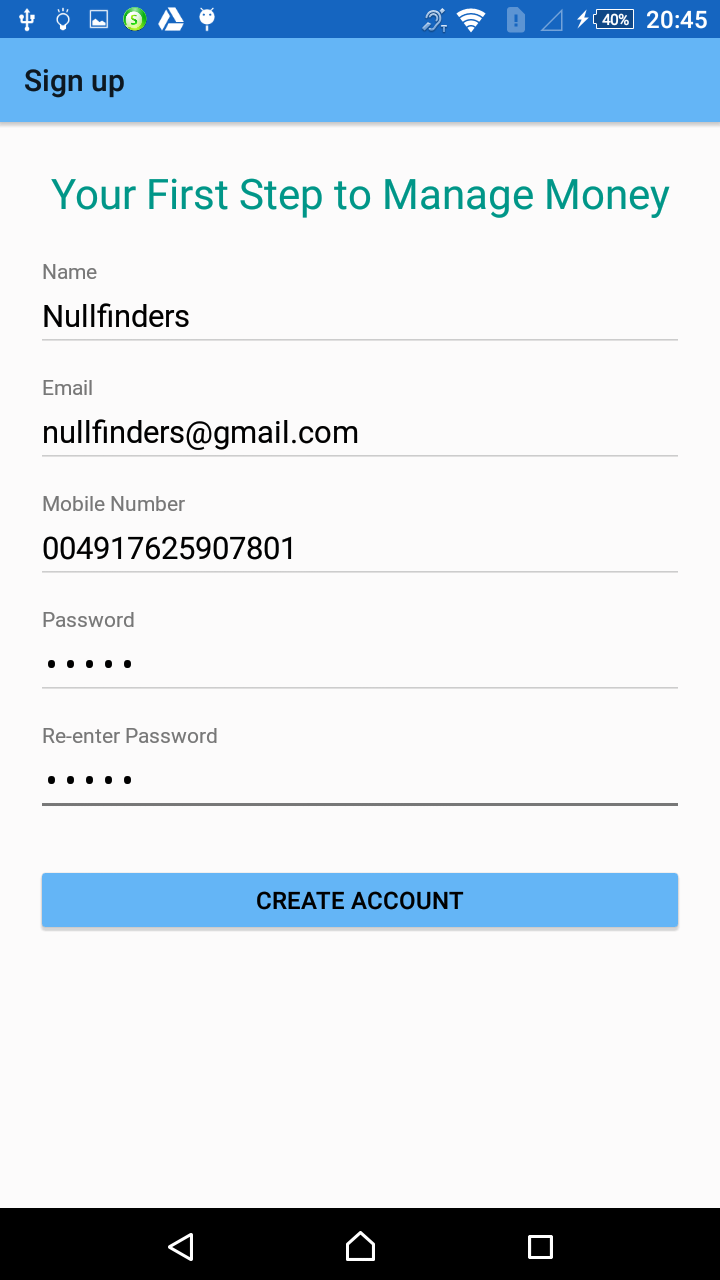
Sign up
A sign up screen which prompts for the details of the user while opening the app for the first time.

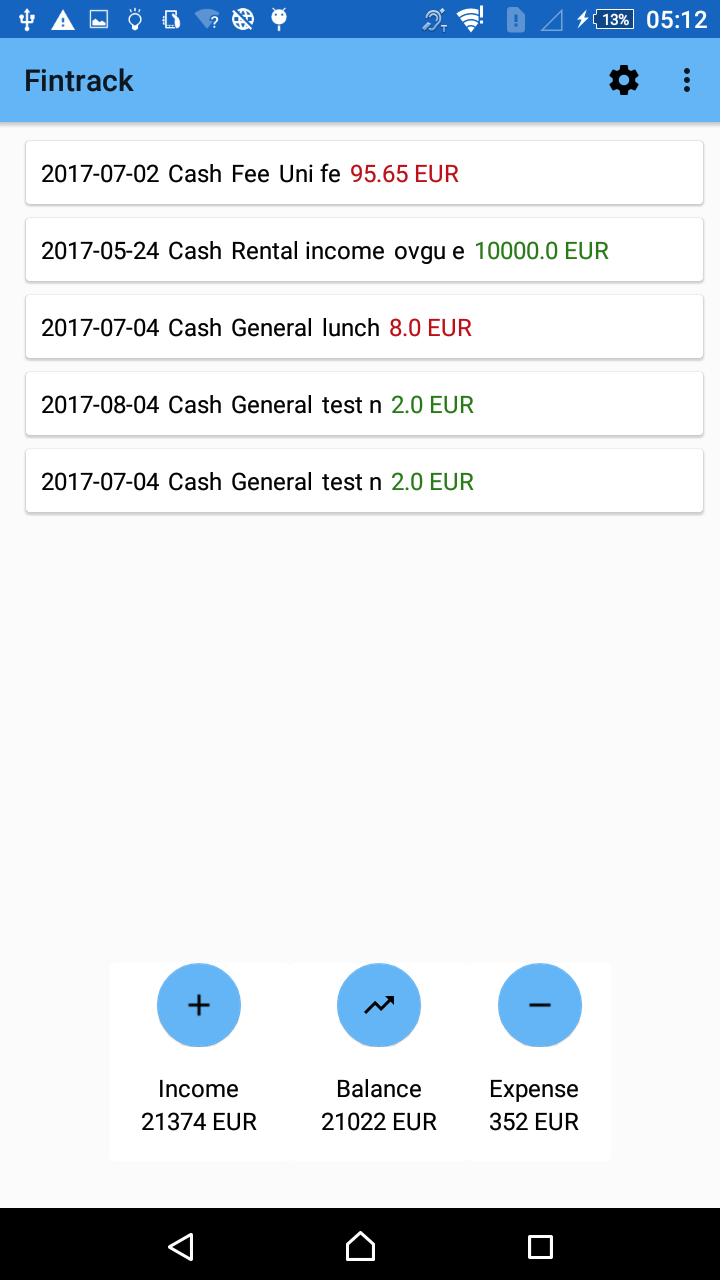
Home screen
The simple and descriptive home screen gives us the latest transactions and a the account summary on the home screen.\

Report Screen
The report screen gives a clean report on various filters and the individual transactions appear in a card live view for a more homogenious and a visible report.

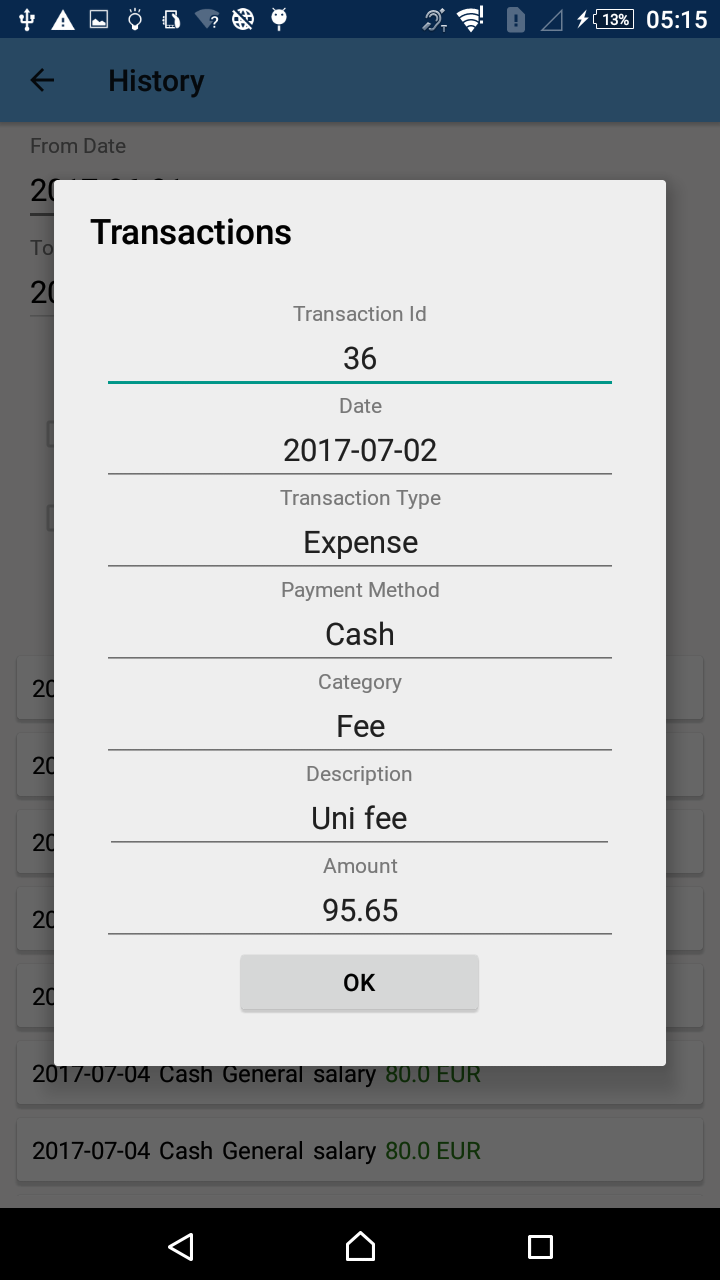
Transaciton Information
On clicking an individual transaction we get a detailed view of the transactions with the transactions id. Where the user also given an option to edit or delete a transactions(To be implemented in our next version)

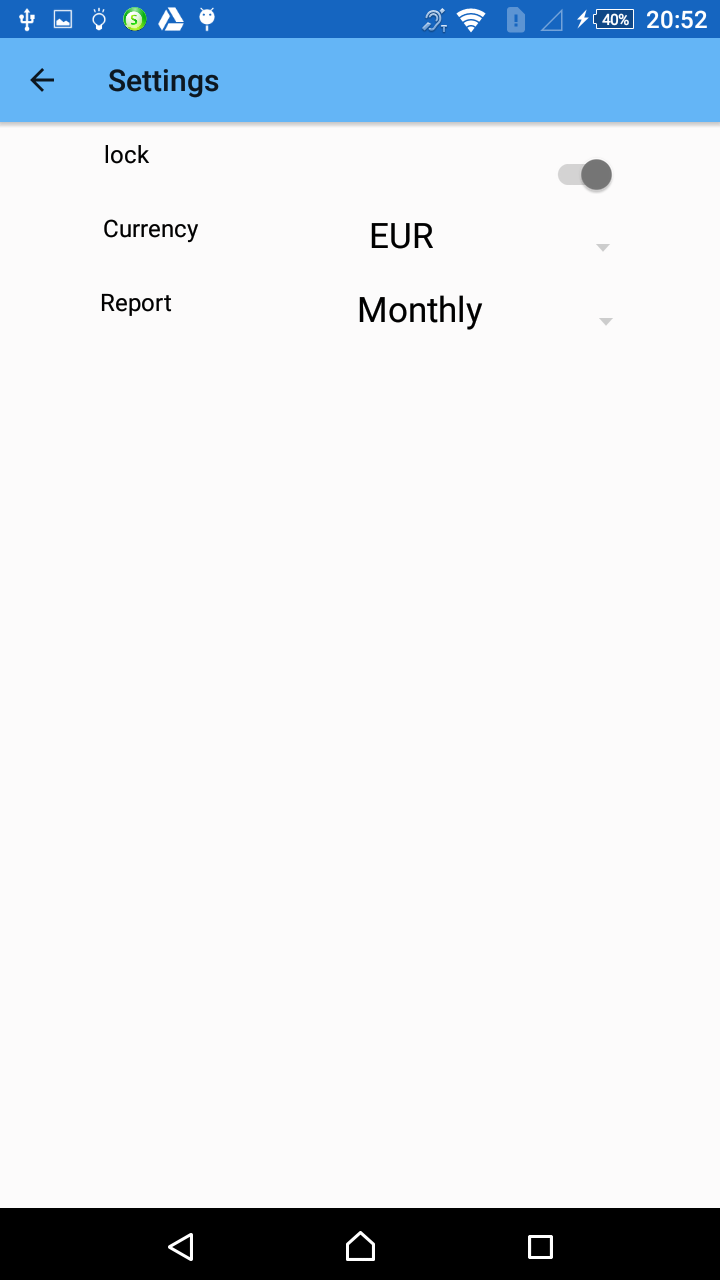
Settings Screen
A settings screen where the user can set his preference on setting a lock for the app, choose his prefered currency and also an additional feature to see the summary of income expense and balance in the home screen.

Adding Transaction
A simple and a clean transaction screen where the user can add the expense or income which has a default date selected as current date and we have made all the possiblities to lower the efforts of the user in addition where the category and payment also is by default set so the user just has to enter the amount spent. There is also an option to update recursive transactions.

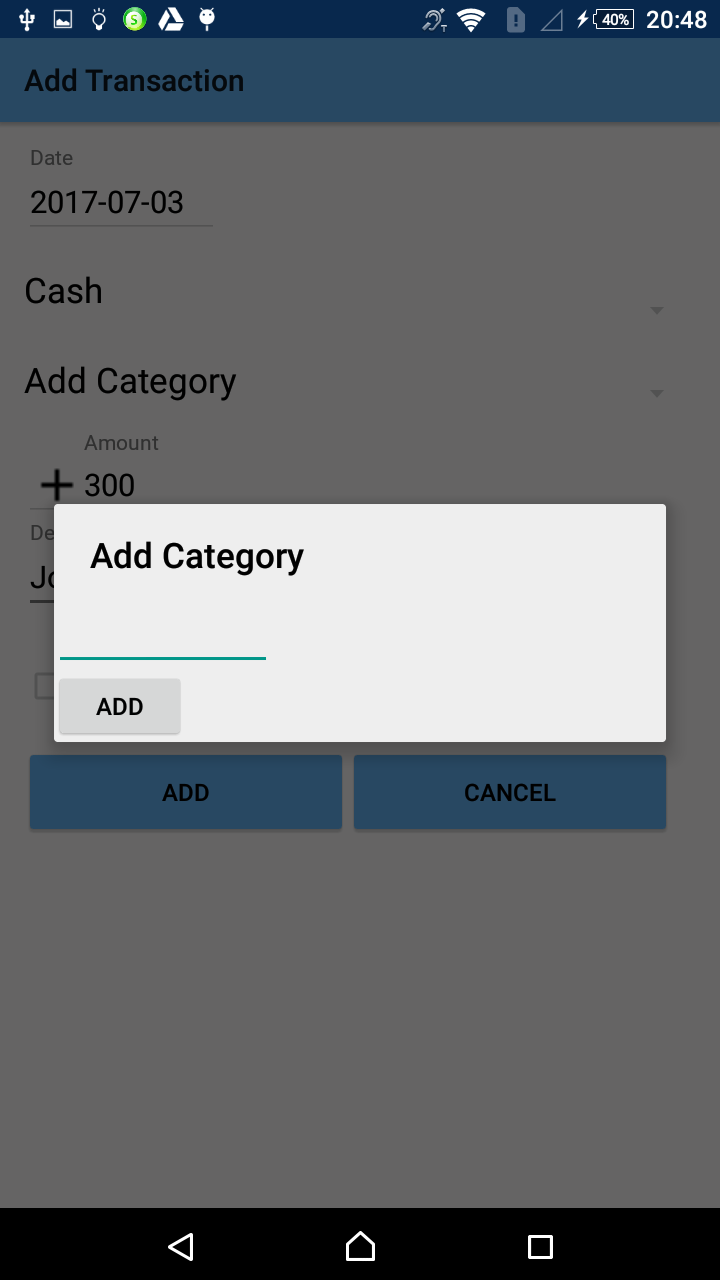
Add Category
The app supports a on the fly adding a category or payment where the user can add from the list instead of checking the list of the existing categories or payment then going out , adding a new category and coming back agian to the transaction screen. This saves a lots of efforts.

Special Features
Login Privacy: The user can rest assured right from the time he signs up on Fintrack. From the home screen user can visit the “Settings->Privacy Settings”. This option lets you lock/unlock. On setting the lock option, the user will be prompted to re-login with his/her credentials once the app is closed and reopened later. However the user can also choose not to use this feature by simply choosing the unlock option where a direct access will be given without any credentials.
Add category/payment: Users can directly add new categories from under the “Category” dropdown and also set a new payment method from under the “Payment Method”. Let’s say we add a category as “Food Expenses” and a new payment method as “Visa Card “82xxx45xxx”.
Fintrack for group spendings: Let’s say a group goes for a European trip.In such a scenario, every individual’s expense needs to be noted and later calculated, which can be quite tedious. Fintrack comes to the rescue in such situations, as it’s designed to handle this problem. A quick hack to using this feature is to add a new “Category” as “EuroTrip” and add new “Payment Method” with the name of the payee. With different payee’s under the same category of “EuroTrip” it becomes easy for a group to handle expenses.
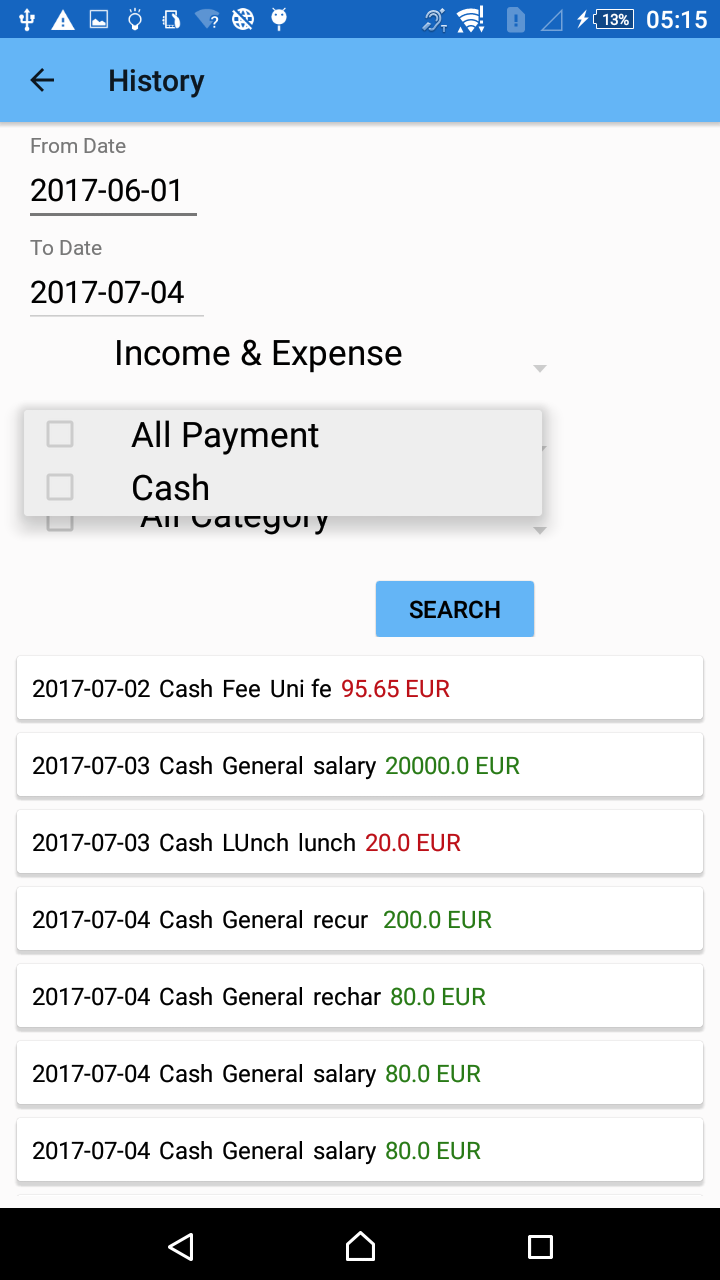
The improvised “History” option lets you track your transactions at the touch of a button. The filters present in this feature, helps to track down transaction with useful filters like “From Date – To Date”, “Payment methods” and “Category”. Our “History” feature just doesn’t stop there, also the search results give you clear cut distinctions between income and expenses with different colour projections. Looking into balances gets a whole lot easier and fun with this App.
Account Summary: This feature displays the current amounts on top of button’s like “Income”, “Expenses” & “Transaction History”. On top of the “Income” button the app shows total amount entered in Income and likewise in “Expenses”. The value displayed on top of the “Transaction History” is the remaining balance. These values can be either a of the current month or the current year.
Home Page History: This unique window on the home screen is a great way to view last 5 transactions in a detailed list view. Such a frame gives a quick sneak peak for users who wants to view their transactions on the run.
Currency feature: Our app provides the user, the feature to change the currency type from the “Settings” dropdown. So our app supports three currencies: EUR €, INR ₹, USD $
