Team SPUR :: System Design
Posted on May 29, 2017
Introduction
We will be considering the following aspects under this publication:
- Interaction Diagrams
- Sequence Diagram
- Class Diagram
- Development Strategy
- Summary of Changes
Interaction Diagrams
This generally represents the diagram used to describe types of interactions among the different elements in a model. The common way to draw an interaction diagram includes
- Sequence diagram
- Class diagram
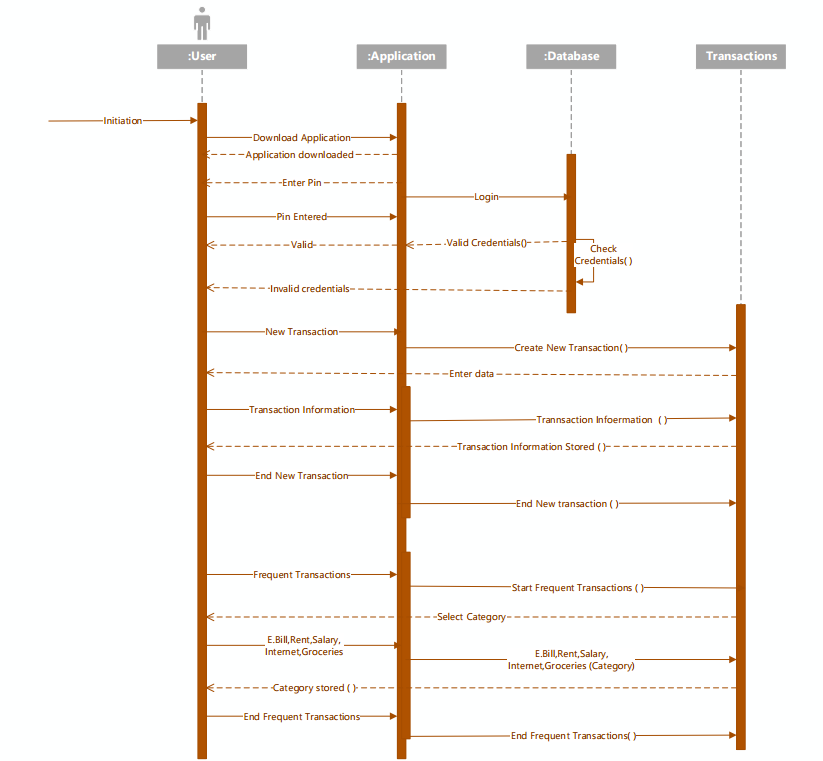
Sequence Diagram
The sequence diagram is a two-dimensional diagram in which the horizontal axis represents the involved interaction partners, i.e. lifelines, and the vertical axis shows the chronological order of the interactions. The vertical line, usually dashed, represents the lifetime of the object associated with the respective lifeline. The sequence diagram presented below has four lifelines: User, Application, Database, and Transactions.

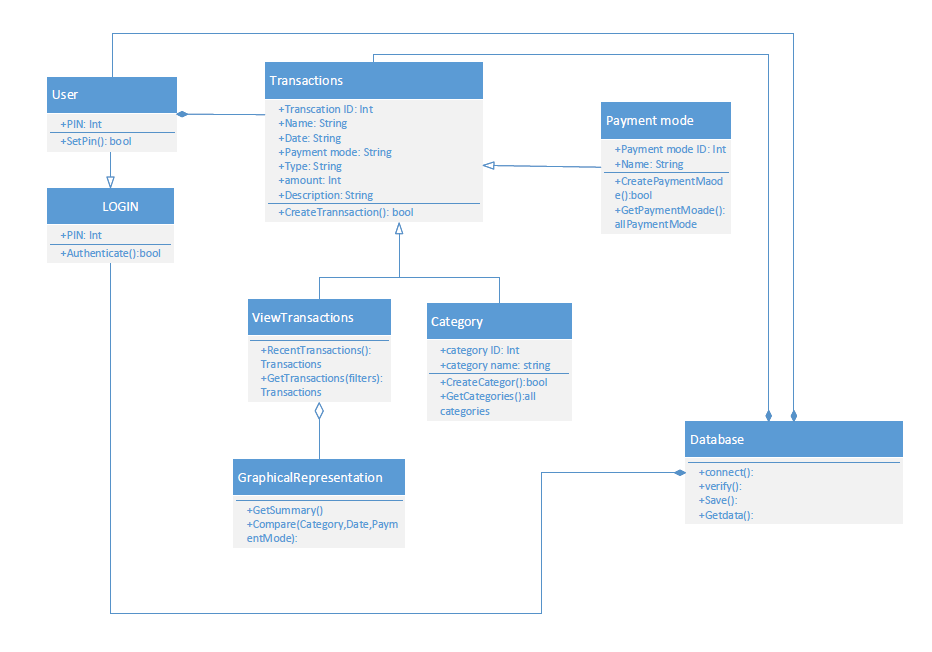
Class Diagram
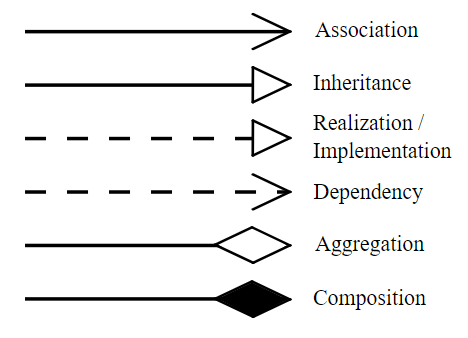
It describes the attributes and operations of a class and also the relationship among the objects. The respective relationships can be shown by using:

Association:It describes structural relationships between classes. An association with two ends is represented by a line, and it can link any number of classes
Inheritance:The inheritance means that a class or an object is based on another class or object, from whom it has inherited its behavior as well as used the same implementation method
Realization/Implementation:The realization or implementation relationship is between two model elements, where a client element realizes the behavior that the supplier model provides
Dependence:It is a general relationship which shows that a class depends on another class. Therefore, any change in the supplier element will result in change of the client element.
Aggregation:: It is a special type of association that specifies a whole-part relationship between the aggregate (whole) and a component part. It is a variation of “as a” association relationship
Composition:IIt is a form of association with real constraints and has a strong ownership. It is represented by a filled diamond shape on the containing class end of the lines that connect contained class to the containing class
The visibility of the classes is classified into the following types:
- + Public:It is visible to all elements that can access the contents of the namespace that owns it.
- - Private:It is only visible inside the namespace that owns it.
- # Protected:It may be used only by the class that defines it or a subclass of that class.
- ~ Packages:It is owned by a namespace that is not a package, and is visible to elements that are in the same package as its owning namespace

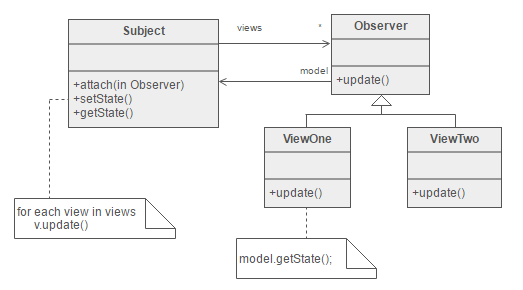
Design Pattern
For our application, we have been able to indentify that we should be able to use the OBSERVER PATTERN , which : It defines a one-to-many dependency between objects. All the respective dependents are notified and updated automatically, whenever a single object changes state. We should be able to use it to monitor the dependencies between the transactions, the payment methods, categories and transaction summary.

Here, the core abstraction is represented by the Subject, and the Observer shows a variable abstraction. The Observer does its own thing, based on the Subject’s prompt. If needed, the Subject can be called by each Observer.
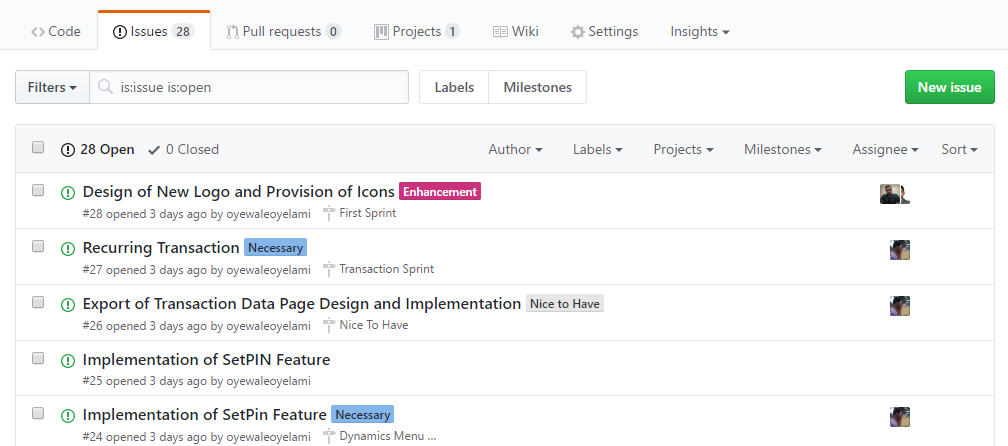
Development Strategy
| SPRINT | TAG | TASK SUMMARY | ASSIGNED TIMELINE |
|---|---|---|---|
| 1 | Login and DashBoard (HomePage) | Design and Implementation :
|
24.05.2017 - 31.05.2017 |
| 2 | Transactions | Design and Implementation :
|
24.05.2017 - 31.05.2017 |
| 3 | Settings | Design and Implementation :
|
08.06.2017 - 14.06.2017 |
| 4 | Nice To Have | Design and Implementation :
|
15.06.2017 - 21.06.2017 |