After the successfull completion of Introduction,Requirement analysis and System design. We have now moved to Implementation & UI Design. In this Blog, we will see about key revisions, coding conventions,personas, story board, coloured user interfaces, summary and future work.
Agenda
- Key revisions
- Coding conventions
- Personas
- Story board
- Coloured user interfaces
- Summary and future work
KEY REVISIONS
Happy to have no changes yet
CODING CONVENTIONS
The prefix of a unique package name is always written in all lowercase.eg com.sun.eng.
Class names should be nouns, in mixed case with the first letter of each internal word capitalized.
Except for variables, all instance, class, and class constants are in mixed case with a lowercase first letter i.e. int i; char c; etc.
Methods should be verbs, in mixed case with the first letter lowercase, with the first letter of each internal word capitalized.
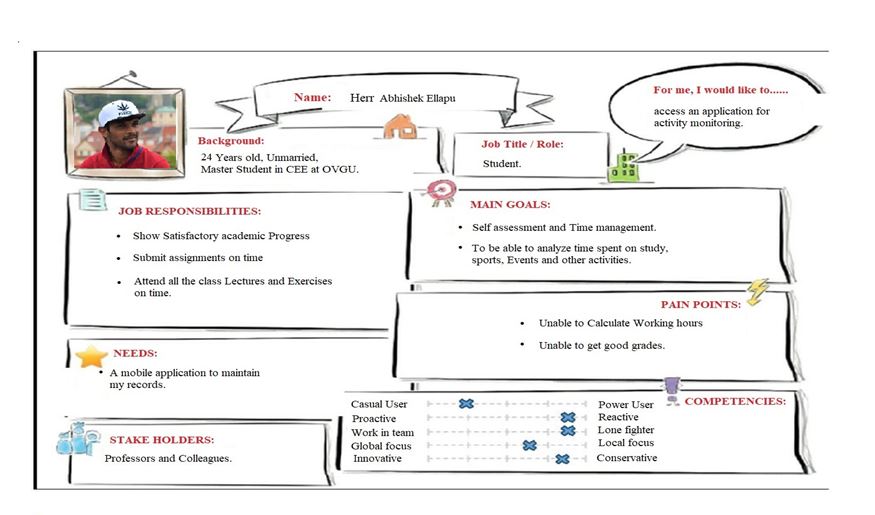
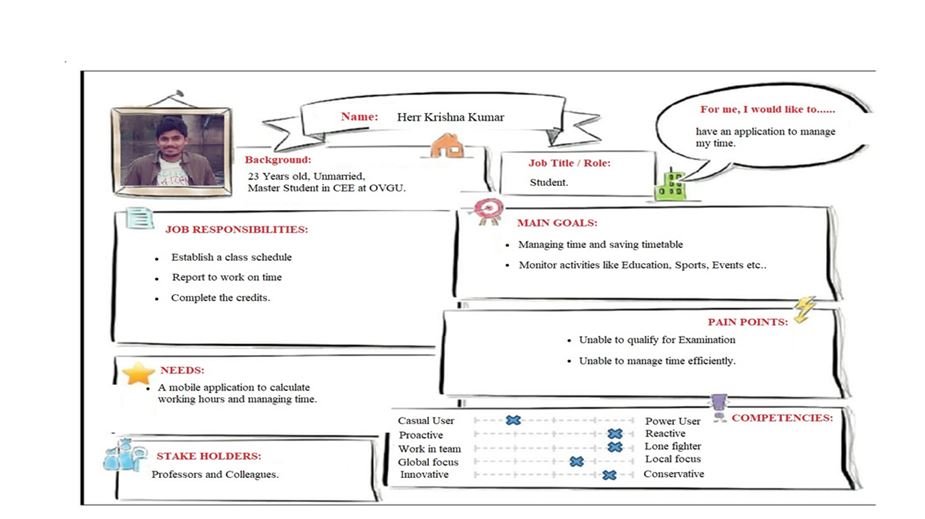
PERSONAS
Which represents a user group who uses application.
User description for the reference.
Which includes the goals, requirements, responsibilities and details about the users.
We have mentioned two personas.
Persona of User 1
Persona of User 2
PROTOTYPES
- Sketch representation of screens.
- Easily understandable.
- User friendly.
- No programming required.
- Easily modified.
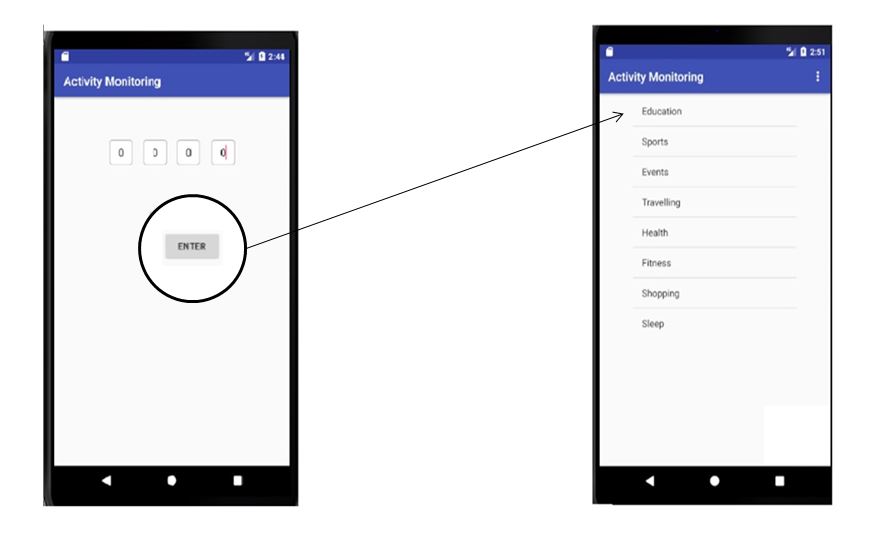
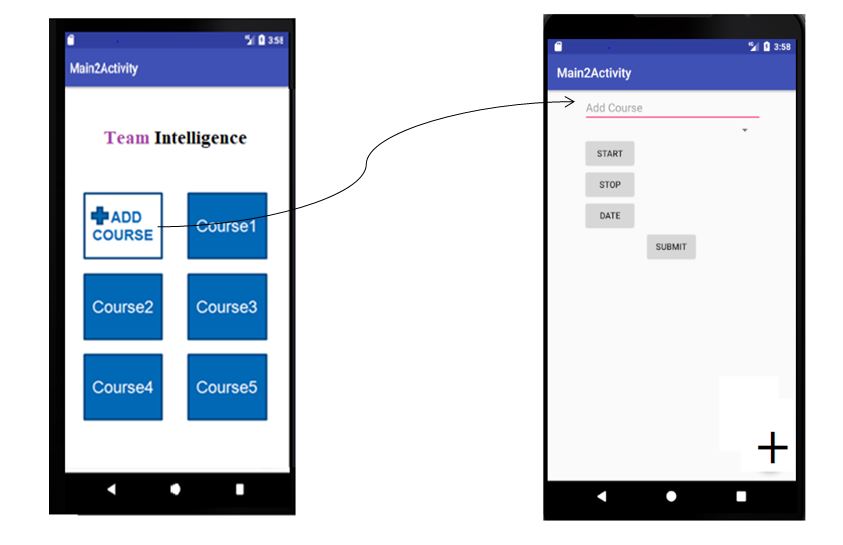
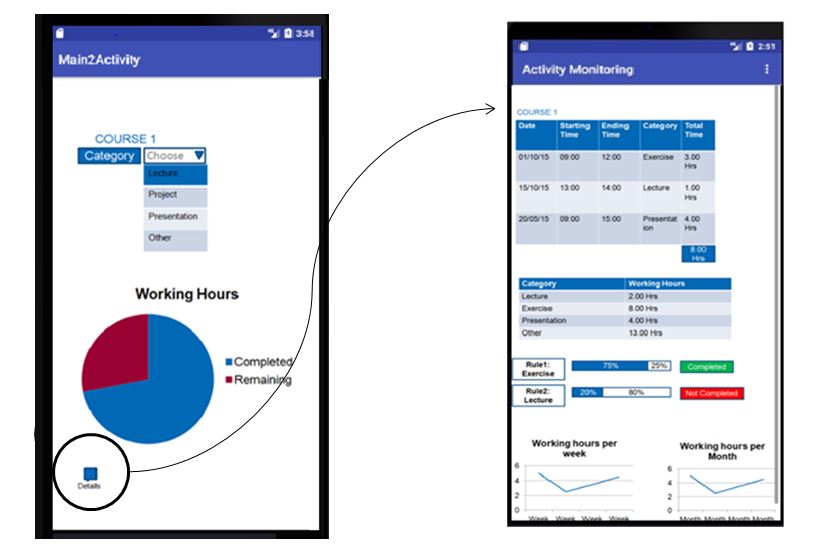
STORY BOARD
STORY BOARD OF USER1
This app is provided by an 4 digit Security pin. Home screen is a list view of categories like Education, Sports etc…
We can add course and details of course like working hours, start time, end time and date. Add categories.
Details button will give full details about particular course.
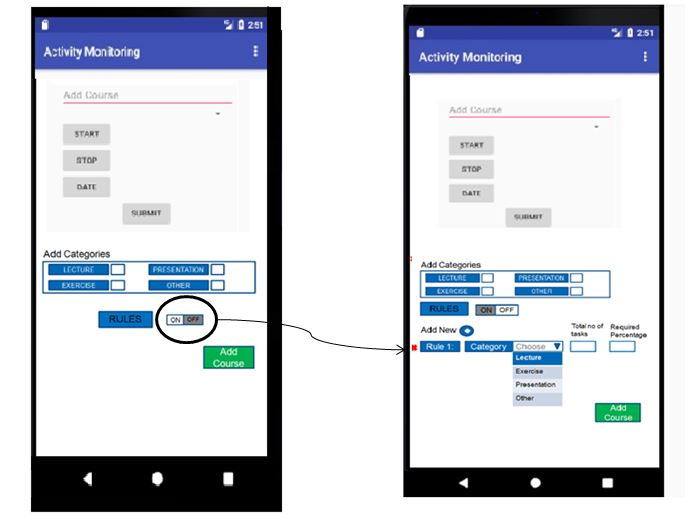
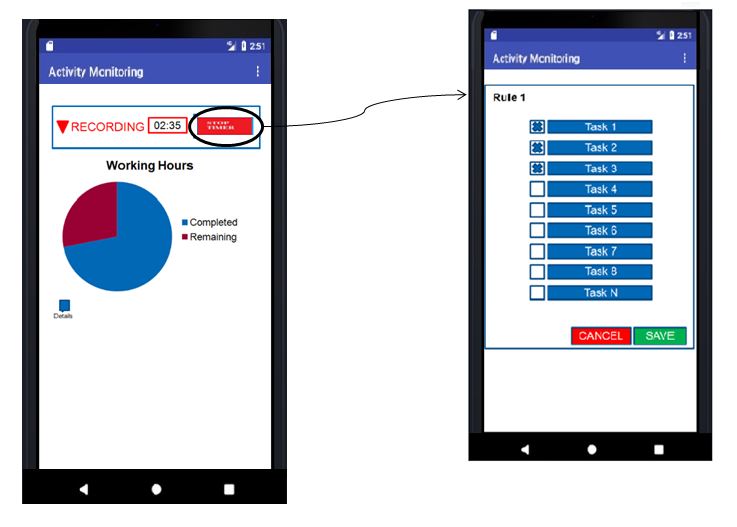
STORY BOARD OF USER2
Add rules if any.
Give prerequisites.
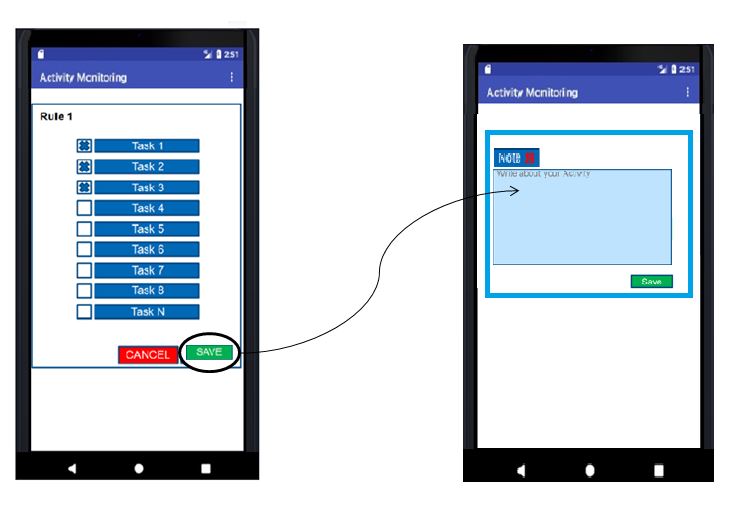
We can save the completed tasks.
Give details about the activity performed.
COLOURED USER INTERFACES
Purple: Colour of imagination and creativity.
Black: Colour of hiding(success secrets not exposed easily).
Blue: Colour of peace and trust.
White : Colour of completeness.
Blue & White: Provide cool environment.
Green: Colour to begin.
Red : Colour to stop.
Brown: Colour for encouragement.
Blue: Colour of completeness.
SUMMARY AND FUTURE WORK
Done with "USER INTERFACES."
Next step is “Testing Design"
Designed and Presented by: Sanjay Kola