
Now we will proceed with the Implementation and User Interface Design after completing the System Design according to the requirment analysis with the customer. Here we will work on the coding concvensions, specify the context of use and create design sloutions for the real implementation of the android application.
Coding Conventions
As in every programming projects, coding conventions reduce the friction in multi-developer environment and makes code easier to understand and to maintain.
Coding conventions are some practices or rules of programming that keeps everything organized and easier to work with.For example, how variables should be named, how classes should be named etc.
As our project is a small one and consists of few developers and our application will not experience much of maintenance,so coding conventions are not crucial. However, we decided that we should still follow some conventions for the learning experience and keep things organized. We tried to follow some conventions from the Project Guidelines and Architecture Guidelines followed by Android Developer Community.
For the core Java programming, we tried following certain rules from the Google Java Style Guide: https://google.github.io/styleguide/javaguide.html
Some of the practices that we frequently followed:
- All Activity class must be suffixed with Activity. (e.g. MainActivity)
- Prefix all view elements with short abbreviation of their type. (e.g. btnSave for save button)
- Method names should contain a verb and describe what they do. (e.g. CreateNewCategory();)
Context of Use
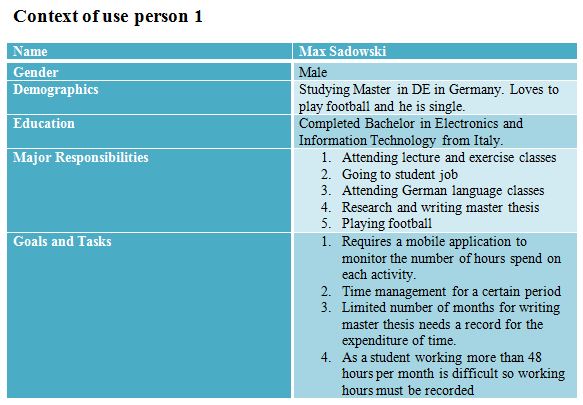
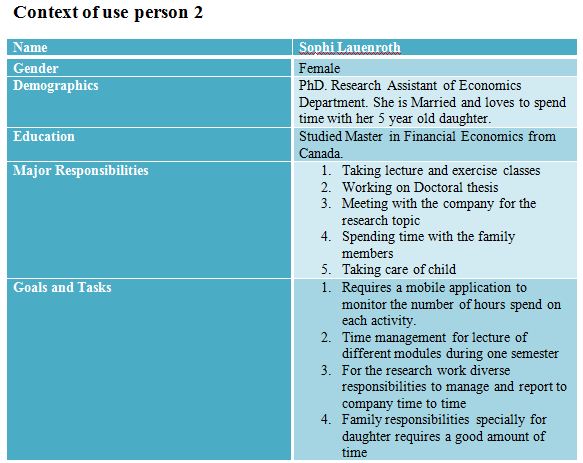
Every android application is developed keeping in mind a certain group of users. Our application can be used by all group of people as it is monitoring the regular activities for efficient time management of a user. For example we are showing two personas below. One is a student about to complete his masters degree and another is a PhD research assistant.


Design Solutions
The below android screenshots were created by an online tool FluidUI.com. This was created as a mock-up software since the final layouts of our application have not been updated yet.
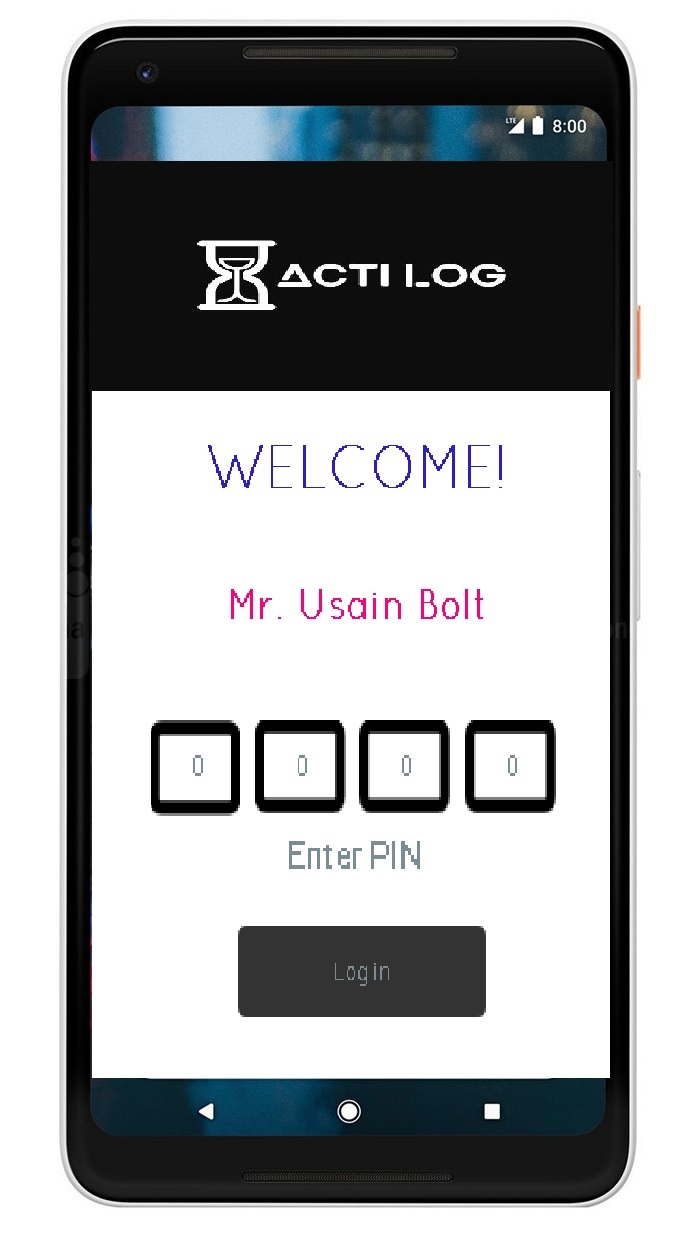
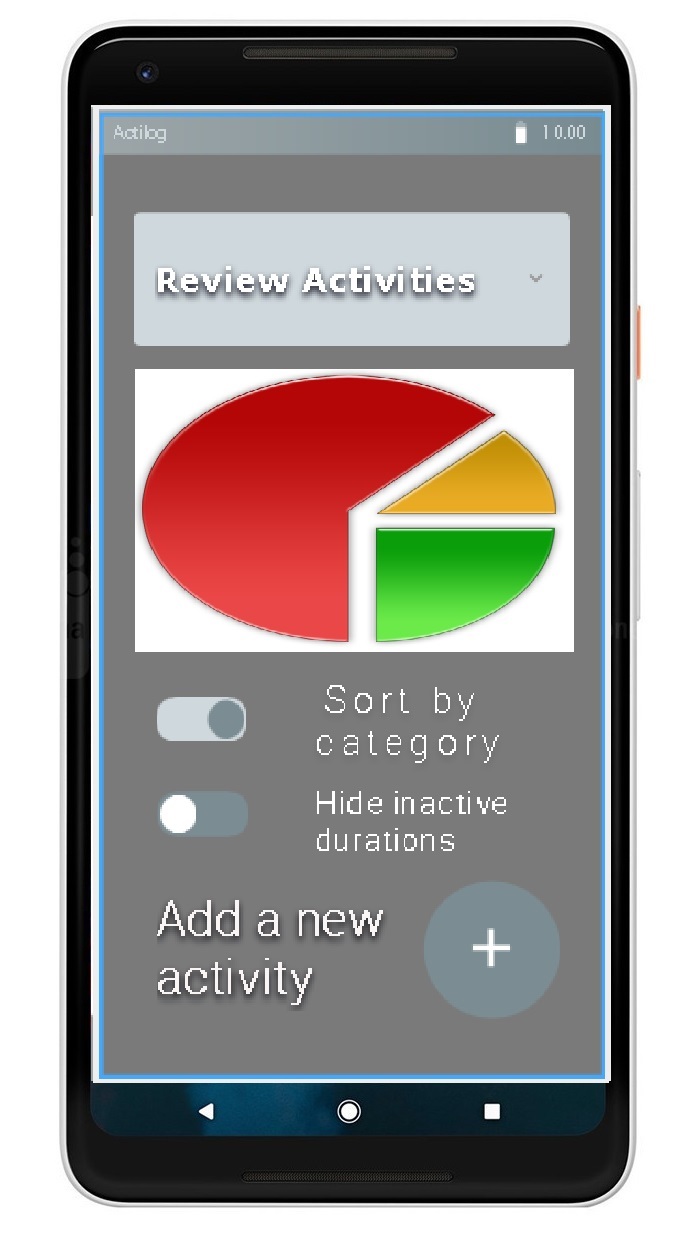
Colored Interface

The above image will be our Welcome Screen. For every new user, he/she will be presented with this screen in the beginning. We have emphasized on the color proportions.

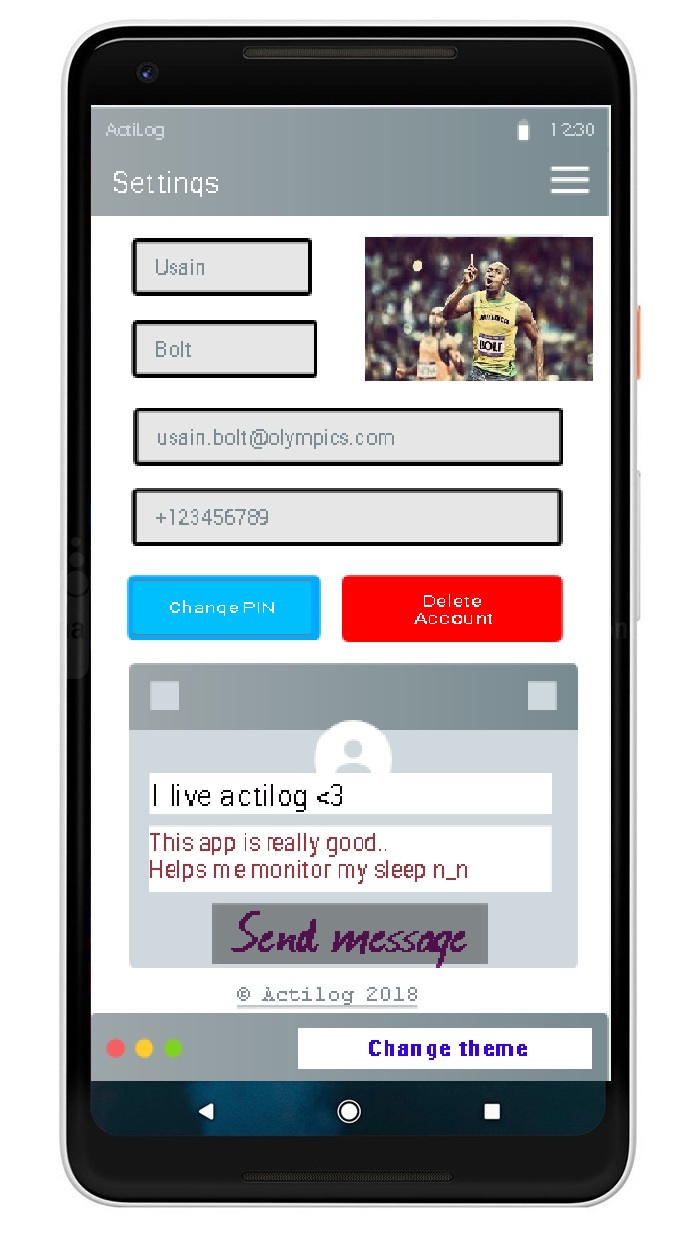
The user will have his personal details displayed here along with his photo. Additional facility would be provided to change his PIN or delete his account permanently.
Sequence of Screens

To add a new activity, the user will first be presented with this screen. Here he can click on the ‘+’ button which will take him to the next screen shown below.

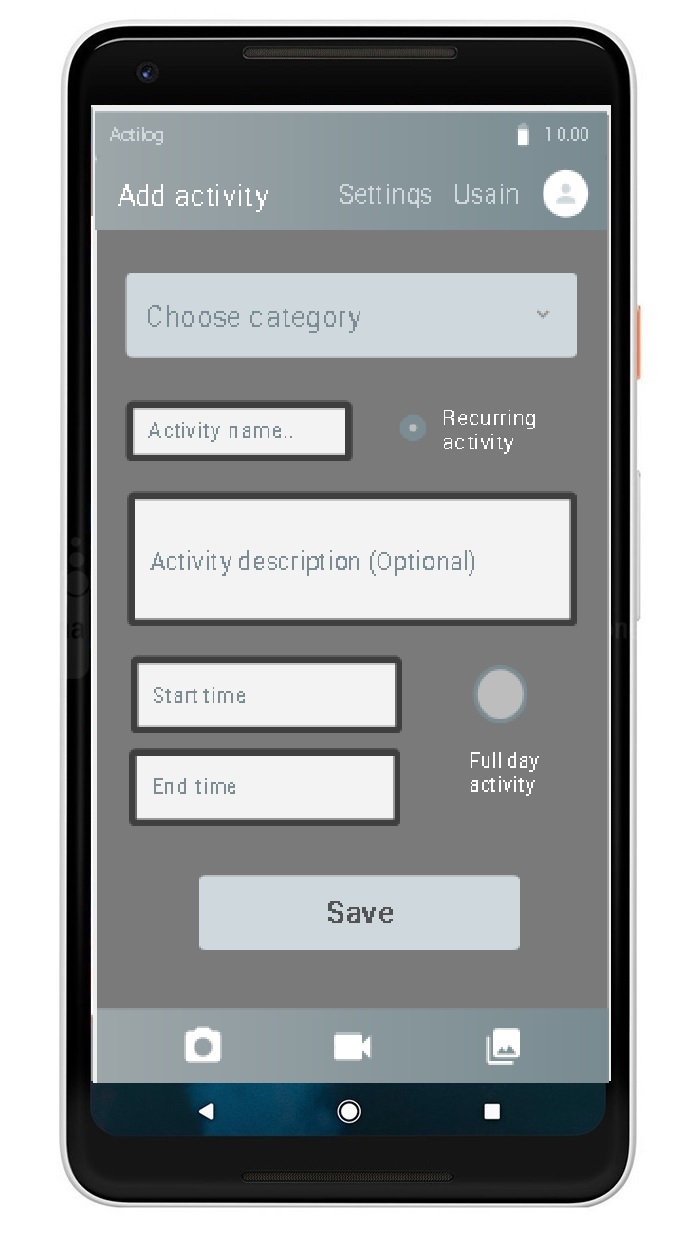
For adding a new activity, the user will be requested with these details. The activity name, start and end duration are mandatory whereas entering a description about the activity is optional. The user will additionally have the option to store this activity, so that it repeats every day at the predefined times. In the end, the user clicks on the ‘Save’ button.

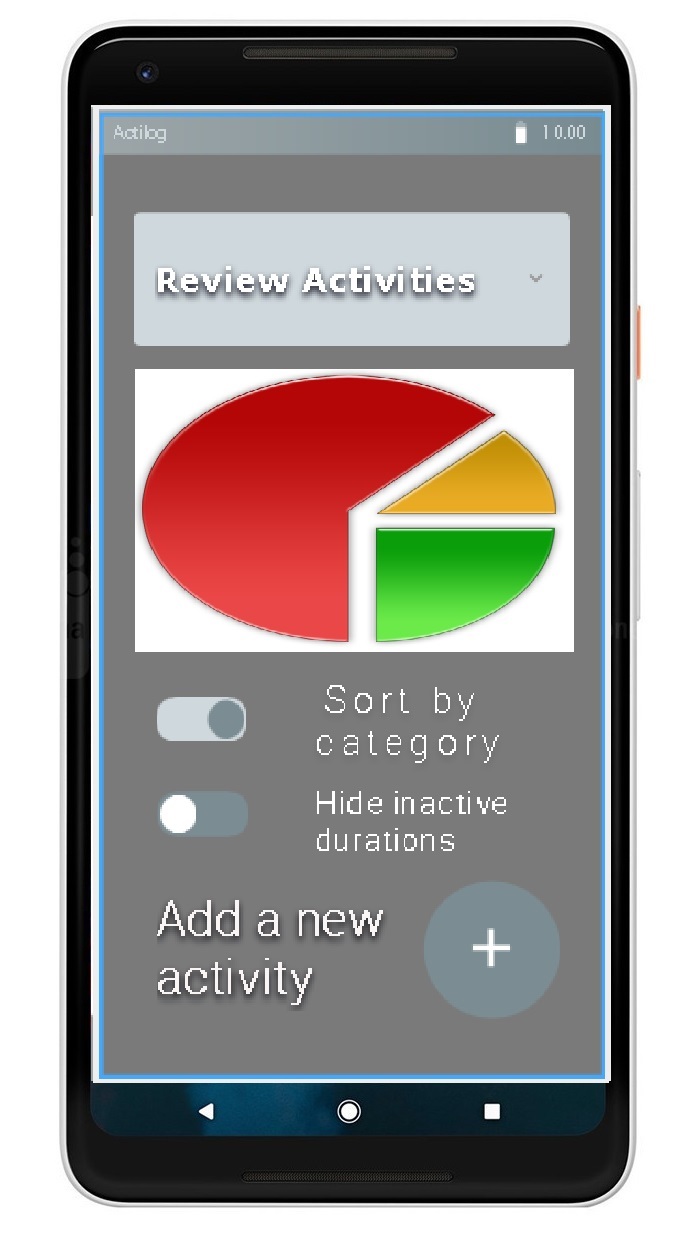
To share an activity or categories of activities, the user first selects the details he wants from the screen shown above. Once all the ranges are filtered, including duration, he proceeds to the next screen.

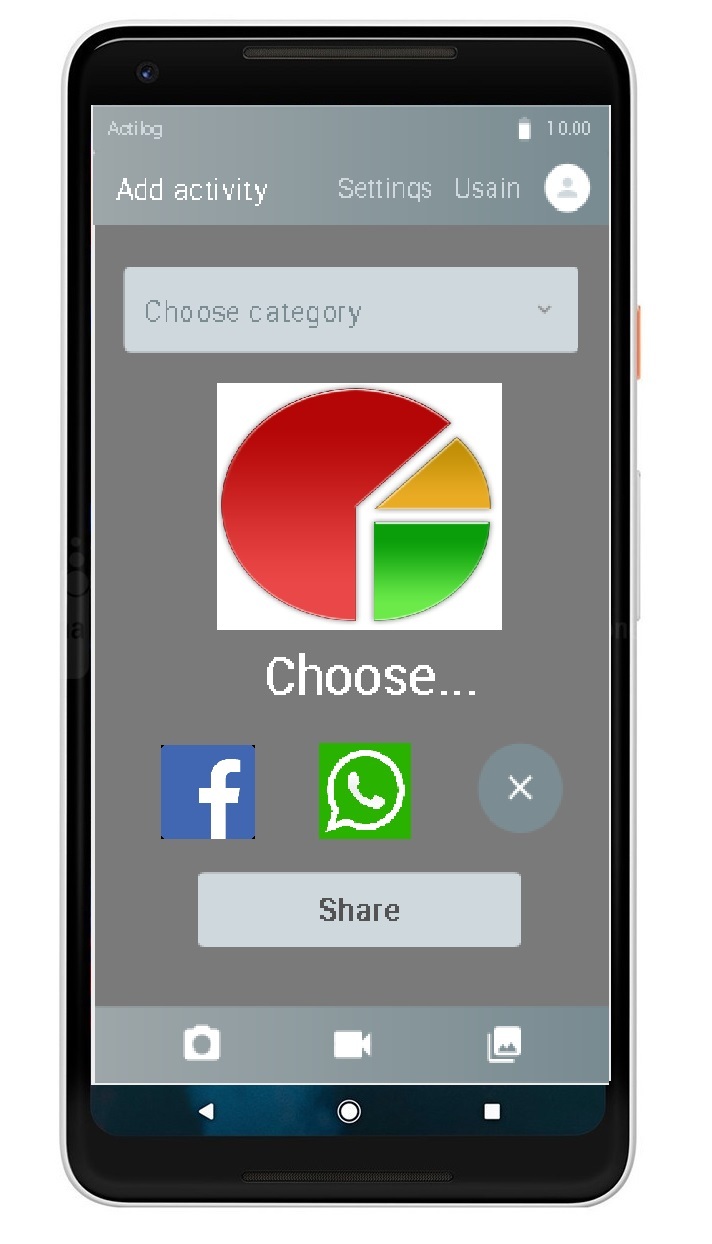
Here the user is given varieties of target options. He could choose the predefined sharing groups or add a new group of his own, with a specific URL and then share them, to his intended friends or family.
Summary of Changes
There has been no major changes in the project cycle, as far as the implementation and user interface design is concerned. This is because we have set the goals clearly and discussed with our customer regarding the same. Some minor changes that we would like to mention are:
- It was agreed upon the proper usage of color for application layouts, to make them appealing to the users.
- Some sequence of activities were modified to ease the use of the app.
Our future blog will contain details about the Test Design scenario.