ISEE2018 TEAM DEVELOPERS BLOG
Implementation and User Interface Design:
Introduction:
♦ This is our Fourth blog on this project.Today we are going to discuss about Coding conventions, context of use for two personas,Design Solution.
Coding conventions:
♦ Coding conventions are used to define how the code is Readable, Maintainable, Efficient, Functionable and Elegant by which the code should be easily understandable by the engineers who are working on the product.
♦ In this project we are using Javasoft coding conventions and our own coding conventions.
♦ We are using OTBS- One True Brace System convention for Indentation.
public class page2 extends AppCompatActivity {
}
♦ For description of class,Method we are using Single line comments.
//this is a class
public class mainactivity
//this is a method
if (view.getId()== R.id.newactivityid){
Intent i = new Intent(mainactivity.this,page2.class);
startActivity(i);
}
♦ For class description, Function desctription of method we are using block commenting
/*this code is used describe to the
functioning of classes */
public void onSettingsClick(View view)
Context of use for two personas:
1.Student

♦ Name: Rajesh
♦ Gender:Male
♦ Major responsibilities: studying masters in OVGU.
♦ Education:studying masters in Informatics.
♦ Technical details: He uses Android phone.
♦ Goal: He wants to take care of his classes and project meetings and other activities.
2.Sportsman:

♦ Name: Lebron James
♦ Gender:Male
♦ Major responsibilities: Playing in NBA
♦ Education: Studied degree
♦ Technical details: He uses Android phone.
♦ Goal: He wants to take care of his practice, Gym, Games,Meetings.
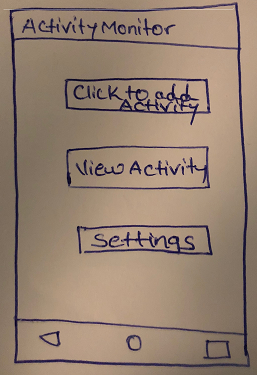
## Paper prototype of application:
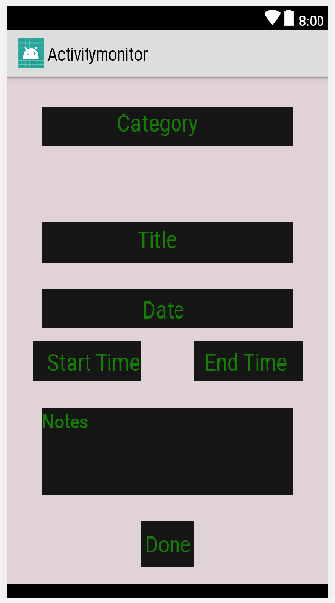
♦ This is the paper prototype for creating a New Activity.

♦ This is the page for the description of the Activity.
♦ It contains Category, Title, Date, Start_time End_time, Notes.

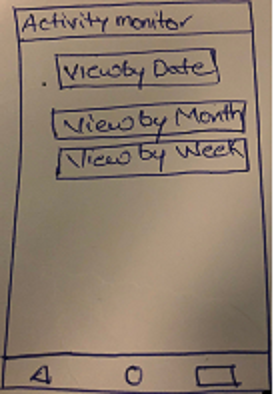
♦ This is the page for Viewing the Activity.
♦ It contains Views according Date, Month, Week.

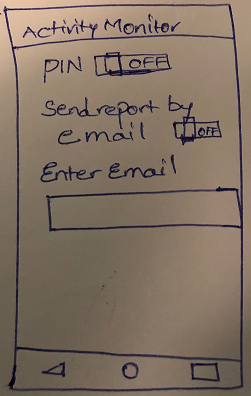
♦ This page is for settings.
♦ It contains main functionalities such as Settings.

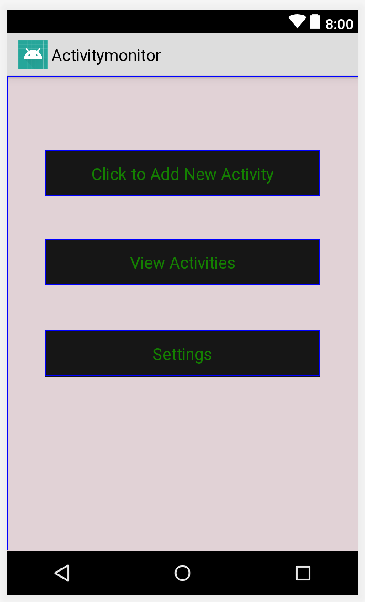
Colored Interfaces:

♦ The screen gives us details about how to create activity.

♦ The screen gives us information about main functionalities such as Add new activity, View activity, Settings of the app.
Summary of changes:
♦ They are no changes in our project Objectives and Requirements.