Blog#2 - Requirements
Wai Po Kevin Teng, 08 May 2018
Introduction
✎ SOverS: Inspired by the abbreviation of “Safe Over Sorry”.
An app that enables followers to track the publisher simultaneously or periodically through various settings.
Our app prioritized the safety of the publisher and value the interaction between the publisher and the subscribers.
Keywords: followers, publisher, track, safety, interaction
✂ Glossary:
- Publisher: An individual who plans to go home.
- Followers: Also refer as subscribers. Concerned individual(s) that would like to keep track on the trajectory of the publisher until he/she reached to a certain destination.
User Story:
Just like every stories is being told in chapters, our user story is being broken down into use case subsets accompanied with use case diagrams as shown below.
(⚠ Please click the gray box with the ☛ to toggle figures)
✔ Use case: Following
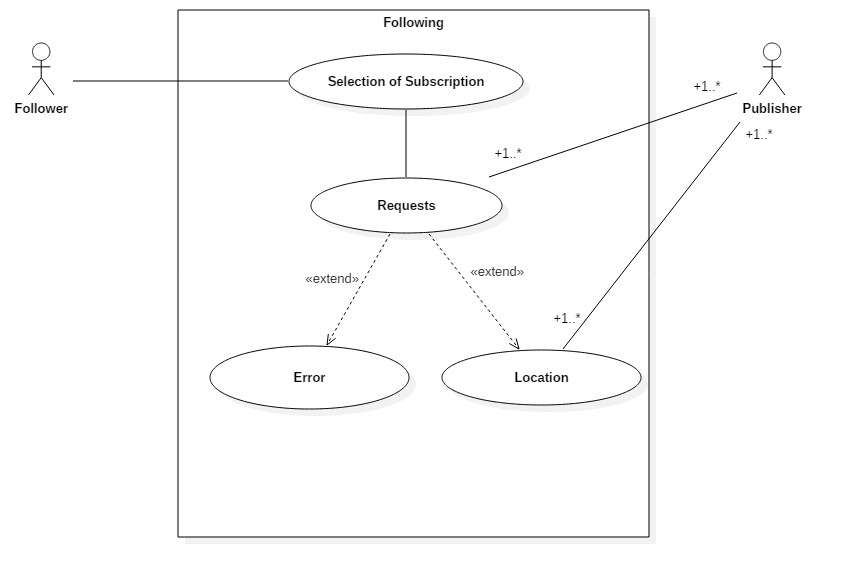
Follower opens the app in order to select a subscription. Follower then requests access to contacts so that the follower could choose a person to subscribe to from contacts.
☛ Figure 01: Use Case Diagram for "Following"
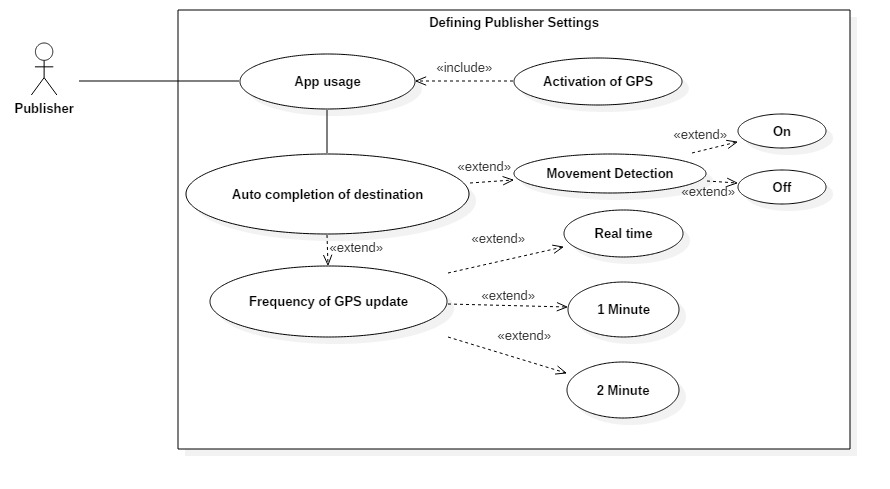
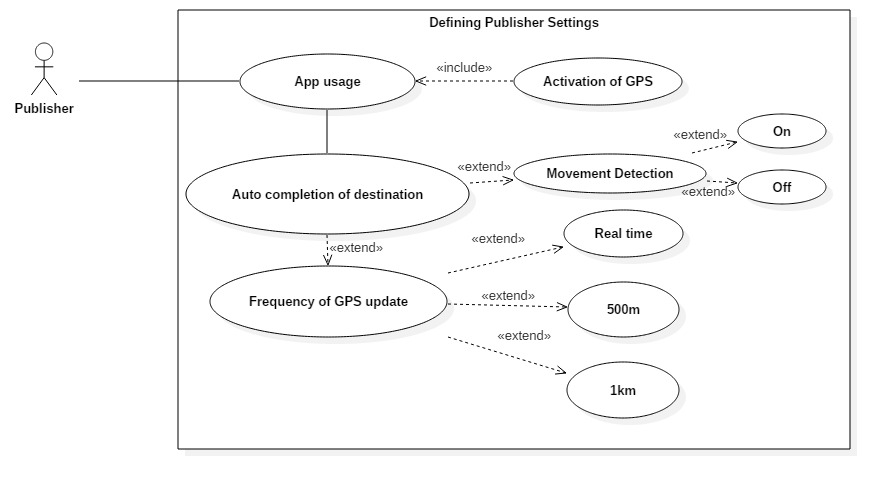
Publisher chooses to publish GPS data. Publisher is also able to enter destination which includes auto completion. Furthermore, publisher is given the selection between “Frequency of GPS update” as well as “Movement recognition” from the settings. Next, publisher activates the publication.
☛ Figure 02: Use Case Diagram for “Defining Publishing Settings”
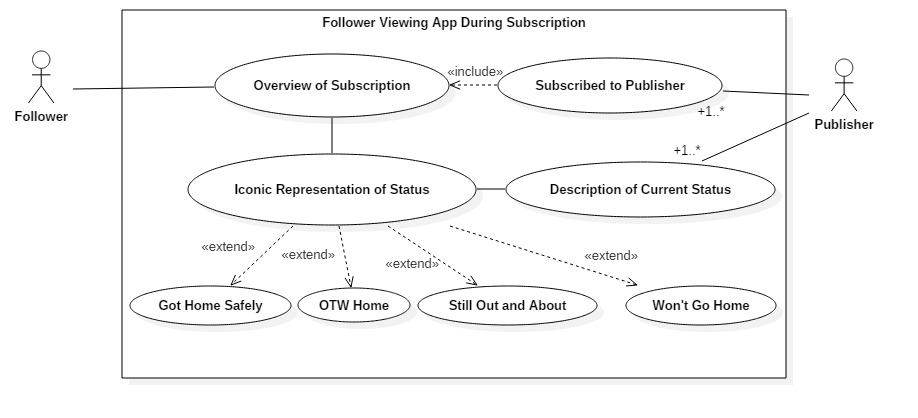
The follower is able to get the over view of individuals whom he/she has subscribed to. Different icons for status will be displayed depicting the status of publisher. For clicking on each publisher name, their current status will be described closer.
☛ Figure 03: Use Case diagram for “Follower Views App during the Subscription”
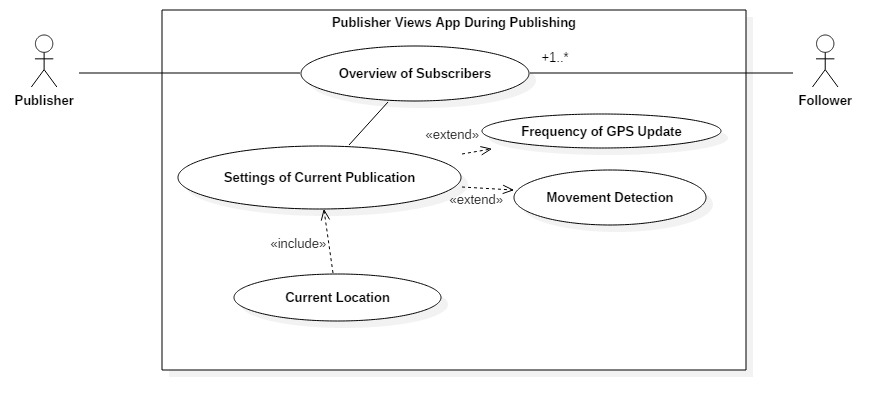
Publisher is able to grasp the overview of followers who are currently subscribing. Publisher is also able to set the current publication under the selection of “Frequency of GPS update” or “Movement recognition on/off”. Next, the current location of the publisher on maps is updated and ready to publish.
☛ Figure 04: Use Case Diagram for “Publisher Views app During Publishing”
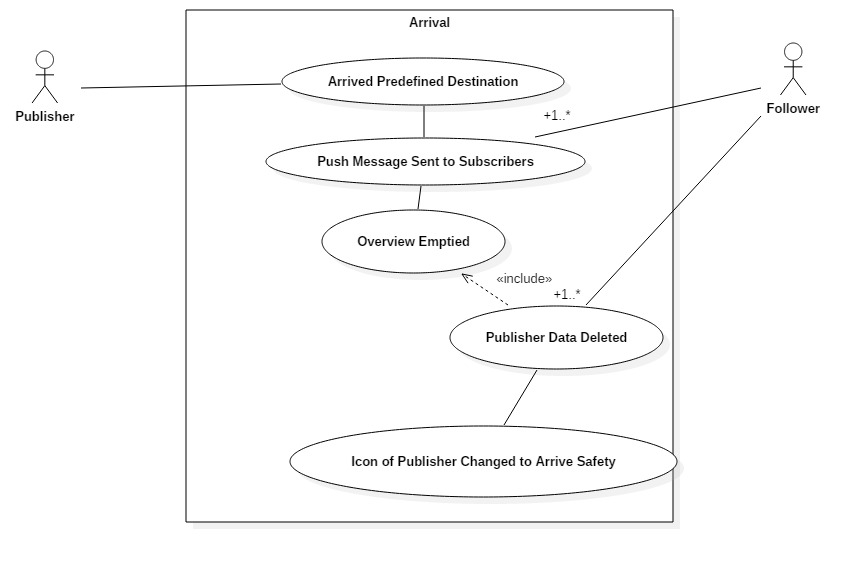
In this scenario, publisher arrived at the pre-defined destination. The app will then send push message to followers. The overview of subscribers will be emptied out once the designated position has been reached. At the same time, follower will receive push message as well as status change that publisher got home safely.
☛ Figure 05: Use Case Diagram for “Arrival”
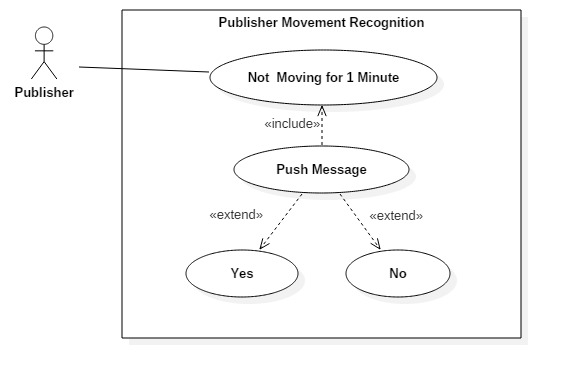
In case of publisher that stays at a certain point for 1 minute. The app will send a push message to verify if the publisher is safe or not.
☛ Figure 06: Use Case Diagram for “Movement Recognition”
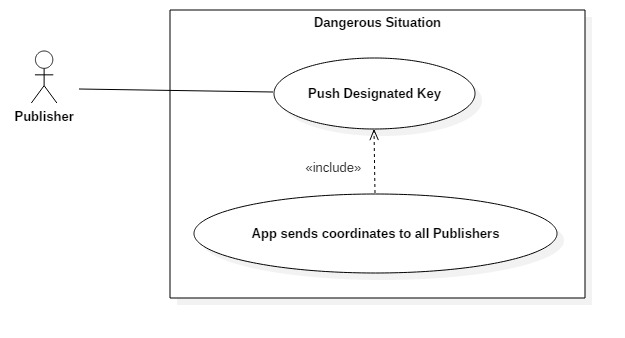
In case publisher faces a dangerous situation, a designated button from the app will send coordinates in push message to all followers.
☛ Figure 07: Use Case Diagram for “Dangerous Situation”
The Big Picture
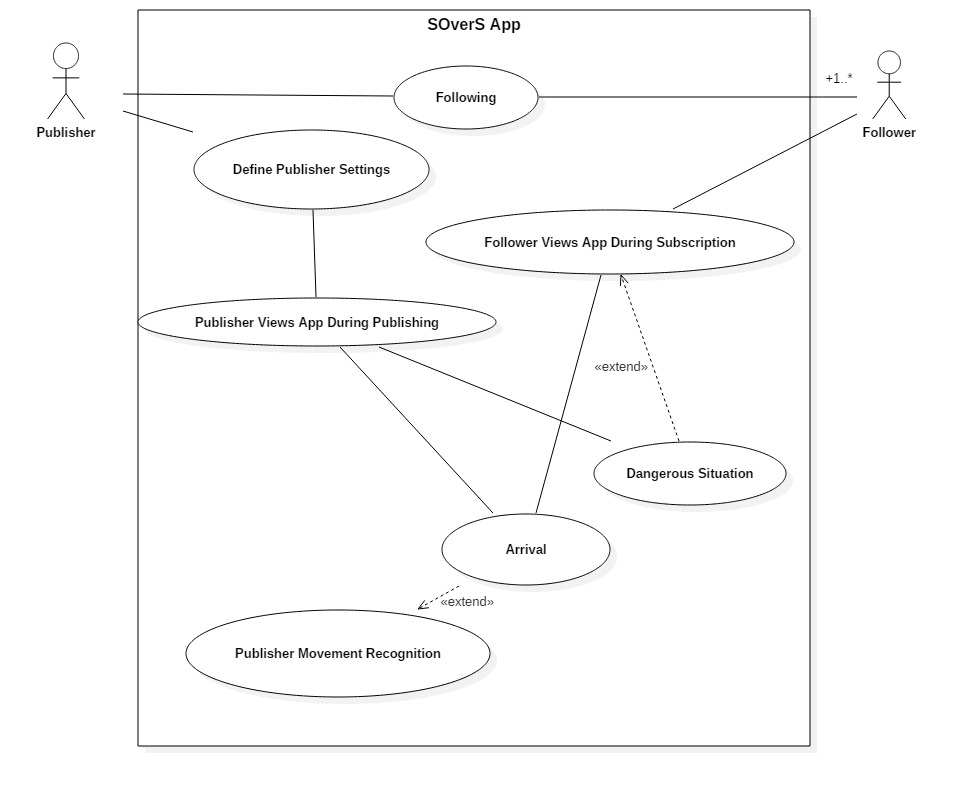
Our team believe that picture speaks a million words. In order to visualize the connection in between the use cases, the main use case diagram is as dipicted below.

Figure 08: Main Use Case Diagram
Gathering Requirements
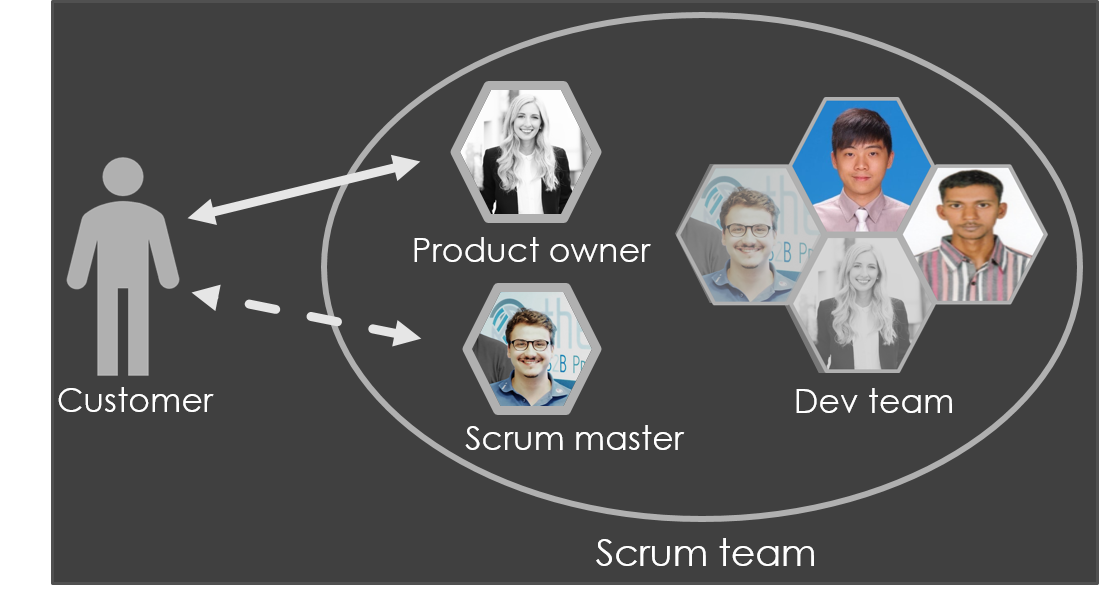
In order to get a grasp of what the actual App would look like, our group first initiate a case study by testing similar Apps available on the current market. Furthermore, we all did individual research about the possible implementation of the software for user experience. After sufficient case study and research were done, we gathered our thoughts and brain storm about the general requirement. We took a bottom to up approach by putting ourselves in the shoes of an user focusing on how as an user would have interacted with the App and always putting safety as top priority. Recall the team structure as shown in the presentation (also refer to Figure 09), the product owner as well as the scrum master are responsible in dealing with the client. Both them would gather the team's anticipated requirements as well as questions, then spearhead the thoughts with the client. The main gathering of requirements would be the back and forth discussion with the client panel. Counter requirements from the clients are deemed as the most helpful part in helping us to enhance our insight regarding requirements.
Requirement Analysis
After retrieving the requirements from our client, we arrange the use cases into key points, categorize the requirements into small use case diagram and plot them into small use case diagrams as shown above. Small use case diagrams are useful for the visualization of the client during discussions. We then go through the use cases into details, check on the contradictions and ambiguity within the requirements. We also documented our use cases into a tableau for more intuitive looks and for the purpose of organize. The last step of our requirement analyses would be visualizing the concluding requirements by connecting the dots of each use cases by plotting a main use case diagram. In case of contradictories or false assumption, we would discuss with the client for further clarifications.
Requirements Specification
After several discussions with the client, our team classified the requirements into two main sections:
- Core Features: Essential requirements that should be implemented and delivered.
- Desirable Features: Good to have requirement but not included in the core features.
♠ Core Features:
Following, Follower Views App during Subscription, Publisher Views app During Publishing, Arrival, Movement Recognition, Dangerous Situation
♥ Desirable Features:
Defining Publisher Settings
🕛 Estimated time: Our team decided to dedicate at least 24 hours on each use cases.
Wrong Assumptions
As depicted in Figure 10, one of our initial wrong assumptions would be the settings for frequency of GPS updates. If the publisher is allowed to publish in accordance to distance (meters), it is less likely to discover where the publisher would be. Hence, the client suggested our team to update the GPS frequency periodically, preferably in every minute or two.