The system design will be the functional fundamental for the developement of our application.
We are using UML diagrams to visualize our system. The structure of the blog is written down below.
- Behavioral/Interaction Diagrams
- Class Diagram
- Design Pattern
- Development Strategy
- Summary of Changes
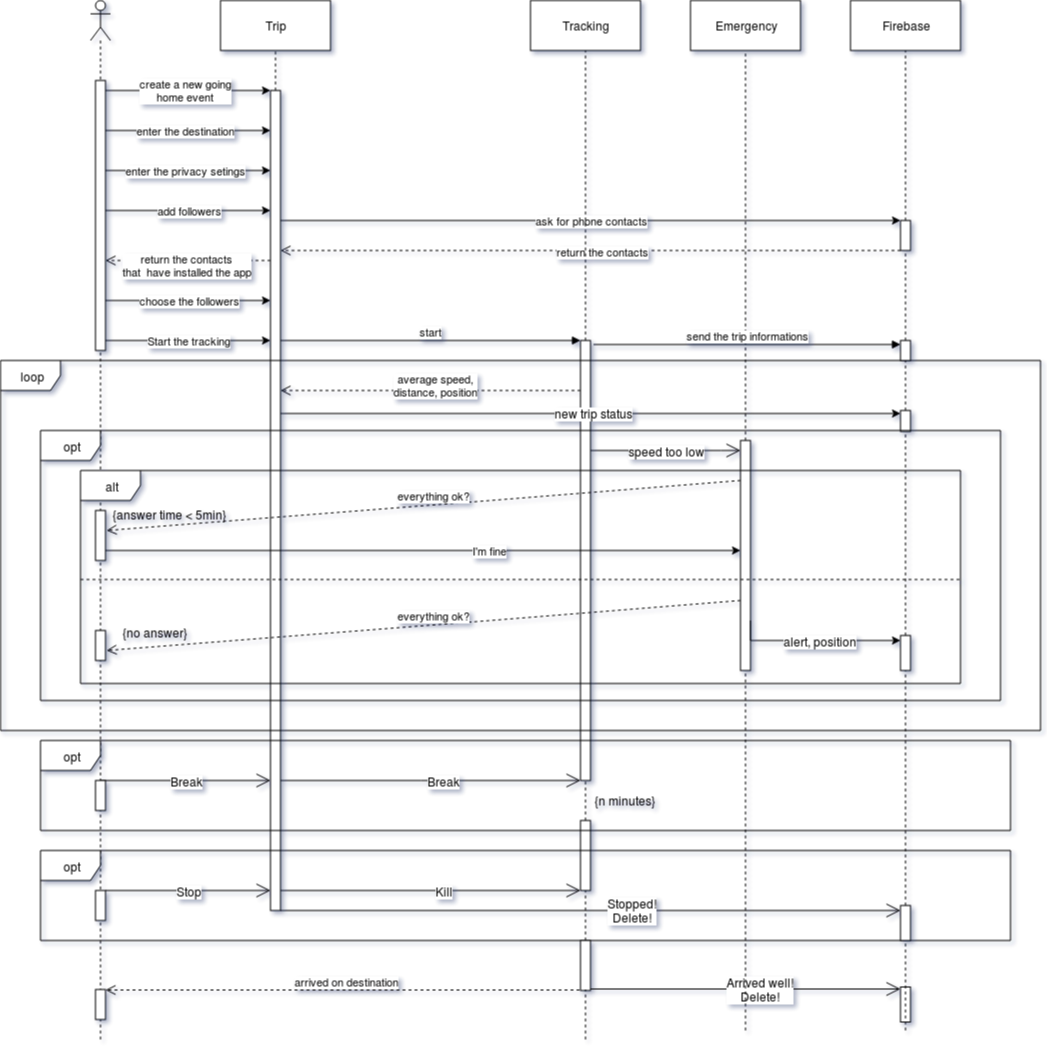
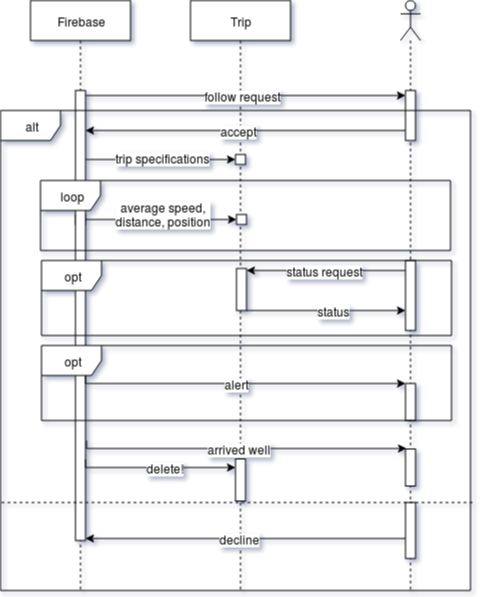
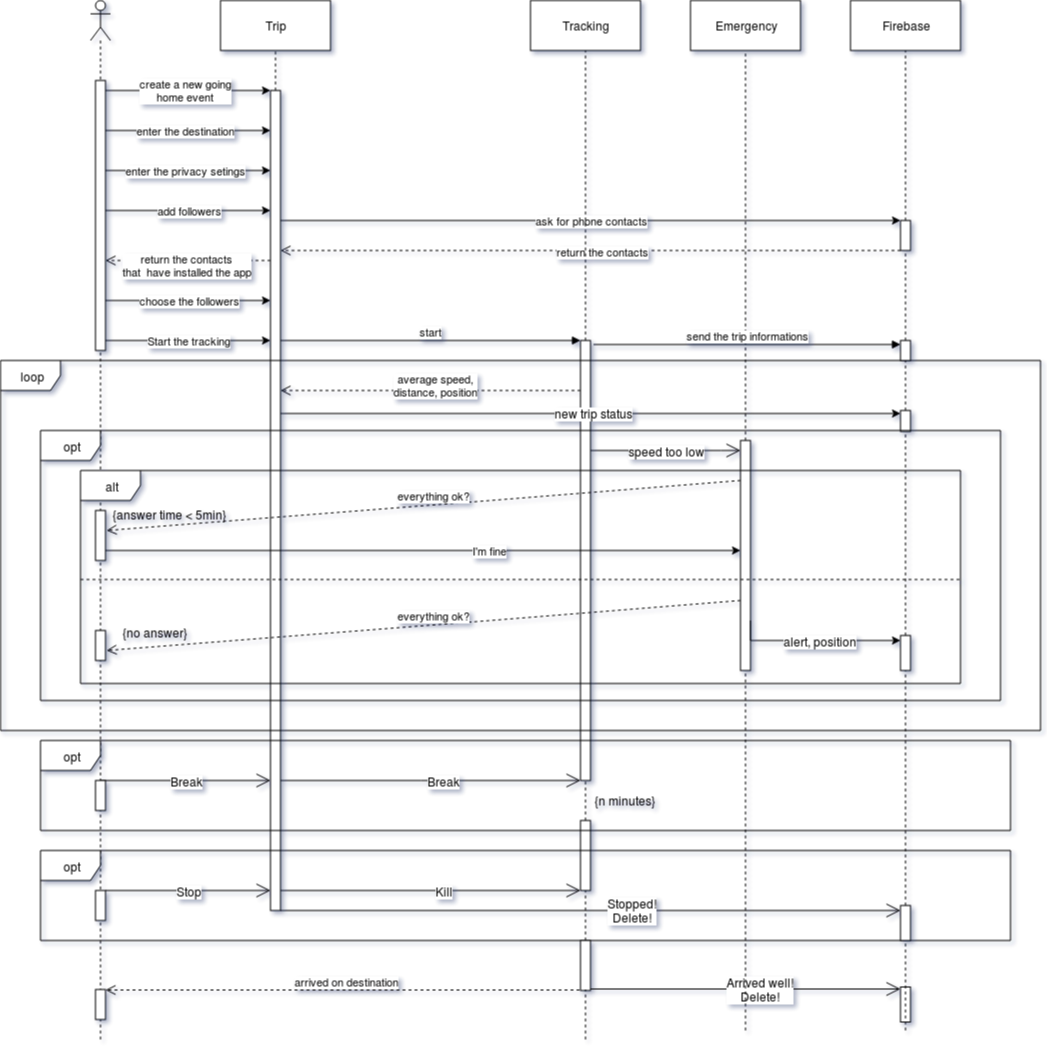
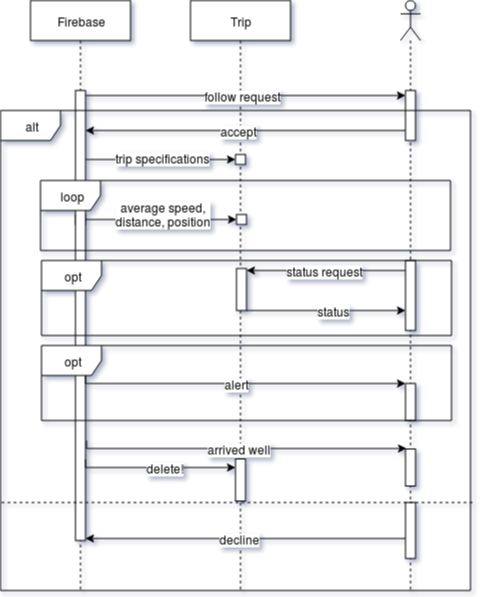
Following you can see two Interaction Diagrams. One of them describes the publisher and the other one describes the follower behaviour.
Both are connected by firebase, with we are going to use to share the publisher informations with the followers. To summarise both, you can
split the diagrams in 3 Parts. The frst one is the creation of the trip, the seecond one is the tracking and the third one describes how
they react on thirtain functions like a break or an emergency event.


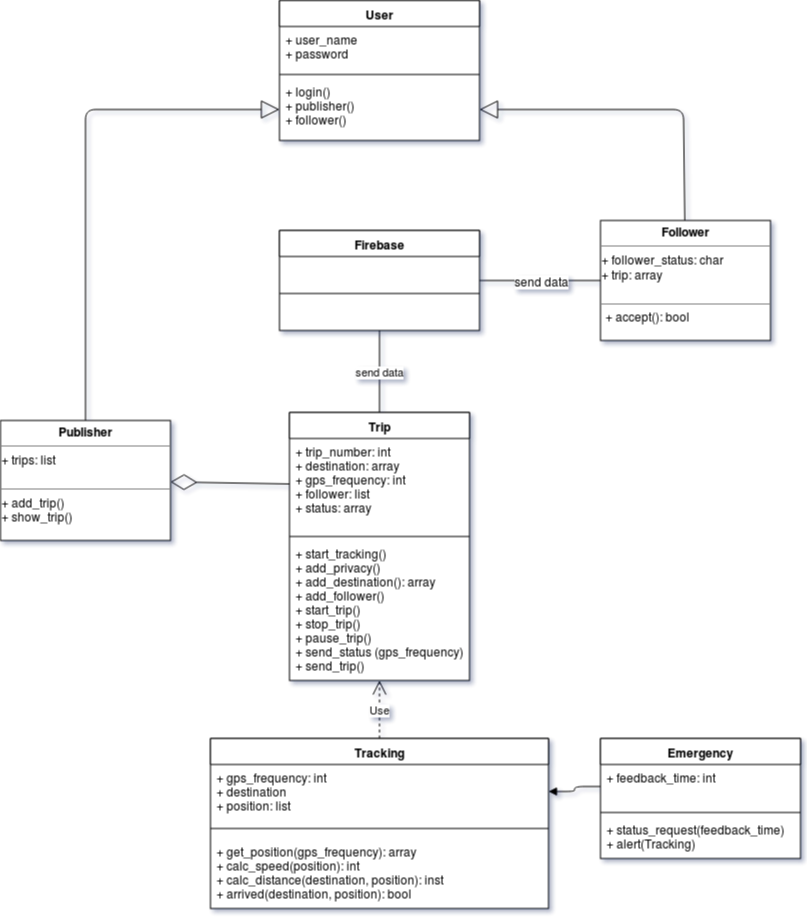
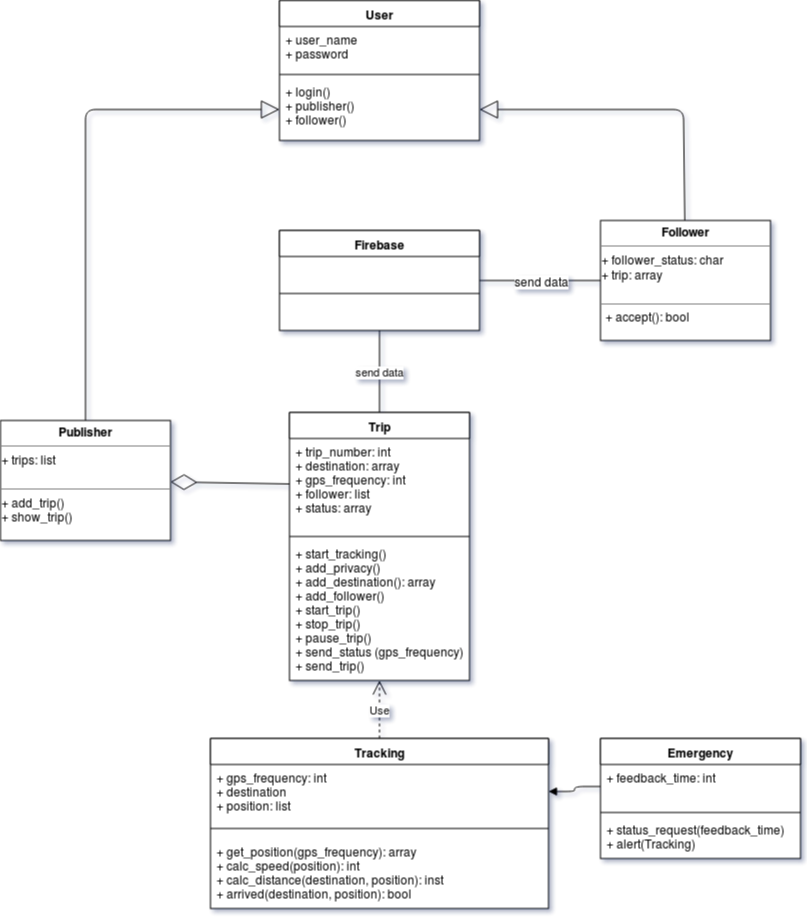
In the following you can see the current class diagram of our project. The way how to communicate over firebase is not
fixed so far. Because of this, the firebase class is not taken into account precisely. It is also not defined, if we will use
firebase as a database or just for messaging.

The User class is important to identfy the current user and to login to firebase.
The user is also able too choose his role. Eather follower or publisher.
User
| Attribute name |
Attribute Type |
Description |
| user_name |
char |
the user name / how to appear in the contacts |
| password |
char |
the password, fitting to the username |
| Method |
Description |
| login() |
login / register to the firebase |
| publisher() |
switch to the publisher view |
| follower() |
switch to the follower view |
The Publisher Class shows all the created trips, and enables the publisher to create new ones.
Publisher
| Attribute name |
Attribute Type |
Description |
| trips |
list |
overview of the current trips |
| Method |
Description |
| add_trip() |
create a new trip class |
| show_trip() |
show the details of a trip |
The trip class holds all the inforations about the trip, controlls the tracking and how to send the
informations to the followers.
Trip
| Attribute name |
Attribute Type |
Description |
| trip_number |
int |
the specific number of the trip |
| destination |
array |
the destination of the trip (coordinates, placesID) |
| gps_frequency |
integer |
how often the current location needs to be updated |
| follower |
list |
the followers of the trip |
| status |
array |
the history and status of the trip |
| Method |
Description |
| start_tracking() |
start the tracking of the trip |
| add_destination() |
choose the destination of the trip |
| add_follower() |
choose the followers |
| add_privacy() |
choose how much the followers are allowed to see |
| start_trip() |
start the trip |
| stop_trip() |
cancel the trip |
| pause_trip() |
pause the tracking |
| send_status() |
send the current informations via firebase |
| send_trip() |
send all the initial informations about the trip to the follower |
The tracking class is used as a service in the background of every Trip. It calculates all the important status informations.
Tracking
| Attribute name |
Attribute Type |
Description |
| destination |
char |
the destination of the trip |
| gps_frequency |
integer |
how often the current location needs to be updated |
| position |
list |
the curent and older gps coordinates |
| Method |
Description |
| get_position() |
get the phones coordinates |
| calc_speed() |
calculate the current speed and creates an Emergency class if a problem appears |
| calc_distance() |
calculate the distance till the destination |
| arrived() |
stop the tracking |
The Emergency sends an alert and a status request to the publisher, if a problem appears.
Emergency
| Attribute name |
Attribute Type |
Description |
| feedback_time |
int |
the users time to react to an status request |
| Method |
Description |
| status_request() |
sending the push message if everything is ok |
| alert() |
send an alert to the followers |
Follower
| Attribute name |
Attribute Type |
Description |
| follower_status |
char |
the current status of the publisher |
| trip |
array |
the trip informations, recieved via firebase |
| Method |
Description |
| acceptt() |
accept or decline the following request |
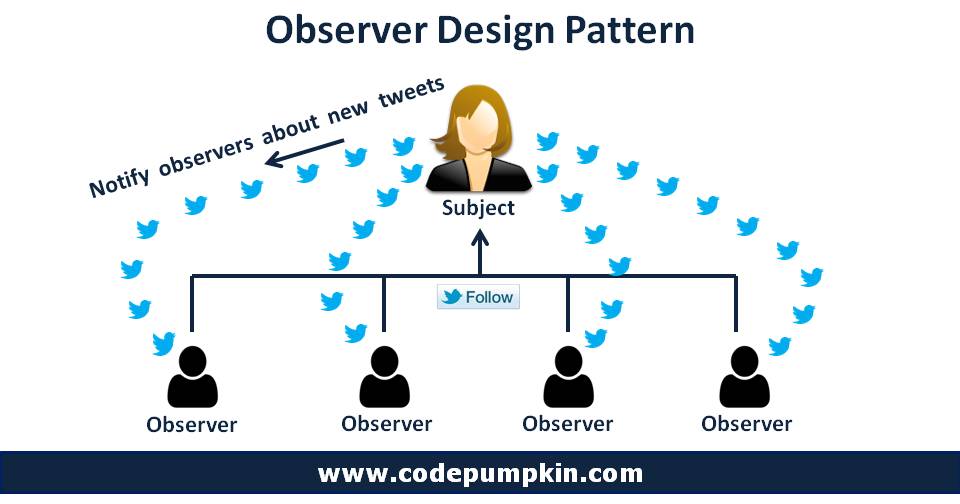
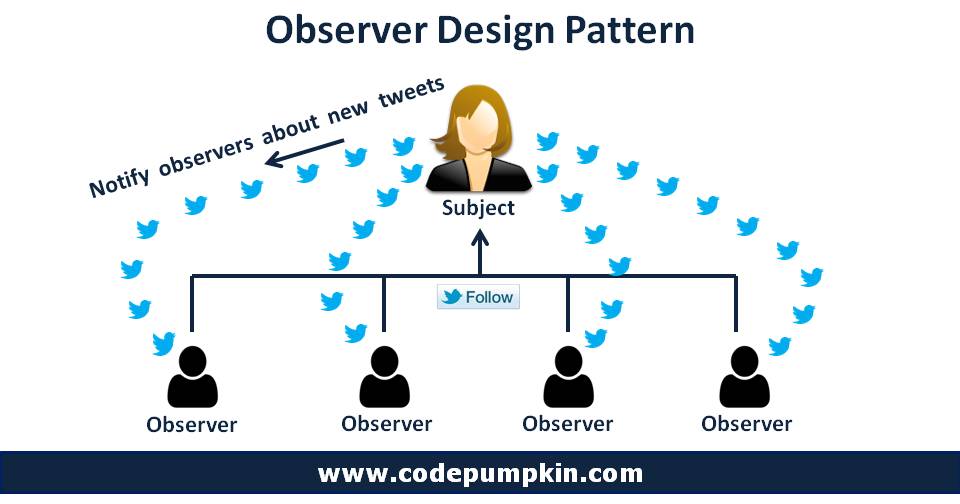
Our system is using the "Observer" design pattern. Because as shown in the picture below, the situation of a follower, sending status updates about
his position is highly comparable to the twitter concept of one publisher with several followers.

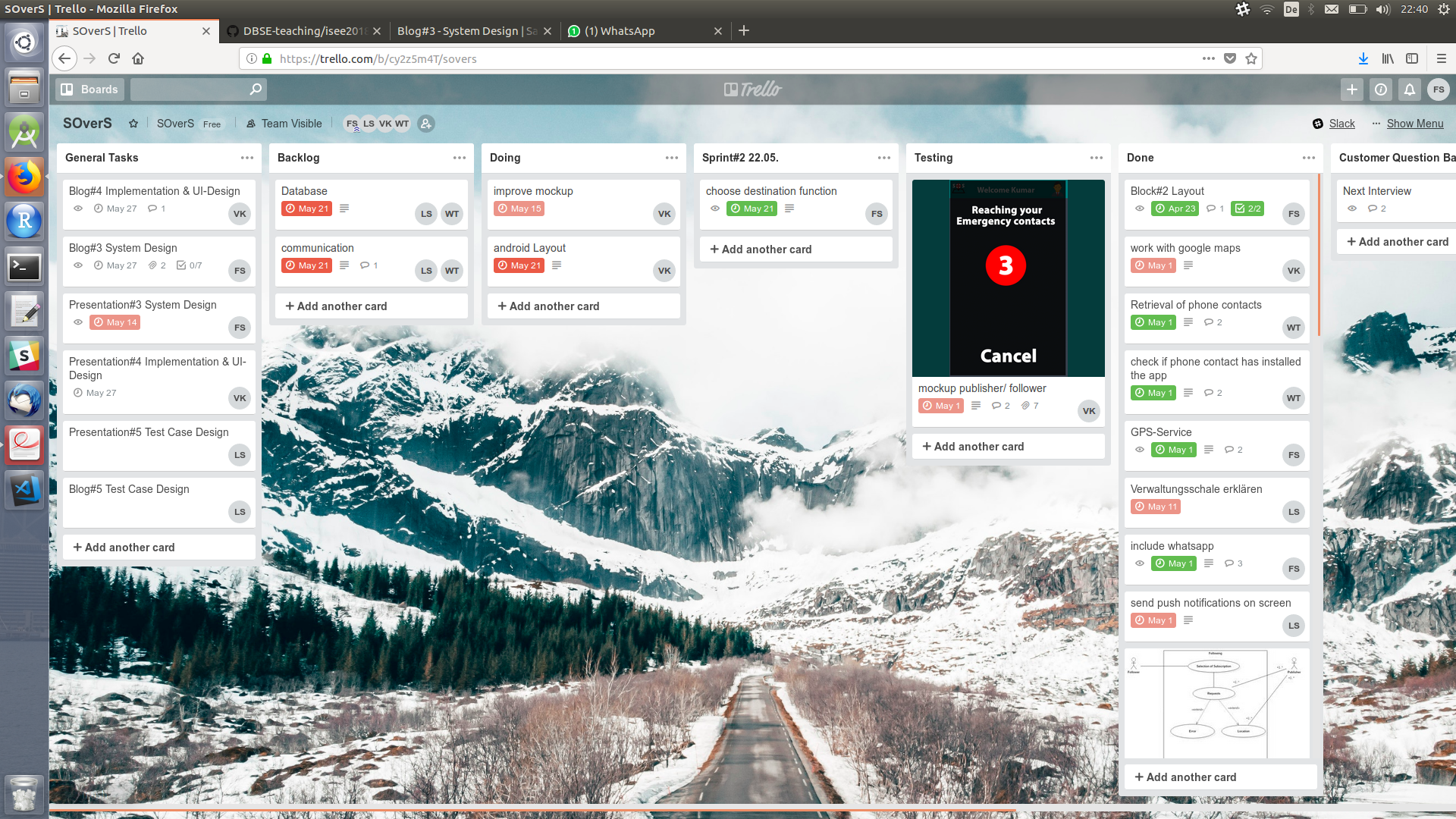
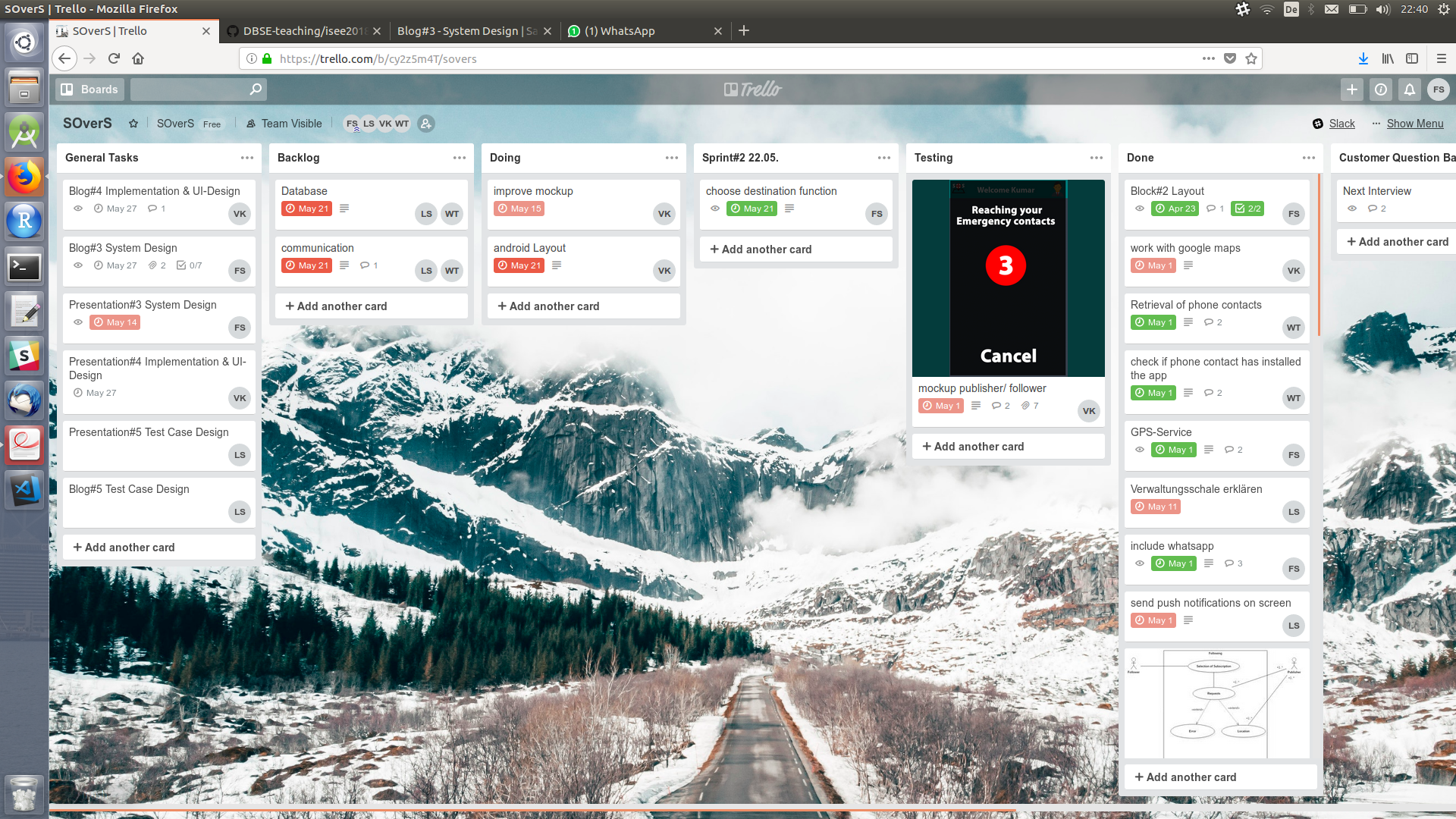
To manage our work, we have meetings on a weekly base. In such meeting we talk about our current progress and define the the tasks for the next sprint.
We switched from zenhub to use trello, becaus it fits better to other project we have to deal with. You can see a screenshot below.

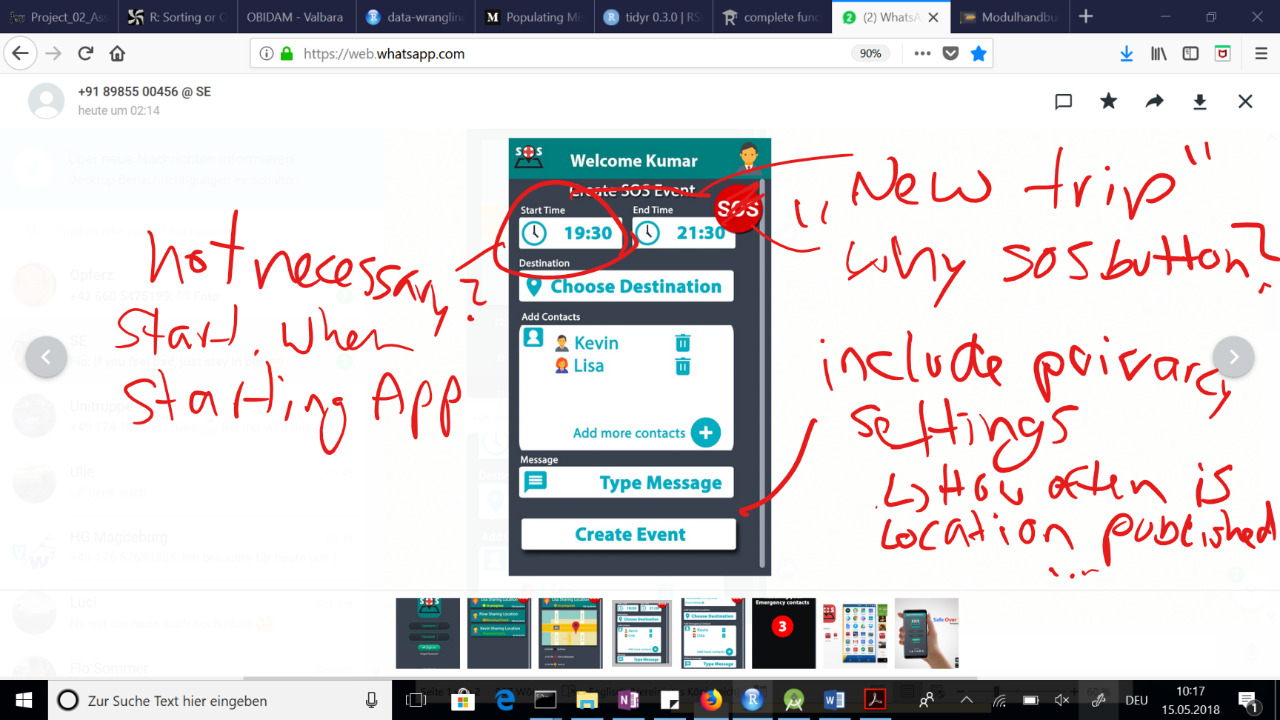
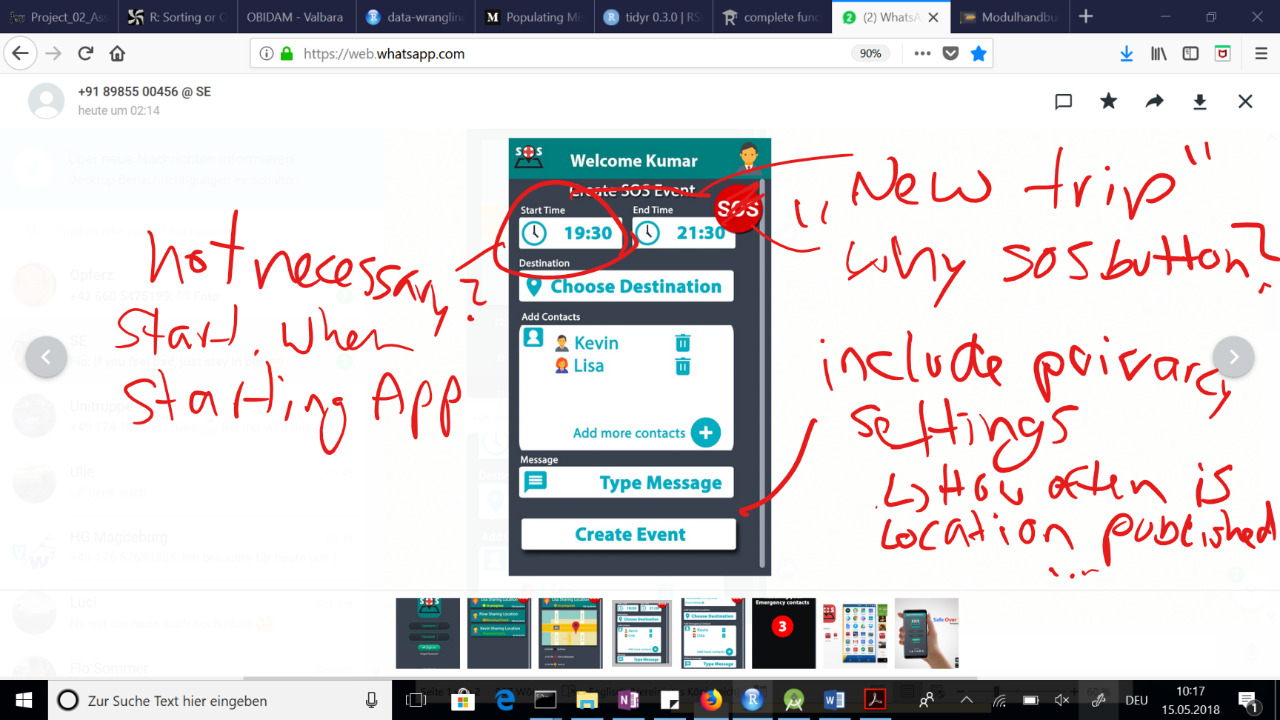
If we need fast feedback, we switch to whatsapp. In the picture below you can see how we shared our thoughts about different layouts.
We still uns slack for the main communication.

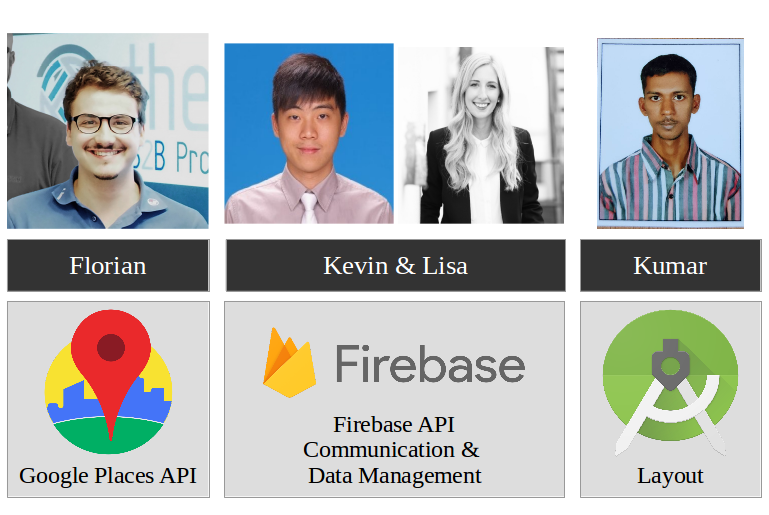
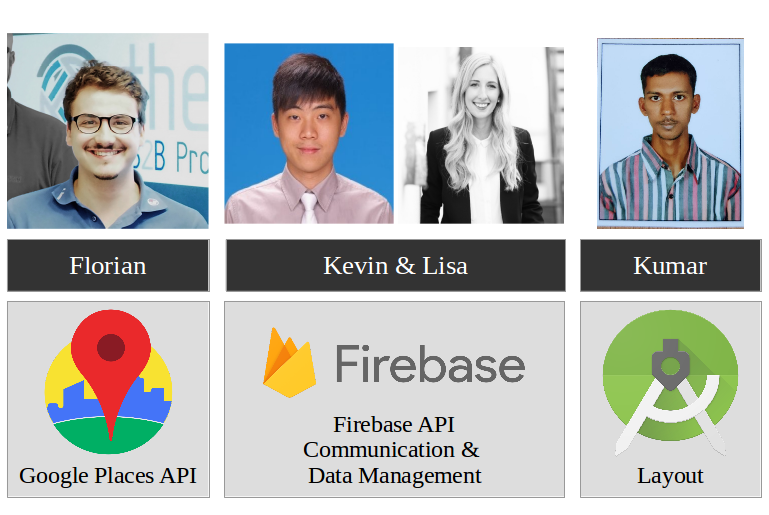
We started to focus on 3 tasks, Google Maps, Firebase and the gera Layout.

Florian is dealing with Google Maps and its API's such as Google Places. Firebase just made many changes in its services,
so many online examples are obsolete. Thats why two of our team members (Lisa and Kevin) are tackling the task. Kumar is focussing on
the application design and can present a huge progess, wich you will see in another blog.
The only change that happened so far is, that we adapted our logo.
Now it is more easy read on a smaller display and fits to our general application design.



 The User class is important to identfy the current user and to login to firebase.
The user is also able too choose his role. Eather follower or publisher.
The User class is important to identfy the current user and to login to firebase.
The user is also able too choose his role. Eather follower or publisher.

 If we need fast feedback, we switch to whatsapp. In the picture below you can see how we shared our thoughts about different layouts.
We still uns slack for the main communication.
If we need fast feedback, we switch to whatsapp. In the picture below you can see how we shared our thoughts about different layouts.
We still uns slack for the main communication.
 We started to focus on 3 tasks, Google Maps, Firebase and the gera Layout.
We started to focus on 3 tasks, Google Maps, Firebase and the gera Layout.
 Florian is dealing with Google Maps and its API's such as Google Places. Firebase just made many changes in its services,
so many online examples are obsolete. Thats why two of our team members (Lisa and Kevin) are tackling the task. Kumar is focussing on
the application design and can present a huge progess, wich you will see in another blog.
Florian is dealing with Google Maps and its API's such as Google Places. Firebase just made many changes in its services,
so many online examples are obsolete. Thats why two of our team members (Lisa and Kevin) are tackling the task. Kumar is focussing on
the application design and can present a huge progess, wich you will see in another blog.

