Blog#5 - Test Case Design
Wai Po Kevin Teng & Katta Vinay Kumar, 03 July 2018
Recap
In the previous blog, we showcased the UI design and Implementations of our code. We also explained about the code conventions used and the interactions of the UI design.
Introduction
Just like every students need to be assessed a test at the end of the semester, similarly, we need to test our code in order to evaluate the quality measurements of our code so that we can gain confidence to deploy our App in the real world. This stage is indeed the moment of truth where we need to assess the elemental components in order to ensure the integrity, stability as well as the fulfilment of requirements of our App.
What most programmers think that they can get away with…

But the harsh truth is, there are various test design techniques in order to maintain the quality of the software. Therefore, we need to ensure that we understand the functionality of the code, so that we can gain confidence in our developed software. The first step to convince the client is to convince ourselves with the credibility of our catalyst (code)!
Test Cases
Test Case 1:
Scenario: Registration
As an App user, I would like to have a unique ID as a publisher as well as a follower.
Therefore, registering with an ID of personal choice is vital.
Test Process:
Register user name with email extension => input desired password => click register
Test Case 2:
Scenario: Destination Picking
As a publisher, I would like to have the freedom to choose my destination from the search bar or from the nearest location.
Test Process:
Select “Publisher” at home page => Click “Select Destination” button => key in destination in the search bar or pin point destination from the provided map.
Test Case 3:
Scenario: Privacy, Create Trip, Creating Trip with Missing Values, Send SOS, Cancelling SOS
As a publisher, I would like to customize my settings for a trip updating frequency.
In case of emergency, the dedicated SOS button should work and cancellation of SOS event due to unintentional trigger.
Most importantly, the success of creating a new trip after input designated values and the rejection of trip creation due to missing values.
Test Process:
- Choose from a range of radio button at the privacy selection => Choose follower => Click “Create Trip”
- Did not choose any follower => Click “Create Trip”
- Push “SOS” button => click “Cancel SOS”
Test Case 4:
Scenario: Location Service, Publisher walks very slowly
After picking desired destination, the publisher would like to update his/her location service.
The publisher would also like to receive notification if he/she walks too slow and almost stayed stagnant on the position.
Test Process:
Moving in the direction of desired destination then started to walk slowly.
Test Case 5:
Scenario: Follower Selection
As a publisher, I would like to choose my followers.
Test Process:
Choose a follower from the follower list.
Test Case 6:
Scenario: Tracking Stop
As a publisher, I would like to stop my created trip without the completion of the trip due to unexpected event.
I would also like to inform my followers that the created trip is not valid.
Test Process:
Click button “Cancel Trip”
Test Case 7:
Scenario: Follower View, Arrival
As a follower, I would like to view the published information from the publisher and ideally,
received a notification when the publisher arrived at the destination.
Test Process:
Click “Follower View” at home page. Wait for the arrival of the publisher.
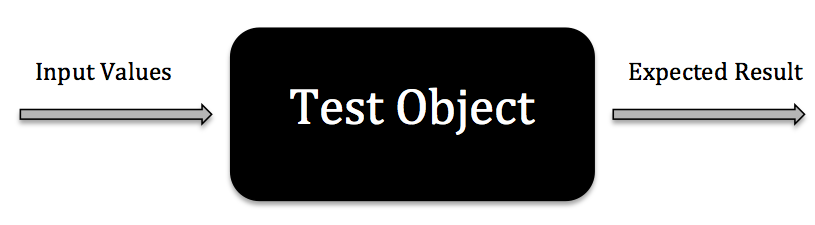
Black Box Testing
- "Black Box" symbolizes not being able to see the inner workings of the software so that only the end user
experience can be tested.
- Involves testing from an external or end-user type perspective.

Black box testing type: Functional Testing
Summary functional testing are as shown in the table below.
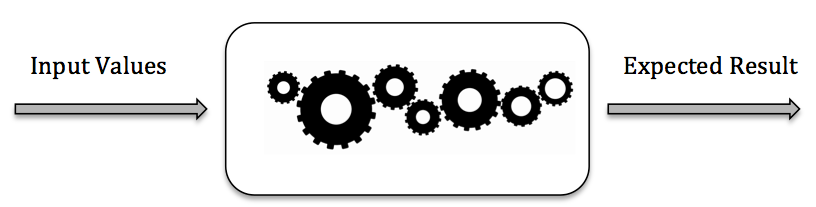
White Box Testing
- "White Box" indicates see through box concept where the outer box "shell" is clear, open and the internal is structural.
- Primary focus is on the flow of inputs and outputs through the improving design and usability.
- Testing is based on the inner workings of an App and revolves around internal testing.
- Involves checking a series of predefined inputs against expected outputs.

The list of class list of the App is as depicted in the figure below:
White Box Test Design Techniques:
* Naming Conventions: Rules to choose the characters of identifiers for defining the variables and type of functions in a method
* Control Flows: A statement the execution of which results in a choice being made as to which of two or more paths to follow.
* Data Flow: Software paradigm where the disconnected pipeline could be executed concurrently.
* Code Styling: Set of guidelines for specific programming language that is recommended.
Test Case 1: Registration
Class: RegisterActivity
# Naming Convention: Variable name Email is wrongly used. It should be userName instead. (line 32, 41)
# Control Flow: When firebase response for exception, the screen is redirected to login intent on failure. (line 120)
# Data Flow: All good.
# Code Styling: Method is written in the same line, it should be indented. Registered new e-mail method is public. Therefore,
it's name styling should be different from private method. (line 162)
Test Case 2: Privacy
Class: MainActivity
# Naming Convention: Radio button are given. (line 60)
# Control Flow: Good
# Data Flow: Good
# Code Styling: Nice style
Test Case 3: Create New Trip
Class: MainActivity
# Naming Convention: Variable not easy to intepret.
# Control Flow: After selecting the location, user get prompted to fill the name of the trip.
# Data Flow: Good
# Code Styling: Nice style
Test Case 4: Picking Destination
Class: MainActivity
# Naming Convention: Good
# Control Flow: Working perfectly
# Data Flow: Good
# Code Styling: Nice style
Test Case 5: Tracking
Class: TrackingService
# Naming Convention: Not easy to intepret.
# Control Flow: Good
# Data Flow: Wokring properly.
# Code Styling: Nice style
Test Case 6: Selection of Follower
Class: Follower
# Naming Convention: Good
# Control Flow: Good
# Data Flow: Good
# Code Styling: Nice style
Summary of Changes
Few changes has been made while finalizing the code as compared to the requirements stated in Blog#2.
Follower view
- Only one publisher could be assigned per follower.
- Icon for status description not available, while status text is implemented instead.
Publisher View
- Only one follower could be assigned instead of multiple followers.
- Dynamic settings for publisher not available. All pre-defined settings can not be changed after the trip is created.