System Design
Hello all,
Well we are done with requirement analysis and we have successfully resolved all or any ambiguties with regrads to requirements of the application, now the next task is the system designing.
Introduction
System designing is a very complex process, and also its very hard to follow if we are not very careful. To overcome this situation there are techniques which can be used such as UML diagrams.
Well we are using Interaction Diagrams, Class diagrams and Use case diagrams to make the process easier for us.
Interaction Diagrams
The first question that arises is What are these Interaction Diagrams?, according to Wikipedia “Interaction diagram shows how objects (of a system) operate with one another and in what order.”
We have made two Interaction Sequence Diagrams showing the interaction and the message flow for two processes.
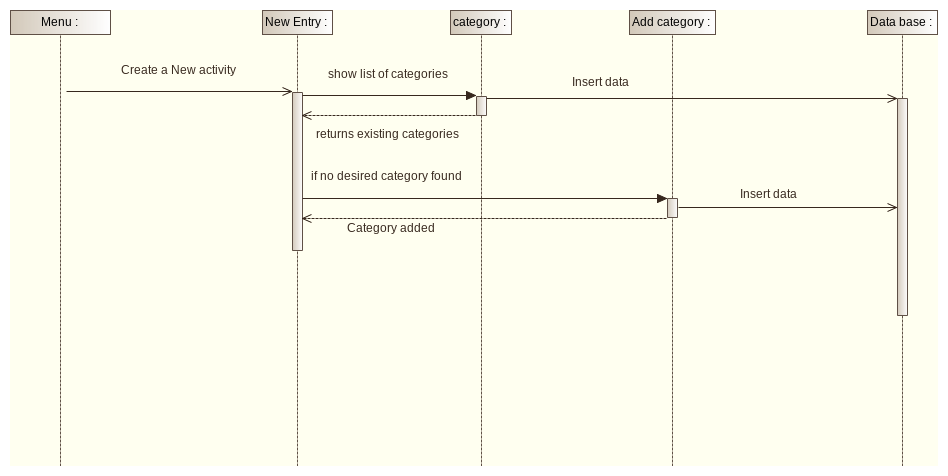
1.Creating New Activity

So in the above diagram we can see how the system will interact with other system components when a user want to create a new activity.
It also describes the flow in which different elements of the application will operate and in what sequence it will interact with other different elements of the system.
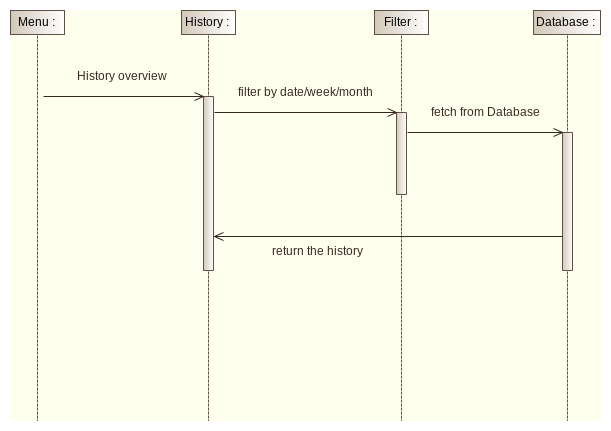
2.Viewing the History
 .
.
As mentioned previously, it show when a user selects histoty overview from the menu he/she then can filter the history data this will invoke a call to the database where all the users activity data is stored and then the database will return the user with the requested data.
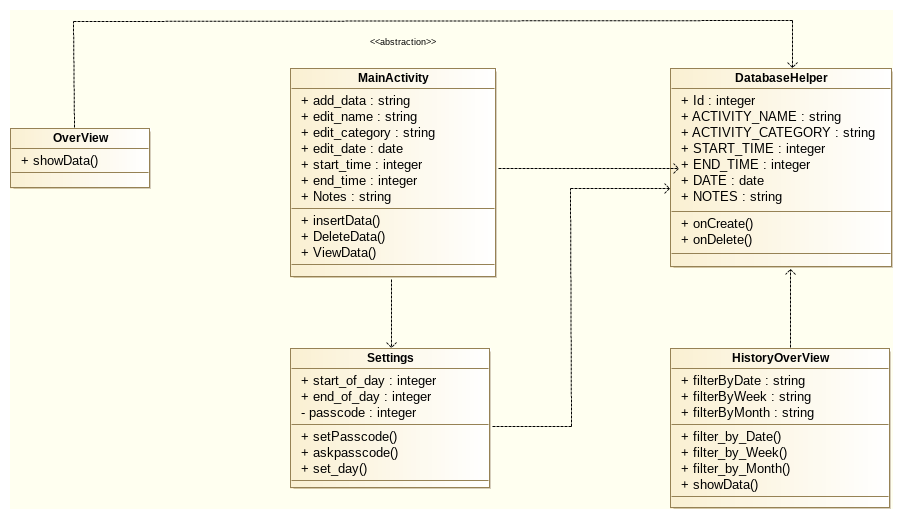
Class Diagram

This is the class diagram for this application and below are the tables with attributes and methods of each class in the class diagram
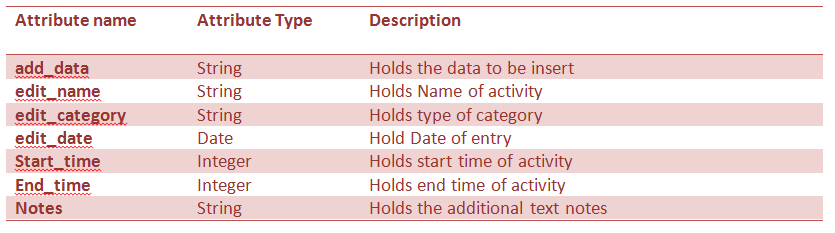
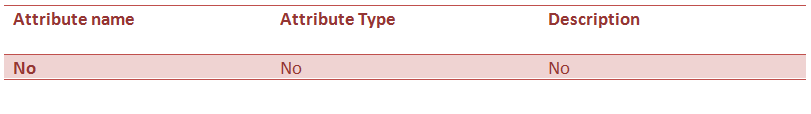
1.MainActivity Class Attributes

2.MainActivity Class Methods

3.OverView Class Attributes

4.OverView Class Methods

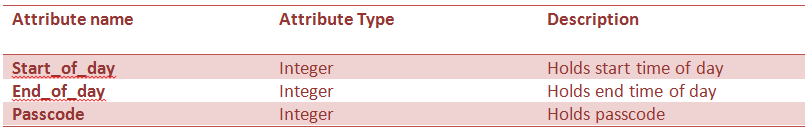
5.Settings Class Attributes

6.Settings Class Methods

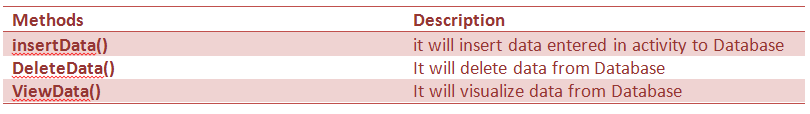
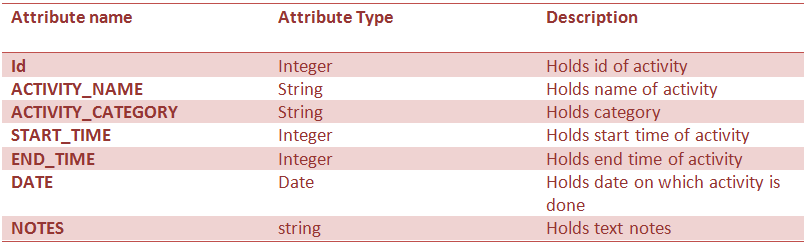
7.DatabaseHelper Class Attributes

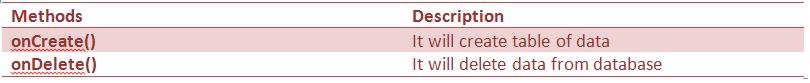
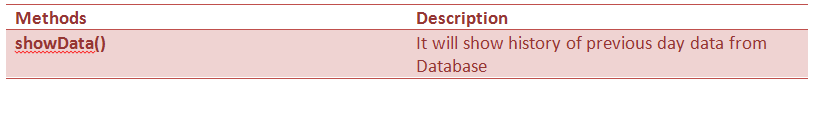
8.DatabaseHelper Class Methods

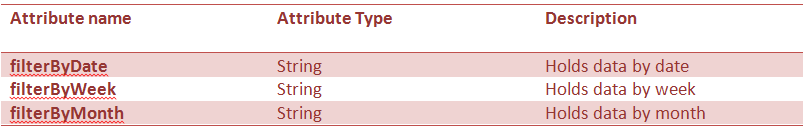
9.HistoryOverView Class Attributes

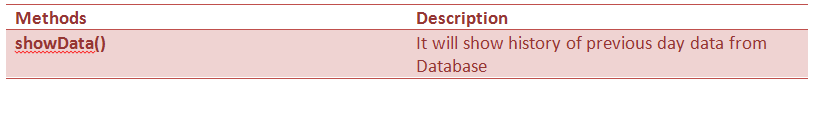
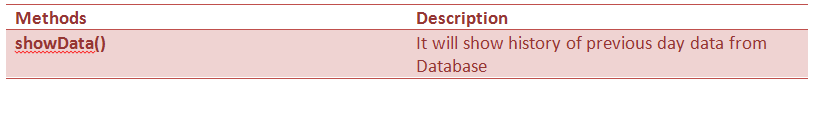
10.HistoryOverView Class Methods

Design pattern
Design patterns are used to reduce the complexity in coding and improves System design. There are different types of design patterns
1.Structural design pattern
2.Behavioural design Pattern
3.J2EE design pattern
4.Creational design pattern
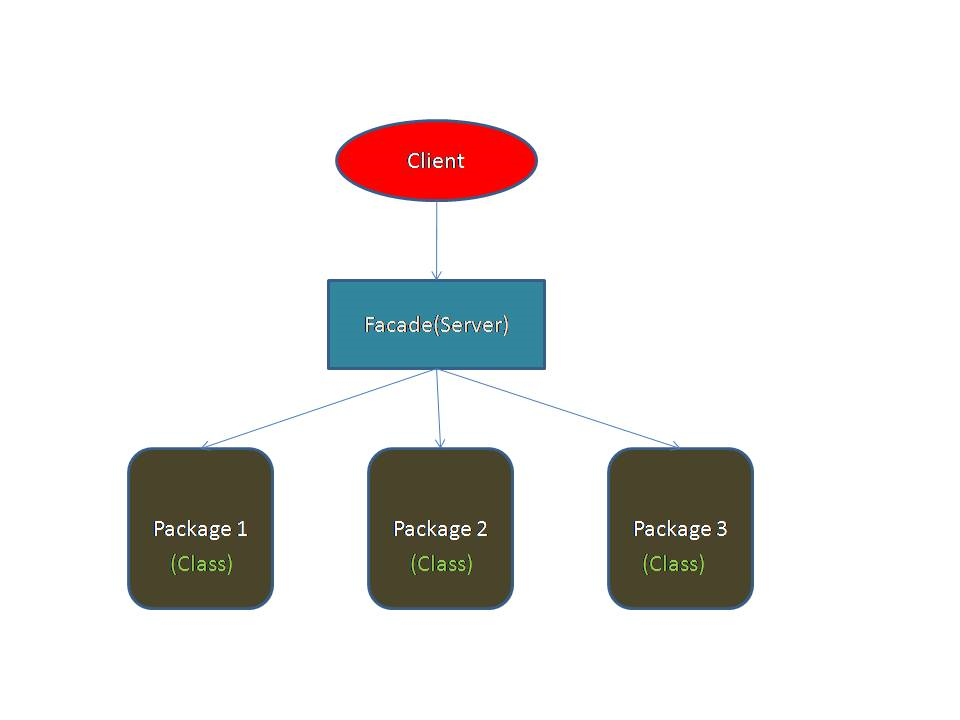
For our application we are going to use “Facade Design pattern”, which is structural design pattern. We have chosen this pattern because it hides the complexity of system and provides simple interface for poorly designed system. It makes code more readable.
Example of Facade Design pattern: In this example, client wants to access different packages(classes). But, he doesn’t know which package belongs to which category. So, client access to the Facade(server) ,who can hide the complexities of system and provide interface to client.

Development Strategy
Our new development strategy is to follow iterative approach, instead of Prototype approach i.e., we are going to check with customer satisfaction every time we made a development in our work.
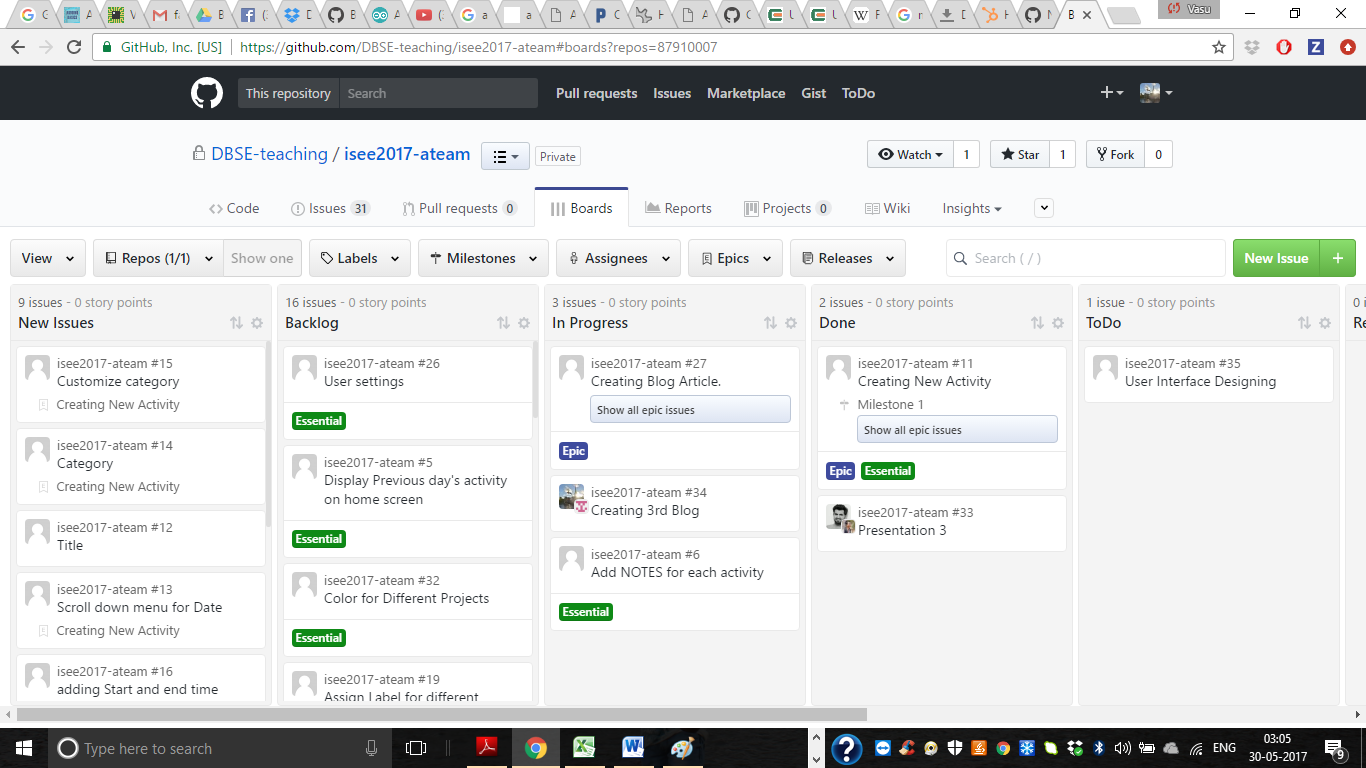
We are also using Zenhub to track and monitor the progress of each and every team member. We have also decided to include blogging as well as presentation as issues so that we have idea on who is doing what.

Summary of changes:
From the last meeting, we find minor changes in our Application from costumer point of view i.e.,
• Assign labels to different categories instead of colors
• Assign Colors for different projects
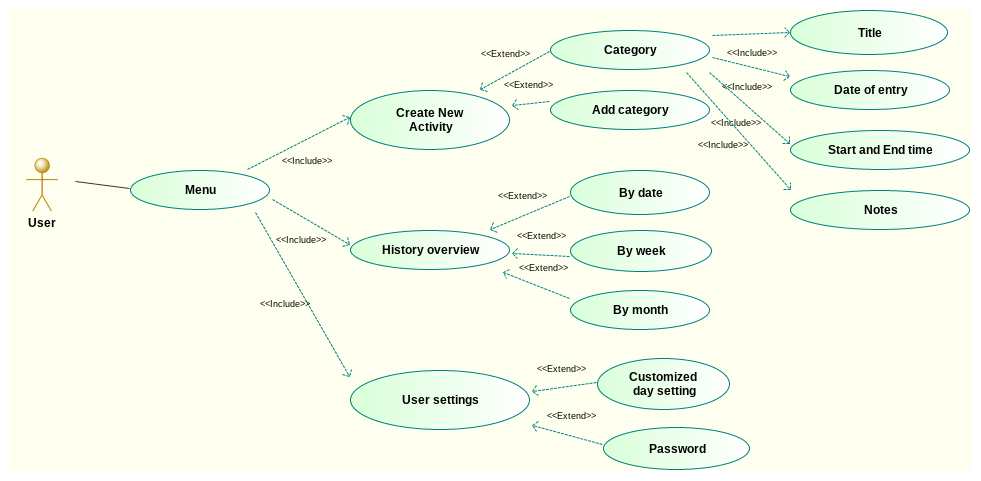
We have extended our use case diagram in detail

Das ist alles….. bis bald…..
Signing off, Vasudev Mukku