Code Pros Advanced Prototype
Introduction
Under this page you will find information regarding advanced protopye of the MoneyCTRL app which covers below points
You will find the Design Patterns and design solutions using MVVM architecture followed by reasons for selection of this pattern. Coding conventions plus few samples of coding from our project are provided subsequently
After that you will find the changes that we have in this project so far which is illustated using class diagram followed by a couple of storyboards
Ofcourse you can download the apk file of the app from most end of the page.
Design Pattern
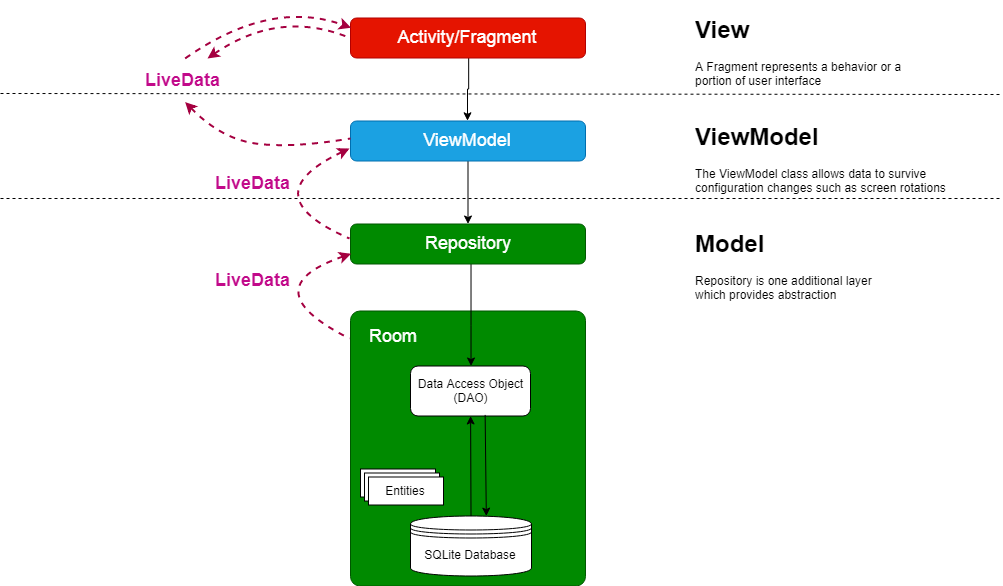
Model View ViewModel (MVVM)

Model–view–viewmodel (MVVM) is a software architectural pattern.
MVVM was designed to make use of data binding functions to better facilitate the separation of view layer development from the rest of the pattern, by removing virtually all GUI code ("code-behind") from the view layer. The View Code is separate from Model code . Each layer can only have access to the layer below it .The ViewModel acts as a bridge between the View layer code and Model layer code as it provides better abstraction ,integrity and allows data to survive configuration changes.
Entities
We have two entities each transactions_table and user_table .Entities here are basiclly Java classes which represents the tables in SQL Lite Database through room library.
Room Database
The Room persistence library provides an abstraction layer over SQLite to allow for more robust database access while harnessing the full power of SQLite.
Reason selecting Model View ViewModel (MVVM)
Coding Conventions
For Classes and Interfaces :
The names for Java classes and interfaces are generally nouns written in Camelcase(mixedcase)with the first letterof each combining word capitalized.And we have tried to avoid shortening of the words a like adding gttransamt() instead of getTransactionAmount().
We have made an effort to use good naming conventions for variables which gives and idea of what data that variable holds.
Methods and Usage of comments
For methods we have used verbs as the identifier .For example : goToActivity2 and so on .
Single line comments are used for a particular line of code toexplain its complex functionality and Block comments are used to give an idea of what that block of code does .
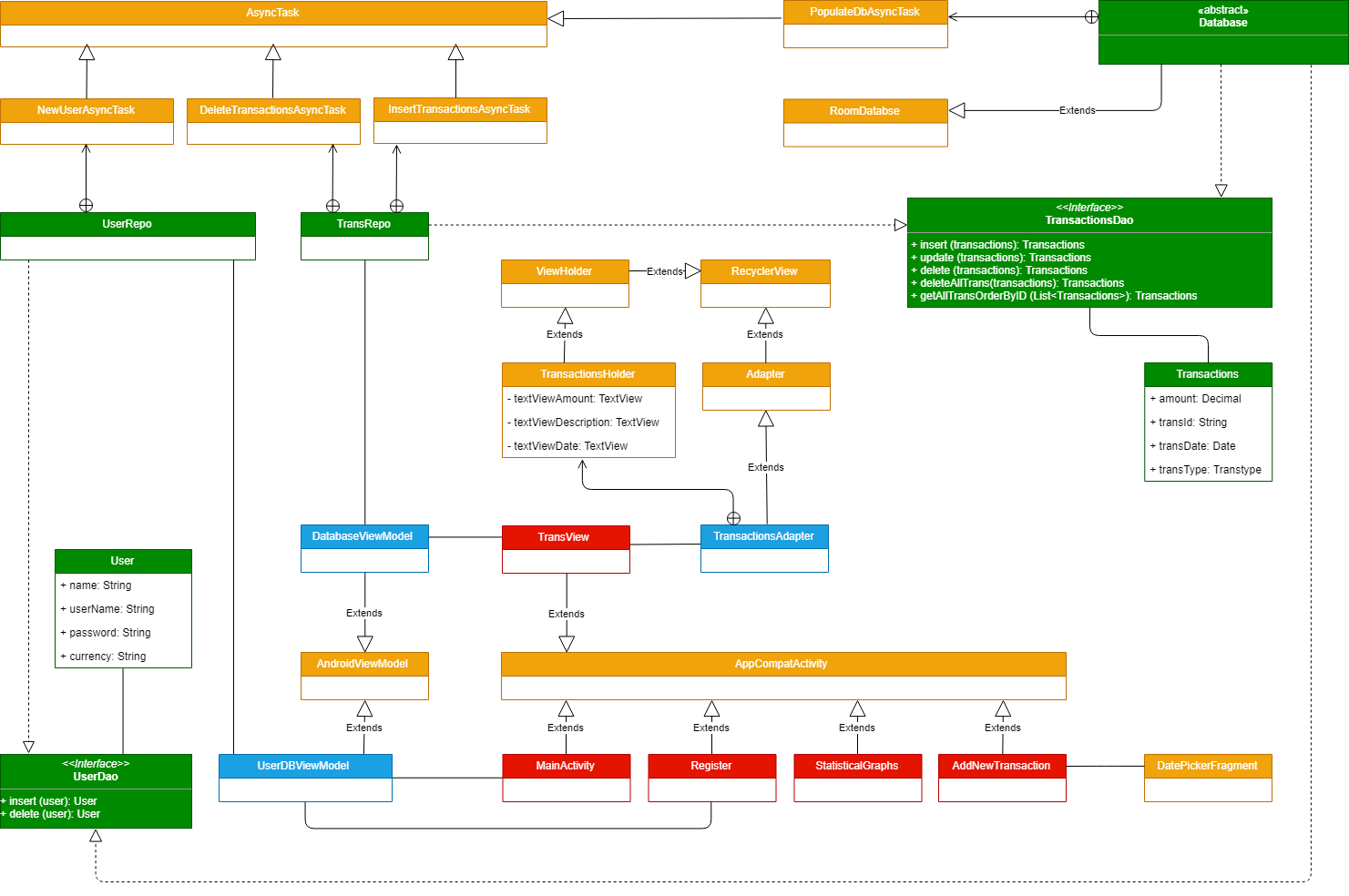
Class Diagram
The Class Diagram consists of 5 Navigation screens :MainActivity,regsiter,StatisticalGraphs,AddNewTransaction and TransView .It contains 2 entites in User,Transactions which reference the UserDao and TransactionsDao respectively .The ViewModel objects include DatabaseViewModel,TransactionAdapter and UserDB.Additional classes like AppCompatActivity,Room etc provide with transition ,visual and database capabilities

Legend Used :
Since we hade to make a GUI and build a user friendly application, we need to comly with some additional libraries and classes like MP charts, Datepicker, Roomdatabse, Adapter and so on.
Storyboards
There are some screen shots provided from the app and we will discuss storyboards based on
Case 1>:
User : IT Employee
Assumption: Already registered
Sequence of screens he encounters :
Case 2>:
User : Student
Assumption: New user
Sequence of screens he encounters :