Implementation and UI Design
Implementation & UI Design
Welcome to our 4th blog update. In this blog we will discuss about Coding conventions, Context of Use, Design Solution and also about Summary of Changes.
Coding Conventions
 Coding conventions are a set of guidelines followed by a programmer while writing codes. It is very important to follow coding convention when working as a group. Programmers have several reasons to follow coding convention. Some of them are listed below,
Coding conventions are a set of guidelines followed by a programmer while writing codes. It is very important to follow coding convention when working as a group. Programmers have several reasons to follow coding convention. Some of them are listed below,
- Improves the readability of the program.
A code is written from reader’s perspective, because code is more often read than written. Hardly any software is maintained for its whole time by the original author, so the code must be readable for others. The coding convention allows others to understand a new code more quickly and thoroughly. - Provides consistency for the code
Consistency and Maintenance are directly proportional to each other. More consistent the code is the easier to maintain. - Makes software maintenance easier
Software maintenance plays a significant role in developing a software. 40%-80% of the lifetime cost of a piece of software goes to maintenance. Code that is written using coding conventions is easier for others to understand and also improves the efficiency of defect detection process.
Java Code Conventions
We are following Java code conventions throughout our project. Some of them you can find below
- Indentation
Four spaces should be used as the unit of indentation. The exact construction of the indentation is unspecified. Tabs must be set exactly every 8 spaces. Avoid lines longer than 80 character. - Comments
Comments should be used to give overviews of code and provide additional information that is not readily available in the code itself. Comments should contain only information that is relevant to reading and understanding the program. Java programs can have two type of comments
a) Implementation comments
Implementation comments are mean for commenting out code or for comments about the particular implementation. Example:
/*
* Java comment
*/
b) Documentation comments
Doc comments describes java classes, interfaces, constructors, methods, and fields. Each doc comment set inside/**….*/. Example:
/*** The Followee class provides…..*/Class Followee {…… - Naming conventions
Naming conventions give information about identifier. Which can be helpful to understanding the code.
a) Classes
Class name should be nouns, in mixed case with first letter of each internal word capitalized. Example:
class BackendAdapter;class Journey;
b) Methods
Methods should be verbs, in mixed case with the first letter lowercase, with the first letter of the each internal word capitalized. Example:addNewFollwee();run();
c) Variable
Variable name should be short yet meaningful. Should not start with underscore _ or dollar sign ‘$’ characters. Variables are designed to indicate to the casual observer the intent of its use. One character variable is only used for temporary variables. Common names for temporary variables are i, j, k, m and n for integers; c, d and e for characters. Example:
int i;float myWidth;
d) Constants
Constants should be all uppercase with words separated by underscore _ . Example:
int MIN_DISTANCE;int MAX_DISTANCE; - White spaces
White spaces improve readability by setting off sections of code that are logically related. Two blank lines should always be used in between sections of a source file and between class and interface definitions. One blank line should be used between the methods, local variable and first statement.
Enforcing Code adheres to our coding conventions
 We have discussed about the coding conventions in our group meeting and decided to follow the java code conventions. Each member in our group created their own Fork in GitHub and started to work on it. If someone complete any codes they will pull it to the GitHub. Every member in the group will review the code before committing. Thus we will make sure that our code follows the coding conventions.
We have discussed about the coding conventions in our group meeting and decided to follow the java code conventions. Each member in our group created their own Fork in GitHub and started to work on it. If someone complete any codes they will pull it to the GitHub. Every member in the group will review the code before committing. Thus we will make sure that our code follows the coding conventions.
Context of Use
Got Home Safely is a general purpose app which should be useful to all type people who are traveling back to their home from a destination. Once they reached their home the app will inform the followers that the user reached home safely. Safety of women and children during their journey is a big problem faced by our society. We believe that our app can reduce such issues to some extent. We identified two category of people to whom our app would be very useful. Following two category people are virtual users of the app they are not real people.
School Going Child
 Name : Richard
Name : Richard
Major Responsibilities : Studying, Playing
Demographics : 11 years old, Studying in 4th Standard
Goals and tasks : He is a crazy child so his safe return is most valued for his parents. The parents follow him through the app.
Environment : He spend most of his time in school. Also spend some time in public parks.
College Girl
 Name : Emma
Name : Emma
Demographics : 21 years old
Goals and Tasks : Usually spend time in university. She loves going to parties, some of them may last for midnight.
Environment : She lives in university campus.
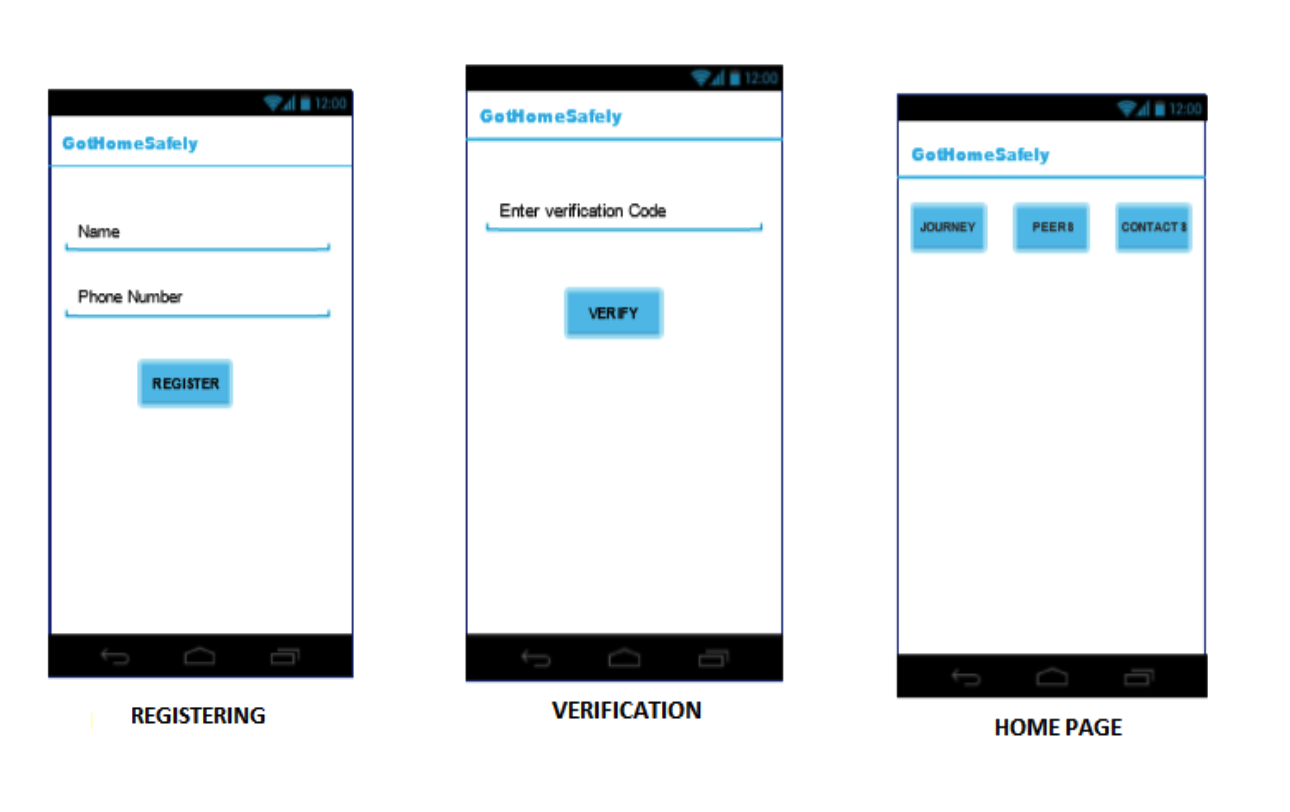
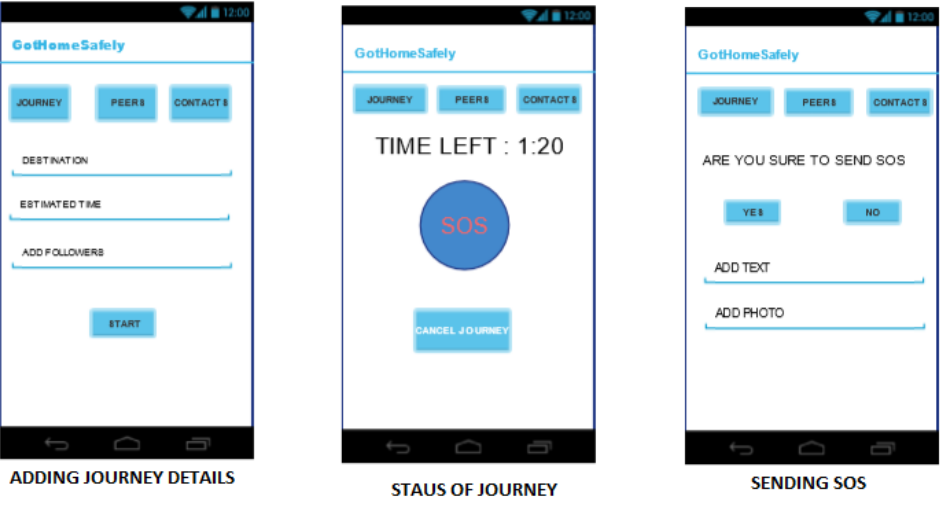
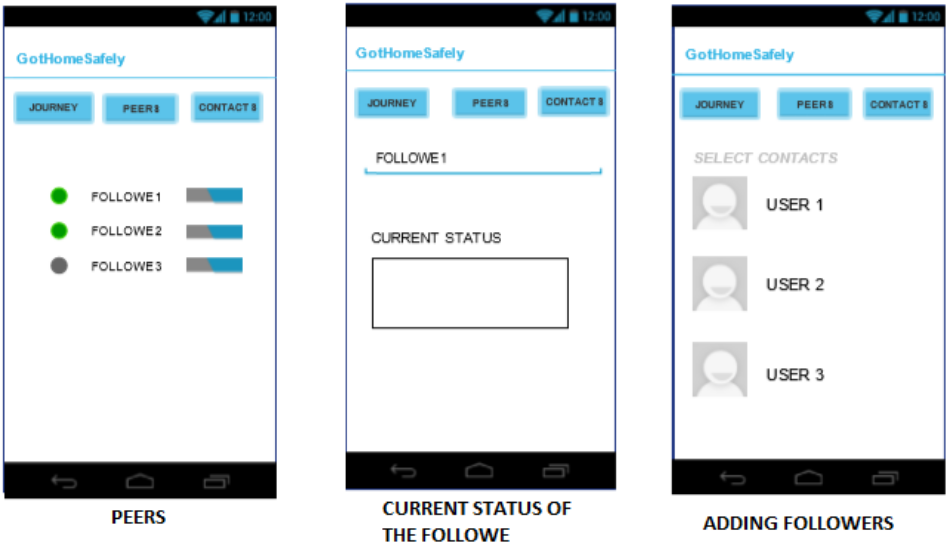
Design Solution-Mockup
We have prepared a sketch representation to our app screens.



Design Solution-Story Board
User Story - 1
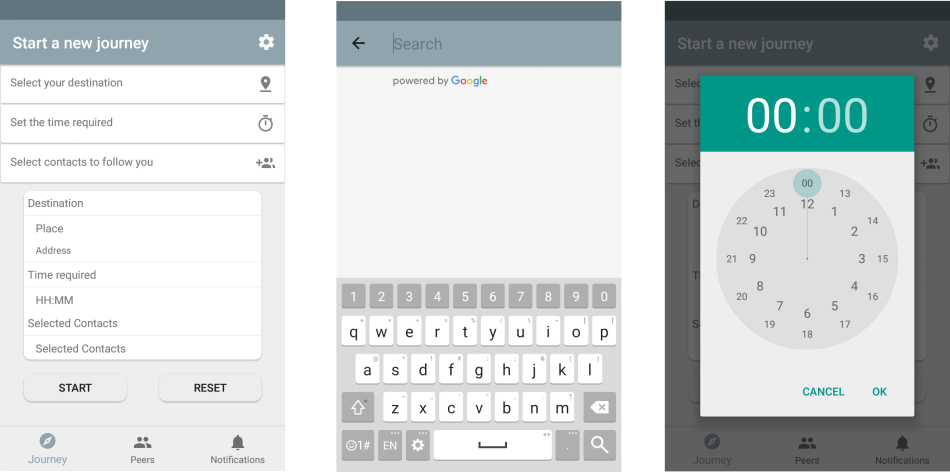
Emma wants to start her return journey to home after a weekend party. For that, Emma will open the app and she will click the ‘journey’ option on the bottom navigation bar in Home page. So she can set her destination, time required and also can select her followers. Then she can start her journey.
 User Story-2
User Story-2
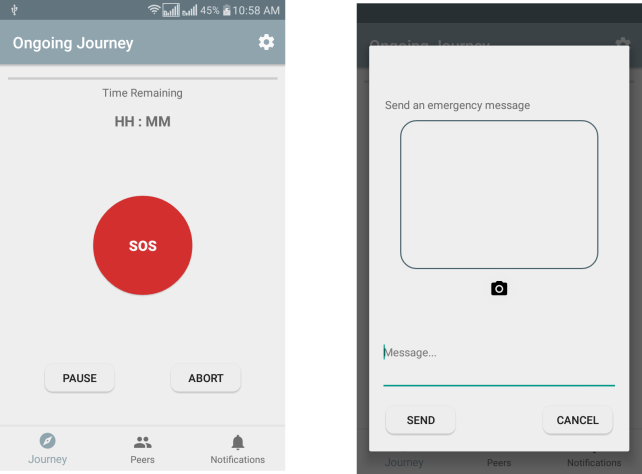
Richard wants to send emergency notification to his followers. While traveling back to home from his school, Richard end up in emergency situation. So he want to send ‘SOS’ to his followers, for that he can press the ‘SOS’ button for some seconds after that the app will ask whether he wants to send a photo or a message to his followers.

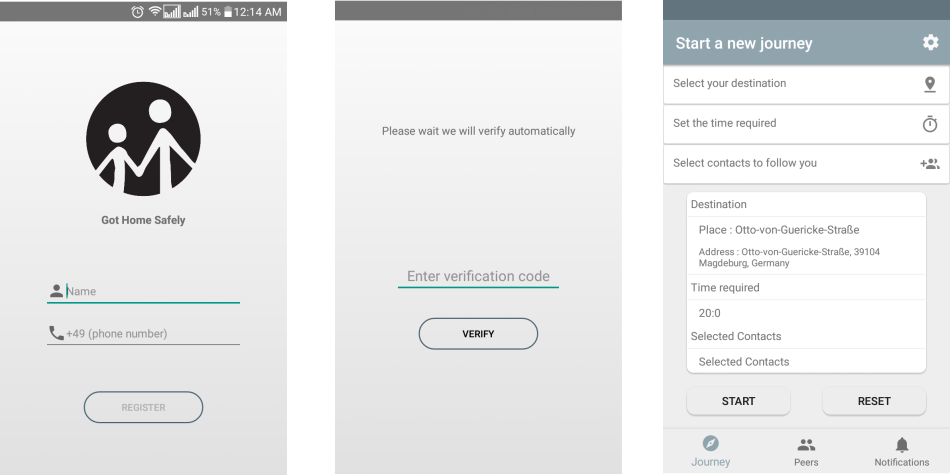
Design Solution-User Interface
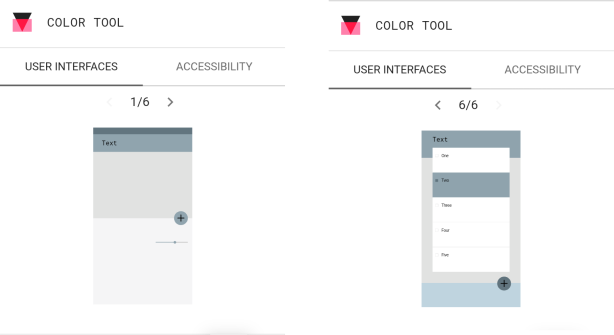
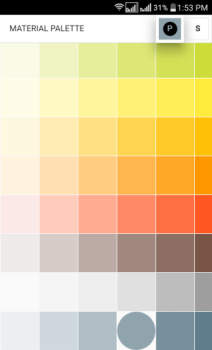
Colour Scheme Used in Our App
We have decided to use the combination of white and light grey colours for our app. The white colour represents purity, safety and cleanliness. The grey colour is a neutral colour which represents the dedication, wisdom, and professionalism.

 User Interface
User Interface
User interface is one of the most important phase in android development. A good UI design makes the app the more efficient and enjoyable to the user. We wanted our app to be simple and efficient. We have used light colours in our UI’s. We added bottom navigation bar in our app where you can find all of our core features. Some of our app screens are given below

Summary of Changes
Firstly we have decided not to include the registration and verification stage in the app. But in order to perform push messages through our app, we need a source and destination points which should be stored in firebase. So we have changed our mind and introduced a registration phase in our app.
Moving Forward
We are finished our UI design. But yet to complete our implementation stage. See you on next Blog!
Subscribe to All Right
Get the latest posts delivered right to your inbox